Tengo el siguiente formulario
<form class="form-inline float-right" method="post">
<div class="form-group mx-sm-3 mb-2">
<input type="text" autocomplete="off" class="form-control datepicker" name="fechainicial" id="fechainicial" value="<?php echo $finicial; ?>" placeholder="<?php echo $finicial; ?>">
</div>
<div class="form-group mb-2">
<input type="text" autocomplete="off" class="form-control datepicker" name="fechafinal" id="fechafinal" value="<?php echo $ffinal; ?>" placeholder="<?php echo $ffinal; ?>">
</div>
<div class="form-group mx-sm-3 mb-2">
<button class="btn btn-primary" type="submit">Generar</button>
</div>
<?php if(isset($_POST['fechainicial']) && isset($_POST['fechafinal'])) { ?>
<div class="form-group mb-2">
<a href="excelreport.php?sp=PacientesMayorCompra&finicial=<?php echo $finicial; ?>&ffinal=<?php echo $ffinal; ?>"
class="btn btn-success"
style="background-color: #28a745;border-color: #28a745;">
<i data-feather="download"></i> Excel
</a>
</div>
<?php } ?>
</form>
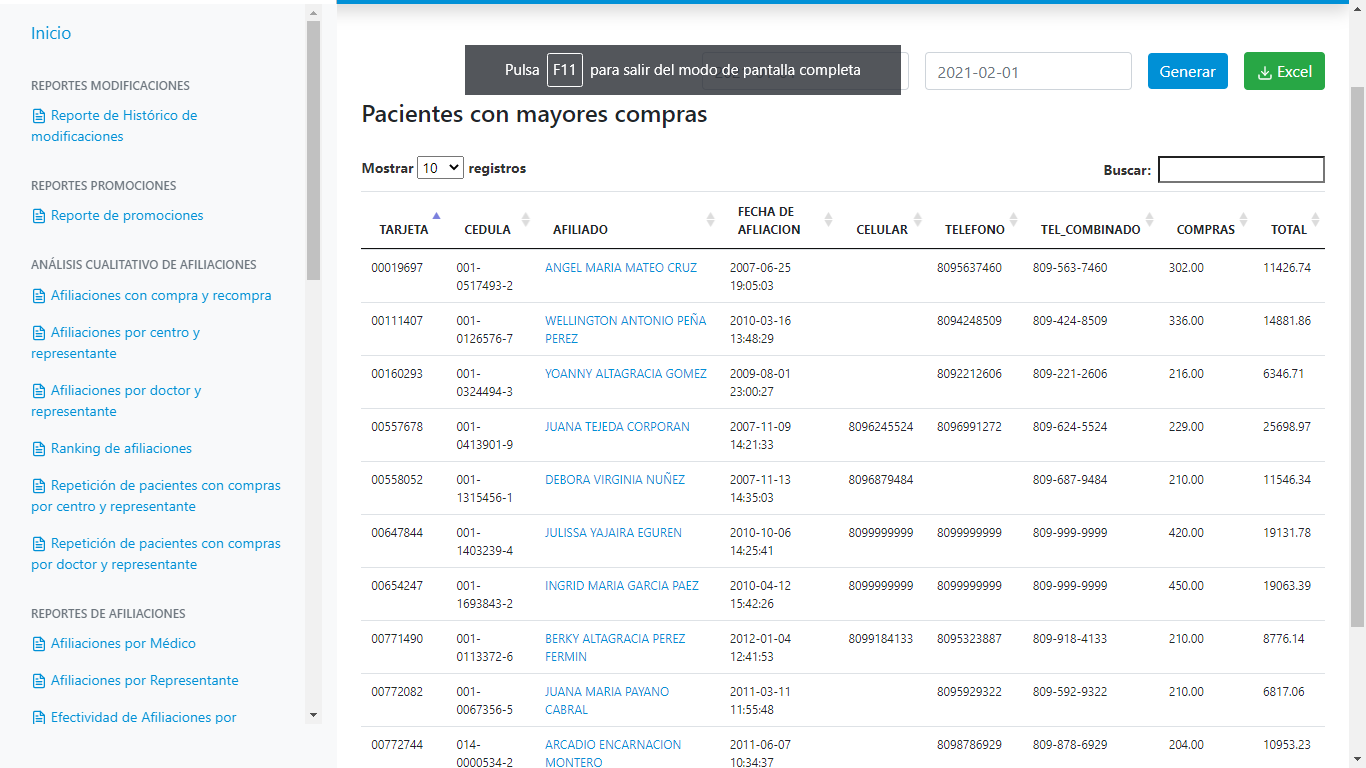
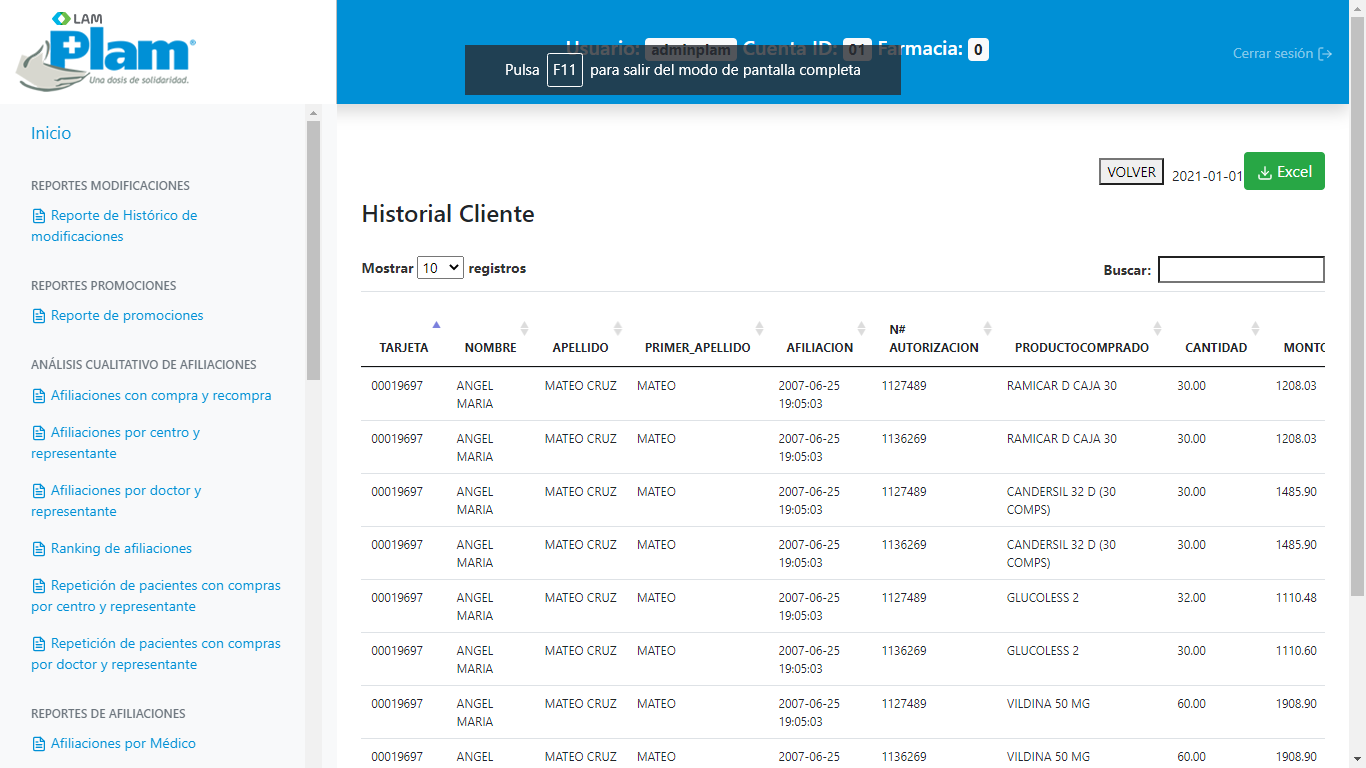
lo que hace es generar una lista como la primera foto, y al darle clic al nombre que es un enlace me envía hacia la segunda foto lo que quiero es crear un botón que envíe de vuelta con la lista, y no salga lo de reenvió de formulario.


<button onclick="history.back()">Volver</button>o te relanza el reenvio de formulario?<a href="url_anterior">Volver</a>y mediante CSS haces que parezca un boton (o deja simplemente el enlace)