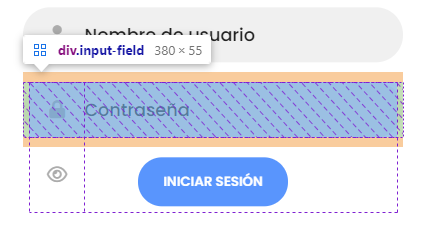
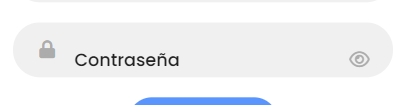
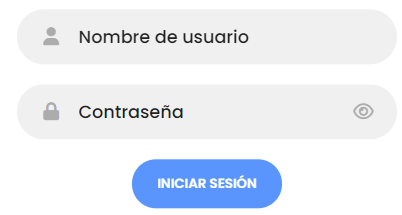
Estoy creando una página web, recién voy por el index de la misma, y de momento no tiene más código que HTML, CSS y JAVASCRIPT, sin embargo, estoy presentando un problema con el diseño y el código que me impide agregar el ícono del ojo, para ver u ocultar la contraseña en el input de la contraseña, sin que se mueva de lugar el ícono del candado o el placeholder.
Código HTML, CSS y JAVASCRIPT en ese mismo orden:
const togglePassword = document.querySelector('#togglePassword');
const password = document.querySelector('#id_password');
togglePassword.addEventListener('click', function(e) {
// toggle the type attribute
const type = password.getAttribute('type') === 'password' ? 'text' : 'password';
password.setAttribute('type', type);
// toggle the eye slash icon
this.classList.toggle('fa-eye-slash');
}
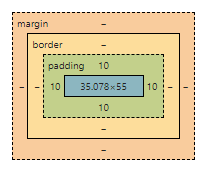
);.input - field {
max - width: 380 px;
width: 100 %;
height: 55 px;
background - color: var (--bg - input);
margin: 10 px 0;
border - radius: 55 px;
display: grid;
grid - template - columns: 15 % 85 %;
padding: 0 .4 rem;
}
.input - field i {
text - align: center;
line - height: 55 px;
color: var (--input - icon);
font - size: 1.1 rem;
}
# togglePassword {
text - align: center;
color: var (--input - icon);
padding: 10 px;
}
.passtoggle {
padding - top: 2 px;
}
.input - field input {
background: none;
outline: none;
border: none;
line - height: 1;
font - weight: 600;
font - size: 1.1 rem;
color: var (--input);
}<div class="input-field">
<i class="fas fa-user"></i>
<input type="text" name="username" autocomplete="username" placeholder="Nombre de usuario">
</div>
<div class="input-field">
<i class="fas fa-lock"></i>
<input type="password" name="password" autocomplete="current-password" placeholder="Contraseña" id="id_password">
<i class="far fa-eye" id="togglePassword" style="cursor: pointer;"></i>
</div>¿Me podrán ayudar? Agrego también un link para poder visualizar la página web en su totalidad e interactuar con las opciones (inciar sesión, registro, cambiar a modo oscuro, etc): https://priva.reversecode.repl.co/