He recreado el fallo de un programa mayor en uno más sencillo. Así pues, supongamos las cuatro clases siguientes:
(1) Para crear el marco o ventana:
public class Marco2 extends JFrame{
public Marco2() {
setSize(800,600);
setResizable(false);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocation(200,200);
Lamina2 lamina = new Lamina2();
add(lamina);
}
}
(2) Para crear la lámina o panel:
public class Lamina2 extends JPanel implements ActionListener{
private JTextArea casilla;
public void paintComponent(Graphics g) {
casilla = new JTextArea();
casilla.setBounds(592, 95, 177, 400);
add(casilla);
JButton boton = new JButton("EJECUTAR");
boton.setBounds(592, 65, 177, 20);
add(boton);
boton.addActionListener(this);
}
public void actionPerformed(ActionEvent e) {
Algoritmo2 alg = new Algoritmo2();
alg.algoritmo(casilla);
}
}
(3) El algoritmo a ejecutar:
public class Algoritmo2 {
public void algoritmo(JTextArea casilla) {
String resultado = "Hola\nMundo";
casilla.setText(resultado);
}
}
(4) El ejecutable:
public class Ejecutable2 {
public static void main(String[] args) {
Marco2 miMarco = new Marco2();
miMarco.setVisible(true);
}
}
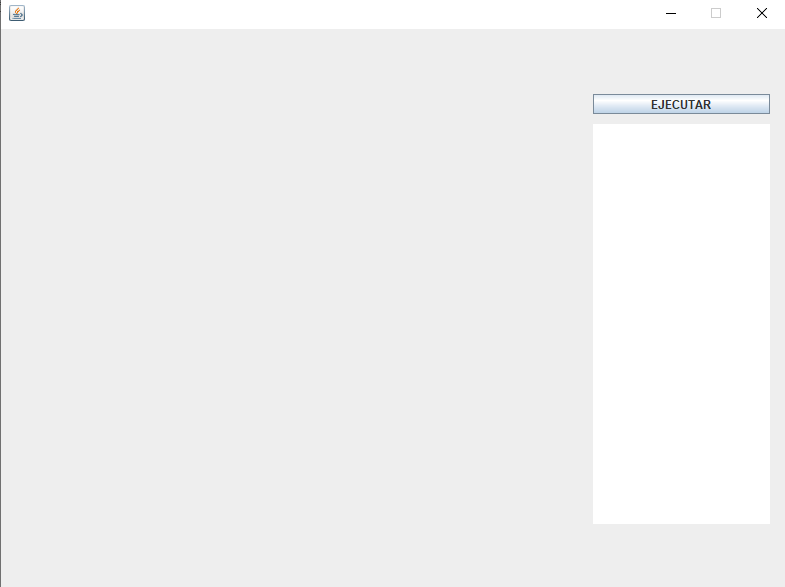
Todas las clases son del mismo paquete y tienen todo lo necesario importado. Al ejecutar el programa, sale esto:
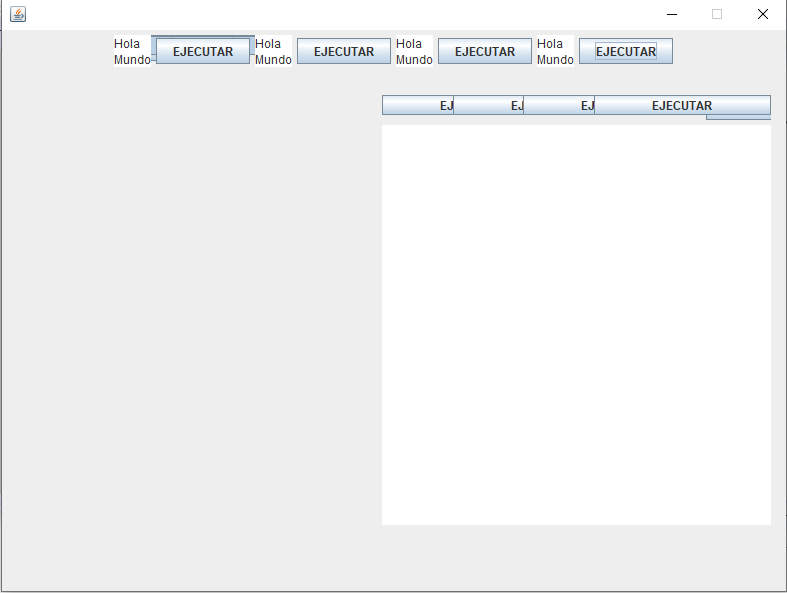
Se trata de una ventana vacía: solo tiene el textArea situado a la derecha y el botón EJECUTAR justo encima. Al pulsar dicho botón, sucede lo siguiente:
No escribe en el área definida, sino arriba y centrado. ¿Por qué? Gracias.