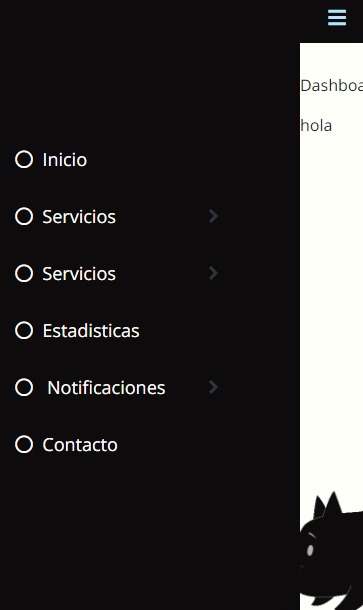
Estoy diseñando este menu y como ven, hay botones que tienen submenus, cuando le dan click al boton con el icono de menu (Las 3 barras) el menu se oculta y solo se ven los iconos del menu (Los circulos) Pero como tiene sub menus, intento hacer que cuando el menu este cerrado y le den click al elemento a que abriria un submenu ejecute tambien la funcion de JS que abre el menu entero para poder visualizarlo. El problema es que cuando le doy el addEventListener('click') este solamente funciona con el primero sub menu. Los demas es como si no les asignara el evento.
document.getElementById("open").addEventListener("click", open_menu);
function open_menu(){
body.classList.add("body_move");
side_menu.classList.add("menu__side_move");
}
Este es el evento y la funcion
<a href="#" class="nav__link" id="open"><i class="far fa-circle"></i> Servicios</a>
Y este es el elemento. Todos tienen el mismo id pero solo funciona con el primero los demas no reconocen el evento, PERO, si les pongo directo el ´onclick=('open_menu()')´ ahi si funciona. Podria usar el onclick y ponerselo a cada elemento ´a´ que lo necesite, pero no me parece una buena practica y ademas quiero saber porque es que solo ejecuta en el primero.