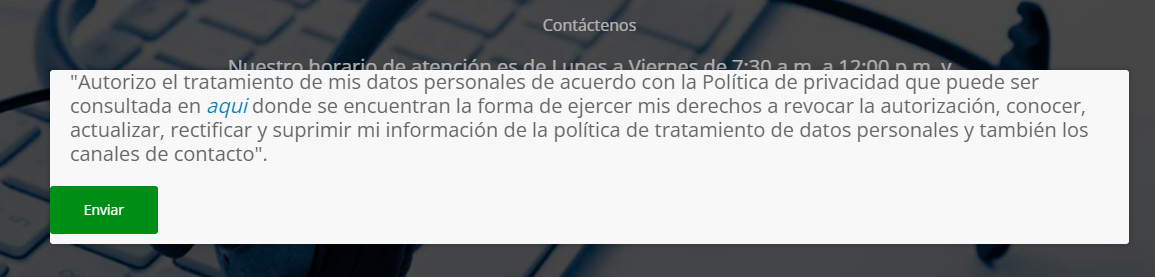
estoy intentando alinear un botón al centro que está dentro de un overlay, que a su vez esta dentro de un popup, he modificado el css y he agregado style directamente en la etiqueta y no logro alinearla.
Asi lo tengo el css actualmente, ya he borrado todos los cambios que han fallado
.btn-submit-habeas {
/* display: block; */
padding: 12px;
width: 10%;
color: #FFF;
border: 0;
margin-top: 10px;
margin-bottom: 10px;
background: #008F16;
border-radius: 3px;
}
Y asi tengo maquetado el html del div donde se encuentra todo.
<div class="container">
<div class="overlay" id="overlayHabeas">
<div class="popup" id="popupHabeas">
<p style="font-size: 20px;">
"Autorizo el tratamiento de mis datos personales de acuerdo con la Política de privacidad que puede ser consultada en
<a href="../documentation/Autorizacion_de_datos_personales.pdf" class="urlHabeasPdf" target="_blank" style="font-style: oblique;">aqui</a> donde se encuentran la forma de ejercer mis derechos a revocar la autorización, conocer, actualizar,
rectificar y suprimir mi información de la política de tratamiento de datos personales y también los canales de contacto".
</p>
<button type="submit" class="btn-submit-habeas" value="send">Enviar</button>
</div>
</div>
</div>
He intentando colocarlo flex, float, items-align, text-center y no se donde está el error. Agradezco su ayuda <3

text-align:center;? este es solo para alinear elementos hijos, debes agregarle al button un elemento padre:<p style="text-align:center;"><button type="submit" class="btn-submit-habeas" value="send">Enviar</button></p>