Estoy haciendo un proyecto y estoy usando jQuery para ajax quiero implementar una tabla con esta tecnología pero a la hora de listarla me da varios comportamientos extraños
**función que carga los datos de la tabla**
/*CARGAR TABLA DE TABLA MATERIA PRIMA*/
function cargarTabla(){
$('#tabla_materia_prima').empty();
$.getJSON("./cargarDatos.php", function(registros){
var datos = [];
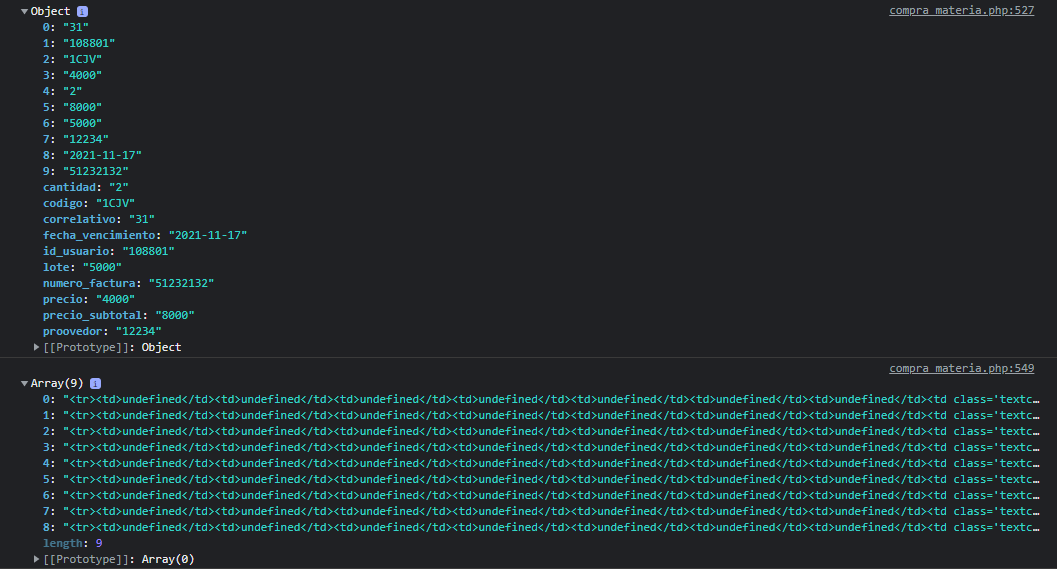
console.log(registros);
$.each(registros, function(indice,valor){
if(indice > 0){
let plantilla = "<tr>";
plantilla+= "<td>"+ valor.correlativo +"</td>";
plantilla+= "<td>"+ valor.id_usuario +"</td>";
plantilla+= "<td>"+ valor.codigo +"</td>";
plantilla+= "<td>"+ valor.precio +"</td>";
plantilla+= "<td>"+ valor.cantidad +"</td>";
plantilla+= "<td>"+ valor.precio_subtotal +"</td>";
plantilla+= "<td>"+ valor.numero_factura +"</td>";
plantilla+= "<td class='textcenter'><button class='btn btn-outline-danger' onclick='EliminarMateriaPrima("+valor.correlativo+")'><i class='bi bi-trash' style='font-size: 20px;'></i>Eliminar</button></td>";
plantilla+= "</tr>";
datos.push(plantilla);
}
});
console.log(datos);
$('#tabla_materia_prima').append(datos.join(""));
});
}
Archivo php
<?php
require "../conexion.php";
session_start();
$consulta = mysqli_query($conexion, "SELECT * FROM comp_materia_temp");
$arreglo = mysqli_fetch_array($consulta);
echo json_encode($arreglo);
?>
entiendo que al usar mysqli_fetch_array me va a devolver índice y asociación en la lista, pero como tal no entiendo muy bien como mostrar los datos del JSON en la tabla, si tienen alguna sugerencia o blog que me pudiera interesar agradecería su ayuda