Estimada comunidad, tengo el siguiente codigo:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sin título</title>
</head>
<body>
<div id="texto1"></div>
</body>
<script type="text/javascript">
var request = new XMLHttpRequest();
request.open('GET', 'https://apinow.urbano.com.sv/api/integrations/v1/geofences');
request.setRequestHeader('Content-Type', 'application/json');
request.setRequestHeader('Authorization', 'G72lrsdWG3meqJUhdDdr7ysU4qr5QH3ASQmSWhedrZH3hUGInnwVjNPN8T3z');
request.setRequestHeader('Accept', '(application/json)');
request.onreadystatechange = function () {
if (this.readyState === 4 && this.status == 200) {
let obj = JSON.parse(this.responseText);
for (let country of Object.keys(obj)) {
var capital = obj[country];
var meses = capital[0].geometry;
console.log(capital[0].geometry);
}
}
};
request.send();
</script>
</html>
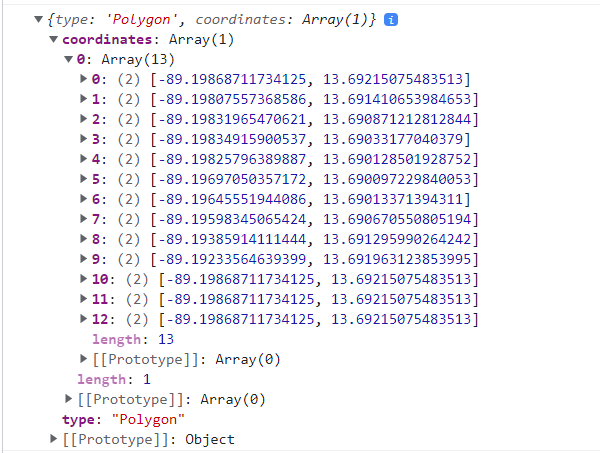
El cual me deveulve en pantalla el siguiente arreglo:
Ahora bien todo va encaminado a que necesito acceder a coordinates en la posicion 0 y luego que me devuelva todas las coordenadas contenidas en el, y si no es posible acceder a las posiciones [0],1,[2], etc. Agradeceria que me puedan ayudar con esto pues no tengo mucha experiencia en el tema.
Saludos.

ejemplo1.coordinateses un Array de Array's, eso quiere decir que para acceder a los elementos de cualquier Array contenido en el Arraycoordinatesdebes usar doble corchete, por ejemplo:let [longitud, latitud] = ejemplo1.coordinates[0][0];esto almacena enlatitudylongitudlos valores correspondientes al primer Array de tu Arraycoordinates. Saludos