Tengo un botón al que le tengo asociado el evento onMouseOut
<button id="boton" onMouseOut={hago algo}
</button>
¿Existe alguna manera de detectar cuando me salgo del botón por la derecha con onMouseOut o cuando me salgo del botón por la izquierda con onMouseOut? En otras palabras: al posicionarme con el mouse sobre mi botón y luego mover al mouse a mi derecha, ¿existe alguna forma de que onMouseOut me diga que me salí por mi derecha? o al posicionarme con el mouse sobre mi botón y luego mover al mouse a mi izquierda, ¿existe alguna forma de que onMouseOut me diga que me salí por mi izquierda?
Siendo más específico en mi pregunta, lo que deseo hacer es lo siguiente:
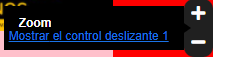
- Al posicionarme sobre el botón menos(-) aparezca visible el cuadro negro (el que contiene el zoom y el texto Mostrar el control deslizante 1).
- Al posicionarme sobre el botón menos(-) y desplazar el mouse hacia la izquierda sobre el cuadro negro se siga manteniendo el cuadro negro visible.
- AL sacar el mouse de este cuadro negro desaparezca este cuadro negro.
- Al posicionarme sobre el botón menos(-) y aparecer el cuadro negro luego al sacar el mouse fuera del botón menos(-) desaparezca el cuadro negro (aquí es importante acotar que necesito que al estar posicionado sobre el botón menos(-) y moverlo hacia mi mano derecha el cuadro negro debe desaparecer, pero si estoy sobre el botón menos(-) y me muevo hacia mi mano izquierda y estoy sobre el cuadro negro este no quiero que desaparezca).
No me ha sido fácil lograr el punto 4, pero los cuatro puntos indican lo que deseo lograr.
Acá parte del código:
const mostrarMensajeControlDeslizante = (e) =>{
document.getElementById("mensaje_resta").style="visibility: `visible;"
document.getElementById("triangulo_resta").style="visibility: visible;"
document.getElementById("p").style="visibility: visible;"
document.getElementById("a").style="visibility: visible;"
}
const ocultarMensajeControlDeslizante1 = (e) =>{
document.getElementById("mensaje_resta").style="visibility: `visible;"
document.getElementById("triangulo_resta").style="visibility: visible;"
document.getElementById("p").style="visibility: visible;"
document.getElementById("a").style="visibility: visible;"
}
return(
{BOTON RESTA}
<button id="btn-resta"
onMouseOver={mostrarMensajeControlDeslizante}
onMouseOut={ocultarMensajeControlDeslizante}
>
<i id="fa-minus" className="fas fa-minus"></i>
</button>
{ESTE ES EL RECUADRO NEGRO}
<div id="mensaje_resta" >
<p id="p">Zoom</p>
<a id="a" >Mostrar el control deslizante 1</a>
</div>
<div id="triangulo_resta"
>
</div>
)


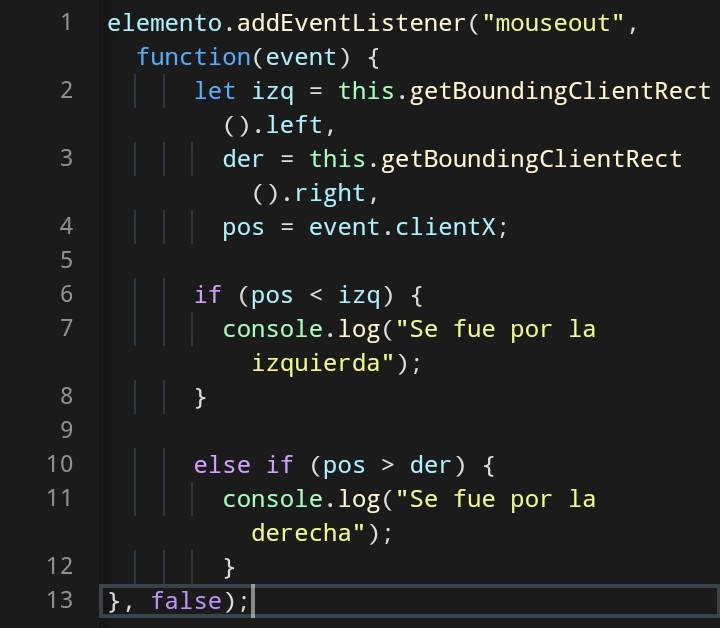
clientXy en cada movimiento (eventomousemove) almacenar la posición del cursor, de tal manera que cuando se produzca el evento de salida solo necesites comparar la nueva posición con la anterior. Si es mayor, se fue por la derecha, y si es menor, por la izquierda.