Estoy intentando crear un collapse div de un ngfor con boostrap collapse y no logro hacer que se me muestren todos los documentos de mi colección. La iteración está dentro de un ngFor y el button que me hace el collapse está fuera del ngFor. "existeSubtareas" es un boolean que le mando su valor true si existe una respuesta truthy de BD y falsy si no existe en BD
Este es el array de objetos que me llega por BD:
[
{
"_id": "6172ee268df3d5a15d827313",
"nombre": "Subtarea 1",
"descripcion": "Descripcion Subtarea Front",
"actividad": "6172ee068df3d5a15d8272e4",
"createdAt": "2021-10-22T17:00:22.637Z",
"updatedAt": "2021-11-09T16:18:33.943Z",
"__v": 0,
"responsable": {
"_id": "5c7efab2ec50e8eb1a2f3e30",
"nombre": "MORENO AGUIRRE JORGE LUIS"
},
"estado": "FINISHED"
},
{
"_id": "6172ee6d8df3d5a15d827315",
"nombre": "Subtarea 2",
"descripcion": "Descripcion Subtarea Front",
"actividad": "6172ee068df3d5a15d8272e4",
"createdAt": "2021-10-22T17:01:33.904Z",
"updatedAt": "2021-10-22T17:01:33.904Z",
"__v": 0
}
]
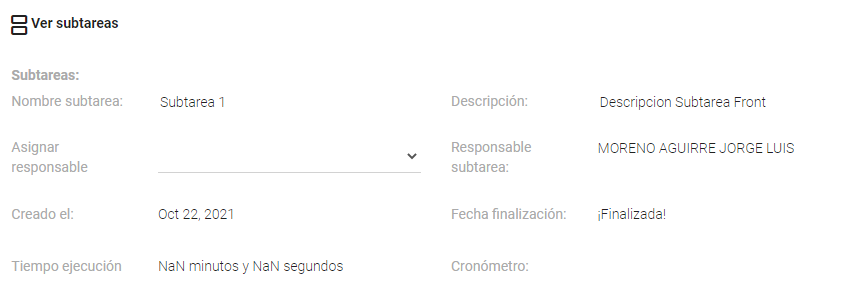
En el front solo se muestra el primer objeto:

Intenté ponerles id's únicos y no creo que esa sea la solución
El código de mi página es (por motivos de dinamismo reduzco mi código):
<html>
<div class="row">
<div class="col-md-12">
<button type="button" mat-icon-button matTooltip="Ver subtareas" matTooltipPosition="above"
data-target="#subtasks" data-toggle="collapse" style="right:4px">
<span class="material-icons-outlined">splitscreen</span>
<strong>Ver subtareas</strong>
</button>
</div>
</div>
<br>
<div id="subtasks" *ngIf="!existeSubtareas" class="collapse">
<span><strong>¡No hay ninguna subtarea por mostrar!</strong></span>
</div>
<div *ngIf="existeSubtareas" class="subtask_container">
<div id="subtasks" class="collapse subtarea._id" *ngFor="let subtarea of subtareas; index as i; trackBy: trackByFn">
<div class="row">
<div class="col-md-2">
<label for="form-group__label"><strong>Subtareas: </strong></label>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label for="form-group__label">Nombre subtarea: </label>
</div>
<div class="col-md-4">
<input *ngIf="estaEditando" type="text" placeholder="Coloque un nombre" class="input"
style="border:0px; background-color: transparent; width: 100%;" id="subtask_edit_name"
[(ngModel)]="subtarea.nombre" name="nombre_subtarea + {{subtarea._id}}">
</div>
<div class="col-md-2">
<label for="form-group__label">Descripción: </label>
</div>
<div class="col-md-4">
<input *ngIf="estaEditando" type="text" placeholder="Coloque una descripcion" class="input"
style="border:0px; background-color: transparent; width: 100%;" id="subtask_edit_desc"
[(ngModel)]="subtarea.descripcion" name="descripcion_subtarea + {{subtarea._id}}">
</div>
</div>
</div>
</html>