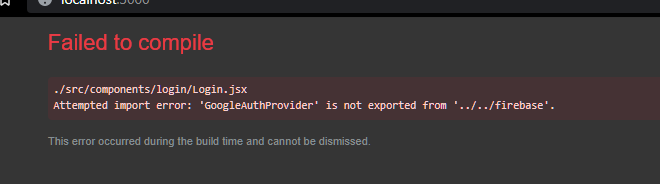
estoy teniendo un problema con google auth provider y firebase, la cuestion en particular es que a la hora de copiar lo que me brinda la documentacion de firebase, me dice esto:
La linea donde salta error es esta
const Login = () => {
const provider = new GoogleAuthProvider(); <--- Aca esta el error
const auth = getAuth();
signInWithPopup(auth, provider)
.then((result) => {
// This gives you a Google Access Token. You can use it to access the Google API.
const credential = GoogleAuthProvider.credentialFromResult(result);
const token = credential.accessToken;
// The signed-in user info.
const user = result.user;
// ...
}).catch((error) => {
// Handle Errors here.
const errorCode = error.code;
const errorMessage = error.message;
// The email of the user's account used.
const email = error.email;
// The AuthCredential type that was used.
const credential = GoogleAuthProvider.credentialFromError(error);
// ...
});
Lo que son las importaciones de firebase las tengo asi:
import { getAuth,
signInWithPopup,
GoogleAuthProvider }
from "../../firebase";
Y la configuracion de firebase, esta asi:
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
apiKey: "x",
authDomain: "x-x.x.x",
projectId: "x-x",
storageBucket: "x-x.x.x",
messagingSenderId: "2x",
appId: "x"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
const analytics = getAnalytics(app);
const auth = getAuth(app);
export const auth = firebase.auth()
export const googleAuthProvider = new firebase.auth.GoogleAuthProvider()
No se que puede estar ocacionando el error, porque yo estoy exportando de forma correcta (o al menos como lo indica la documentacion de firebase)
PD: Esta bien importado dentro de login.jsx lo que es firebase (Al darle control+click me lleva a la ruta correcta)