Tengo este código, que hace una llamada a una API con AXIOS con un .post, para autenticar, y si la autenticación es correcta, luego debería hacer una nueva llamada .get usando el token para devolver los datos de la API.
El token lo guardo en localstorage y me llega bien.
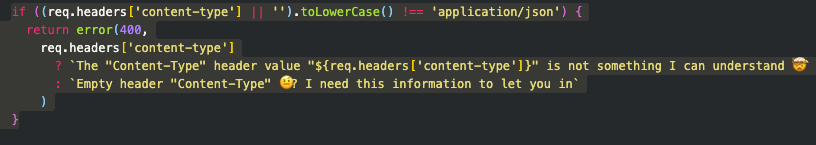
El problema es que la llamda AXIOS con .GET me da error...'error: "Empty header "Content-Type" ? I need this information to let you in"' (este error lo puedo leer en la network de Chrome)
alguna sugerencia? Gracias.
let config1 = {
headers: {
'Content-Type': 'application/json'
}
}
let data ={
username : 'training',
password : 'traiOA9876'
}
const BASE_URL = 'http://localhost:4000/locations';
const BASE_URL1 = 'http://localhost:4000/login';
axios.post(BASE_URL1, data, config1)
.then((response)=>{
console.log(response)
//return plexusItems()
let token = response.data.token;
localStorage.setItem('token', token)
const getToken = localStorage.getItem('token')
console.log(getToken)
return axios.get(BASE_URL, {headers: {
'Content-Type': 'application/json',
'Authorization': `Token ${getToken}`,
}})
.then((res)=>{
console.log(res)
plexusItems(res)
})
})
pd: he hecho pruebas con Postman, poniendo en postman el token que me da el primer Axios, y funciona el server.
Gracias
pd: en el server.js hay esta condición, si la elimino, todo funciona. Si la respeto, no consigo que funcione.