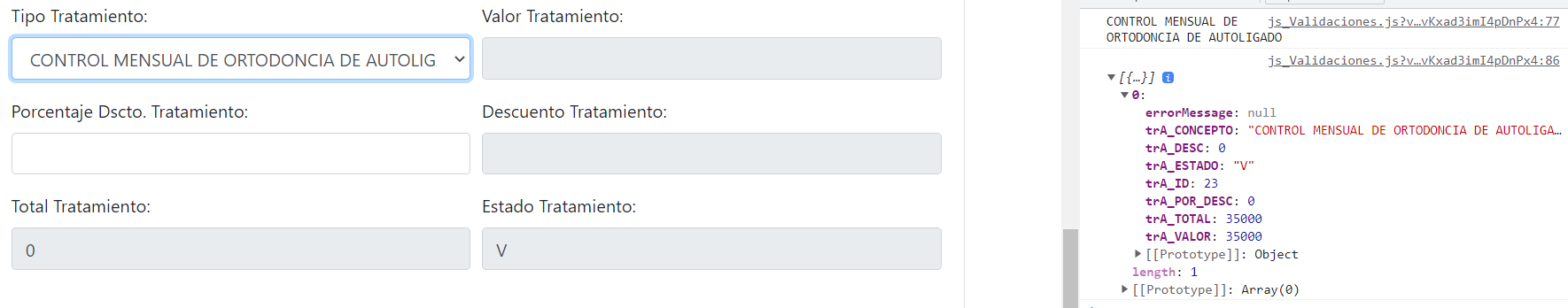
Buenas tengo un pequeño dilema al seleccionar un dato de un dropdownlist haciendo uso de Ajax al procesar el código no me visualizan los datos en sus respectivos input como se ve en la imagen , intente 2 maneras para tratar de colocar la informacion en los input, no se si las 2 son validas o las 2 son incorrectas, mediante la consola se puede apreciar que la informacion esta obtenida de manera correcta a través del método pero no se sitúan correctamente.
function SeleccionTratamiento() {
var selectedVal = document.getElementById("MODEL_PRESUPUESTO_PRE_TRA_PAC").value;
console.log(selectedVal)
$.ajax(
{
type: "POST",
dataType: "json",
url: "/Presupuesto/Get_Valor_Tratamiento",
data: { 'TRA_CONCEPTO': selectedVal },
success:
function (resul) {
console.log(resul)
$("#MODEL_PRESUPUESTO_PRE_VAL_PRE").empty();
$("#MODEL_PRESUPUESTO_PRE_VAL_PRE").append(resul.trA_VALOR);
$("#MODEL_PRESUPUESTO_PRE_VAL_POR").append(resul.trA_POR_DESC);
$("#MODEL_PRESUPUESTO_PRE_VAL_DES").val(resul.trA_DESC);
}, error:
function (e) {
alert("ERROR: " + e.message);
}
});
};
A continuación coloco mi código html.
<div class="form-row">
<div class="form-group col-md-6">
@if (!Model.MODEL_PRESUPUESTO.PRE_ID.Equals(0))
{
<label>Tipo Tratamiento:</label>
@Html.DropDownList("MODEL_PRESUPUESTO.PRE_TRA_PAC", new SelectList(Model.MODEL_PRESUPUESTO.Tratamiento_Lista, "Text", "Text"),
new { @class = "form-control" })
}
else
{
<label>Tipo Tratamiento:</label>
@Html.DropDownList("MODEL_PRESUPUESTO.PRE_TRA_PAC", new SelectList(Model.MODEL_PRESUPUESTO.Tratamiento_Lista, "Text", "Text"),
"ESCOGA UN TRATAMIENTO", new { @class = "form-control", @onchange = "SeleccionTratamiento()" })
}
<span asp-validation-for="MODEL_PRESUPUESTO.PRE_TRA_PAC" class="text-danger"></span>
</div>
<div class="form-group col-md-6">
<label>Valor Tratamiento:</label>
<input asp-for="MODEL_PRESUPUESTO.PRE_VAL_PRE" type="number" readonly class="form-control" />
<span asp-validation-for="MODEL_PRESUPUESTO.PRE_VAL_PRE" class="text-danger"></span>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label>Porcentaje Dscto. Tratamiento:</label>
<input asp-for="MODEL_PRESUPUESTO.PRE_VAL_POR" type="number" class="form-control" />
<span asp-validation-for="MODEL_PRESUPUESTO.PRE_VAL_POR" class="text-danger"></span>
</div>
<div class="form-group col-md-6">
<label>Descuento Tratamiento:</label>
<input asp-for="MODEL_PRESUPUESTO.PRE_VAL_DES" type="number" readonly class="form-control" />
<span asp-validation-for="MODEL_PRESUPUESTO.PRE_VAL_DES" class="text-danger"></span>
</div>
</div>
En la imagen que coloco es para indicar el porque en mi jquery no coloco el id en el ajax con . y si con _
Que estaría realizando incorrectamente?


JSestás usando MODEL_PRESUPUESTO_PRE_VAL_PRE pero en la vistahtmlusas MODEL_PRESUPUESTO.PRE_VAL_PRE y así con los demásinput. La diferencia entre ambas es que en una usas punto y en otra un guion bajo para separar dos palabras. Es posible que por esa razón no se estén mostrando los valores.JSademás, quizá me equivoque pero el append es para agregar mas elementos a tu DOM, para los inputs le vendría bien el.val()ASP.NET COREllamo a mi funcion enJqueryconAjaxpero al parecer algo me estoy comiendo que no se coloca el valor correctamente en los input