les presento un caso donde quiero utilizar el @use y @forward y por mas que veo videos e intento no logro resolverlos.
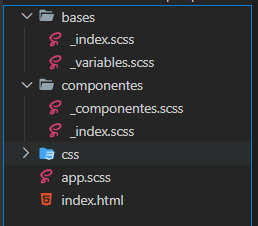
Cuando intento crear la conexion en los archivos para realizar los cambios con sass me da error, ahora les mostrare mi directorio.
Los siguientes pasos que realizo son los siguientes:
Creo dos carpetas diferentes con los nombres bases y componentes.
En la carpeta componentes agrego dos archivos:
_index.scss, _componentes.scssEn la carpeta bases agrego dos archivos:
_index.scss, _variables.scssPor fuera de esas carpetas creo el archivo llamado app.scss que va hacer el compilador de los demas.
Al compilador app.scss le agrego lo siguiente:
@use 'bases' y @use 'componentes' con sus respectivos punto y coma.luego de que ya he programado el app.scss me dirigo hacia la carpeta bases/ e ingreso al archivo llamado index, dentro de el agrego el forward que va dirigido hacia variables codigo:
@forward"variables"`;Lo mismo al archivo index que esta en componentes:
@forward"componentes";luego dentro de los archivos hago lo siguiente:
Archivo (A): _componentes.scss: @use "../bases/variables" as v; p{ color: v.$colorParrafo; };
Archivo (B): _variables.scss: $colorParrafo: #0f0;
"ACLARACION EN EL HTML HAY UN PARRAFO CON UN LOREM"
Ya realize los cambios de lugar, los archivos index estan dentro de cada carpeta y asi app.scss les da el seguimiento mendiante el @USE.
Ahora nada de eso surge efecto: quiero seguir usando sass pero no logro ver nada que me ayude a entrar a fondo en ese preprocessador.