Genero un link con un "navlink" en un componente que se llama "ProductCard" y quiero pasarle las props a un componente que se llama "Product"
Componente ProductCard
import React, {Component} from "react";
import {NavLink} from "react-router-dom";
class ProductCard extends Component{
render() {
return (
<div className="col-xl-4 col-md-6 col-xs-12">
Nombre: {this.props.producto.name}<br/>
Precio: {this.props.producto.price}<br/>
<NavLink
to={{
pathname:"/product/" + `${this.props.producto.id}`,
aboutProps:{
product_id: `${this.props.producto.id}`,
product_name: `${this.props.producto.name}`,
}
}}
exact
> Ver producto
</NavLink>
</div>
);
}
}
export default ProductCard;
Componente Product.js
import React, {Component} from "react";
class Product extends Component{
constructor(props) {
super(props);
console.log(props.location.aboutProps);
this.state = {
termino: '1',
producto: []
}
}
render() {
return (
<div className="app container" style={{backgroundColor: "whitesmoke", padding: "10px"}}>
Producto1 <br/><br/><br/><br/>
</div>
);
}
}
export default Product;
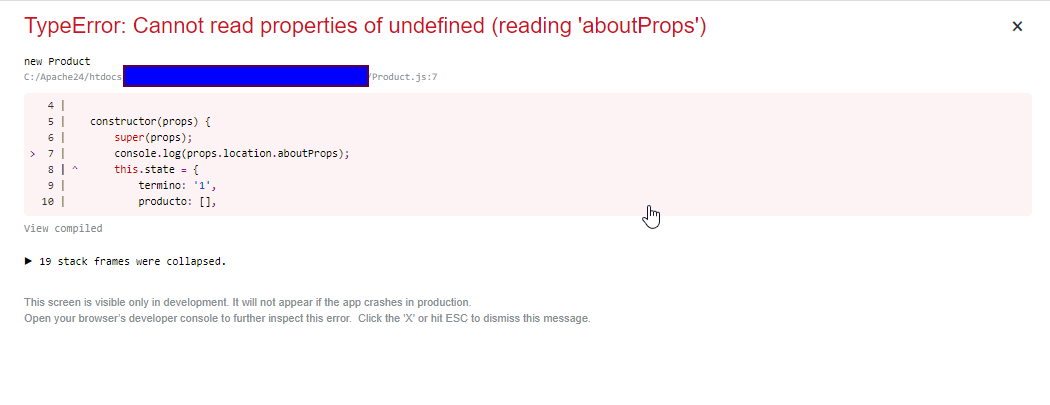
El error que recibo es este.