Estoy intentando obtener información del backend en json para manipularlo en angular, en el backend tengo una base de datos en sql y uso php para conectarse a la base de datos, obtener información y imprimirla y por el lado del frontend uso angular donde cree una petición httpclient para obtener la información que da el backend.
Este proyecto esta siendo ejecutado todo en una maquina virtual ubuntu con apache y node, el apache tiene configurado un sitio virtual y es el que utilizo en la petición get de httpclient en angular
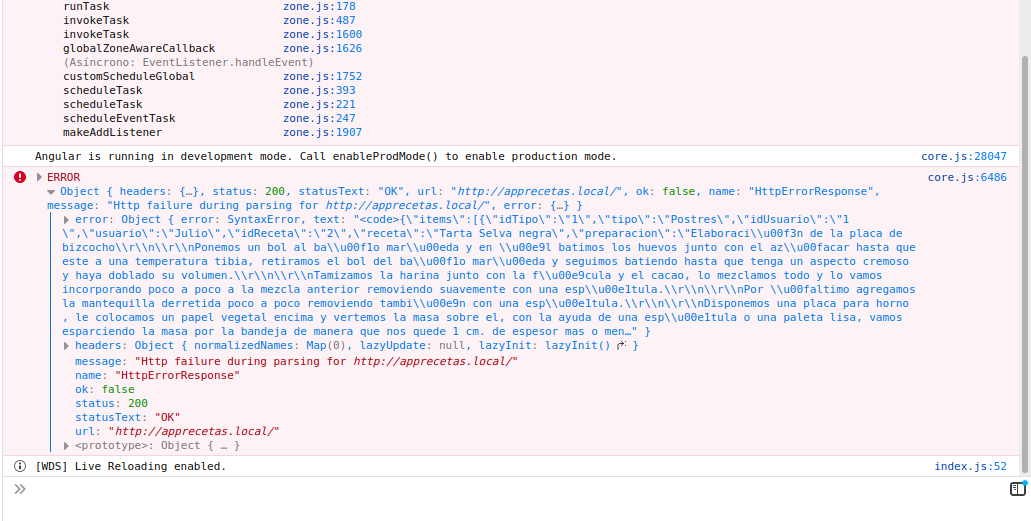
Empiezo mostrando los errores que muestra la consola
En el frontend tengo importe el modulo httpclientmodule en app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { HomeComponent } from './pages/home/home.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Tambien tengo un servicio que donde tengo un httpclient
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class RecetasService {
constructor(private http: HttpClient) { }
getRecetas() {
return this.http.get('http://apprecetas.local');
}
}
Y por ultimo, en el frontend, tengo un componente home donde, inyectando el servicio, imprimo por consola el objeto json
import { RecetasService } from './../../services/recetas.service';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
constructor(private recetas: RecetasService) { }
ngOnInit(): void {
this.recetas.getRecetas().subscribe( datos => {
console.log(datos);
});
}
}
En el backend tengo el siguiente index.php
<?php
require_once('recetas.php');
header('Access-Control-Allow-Origin: *');
$api = new Recetas();
if (isset($_GET['id'])) {
$id = $_GET['id'];
if (is_numeric($id)) {
$api->getById($id);
} else {
$api->error('Los parámetros son incorrectos');
}
} else {
$api->getAll();
}
?>
Gracias por la ayuda