Estoy usando una API (GET) CURL en un PHP mediante HTML+javascript con el siguiente codigo
<head>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div id="cuerpo"></div>
</body>
<script>
ch = curl_init();
url='https://www.dominio.com/api/v2/projects/{PROJECT_TOKEN}/last_ready_run/data?{api_key}&format=JSON"'
ch = curl_init();
curl_setopt(ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt(ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt(ch, CURLOPT_URL,url);
curl_setopt(ch, CURLOPT_ENCODING, '');
result=curl_exec(ch);
console.log(ch); //No muestra nada
cuerpo.innerHTML=ch; //No muestra nada
</script>
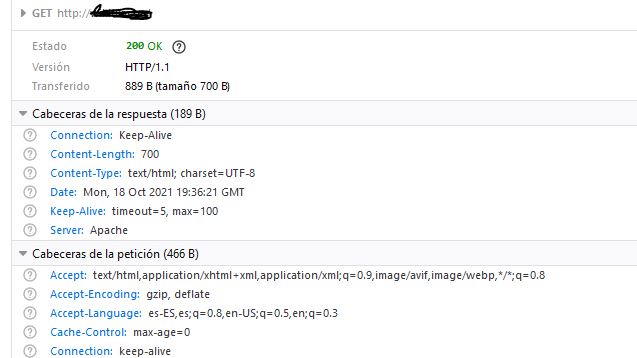
Y obtengo la respuesta ok (200).-

result, no ench. ¿Esto es Node.js o qué es esto? Pregunto porque cURL trabaja en el servidor y aquí veo que tienes tu código cURL en el código del cliente ¿?respuestamedianteconsole.log(respuesta);que es donde estaría lo que te devuelve cURL?