El error que me sucede es que a la hora de ponerle una imagen a mi página web indicando el directoria, me da un error al abrirlo en Google Chrome, pero al hacer control y click en VS Code me abre la iagen, como indicando que el directorio de ésta está bien especificado, creo que el problema es que la página web, es una subpágina de index, que está guardada en otra carpeta llamada Páginas, y al tener que hacer Undo da error.
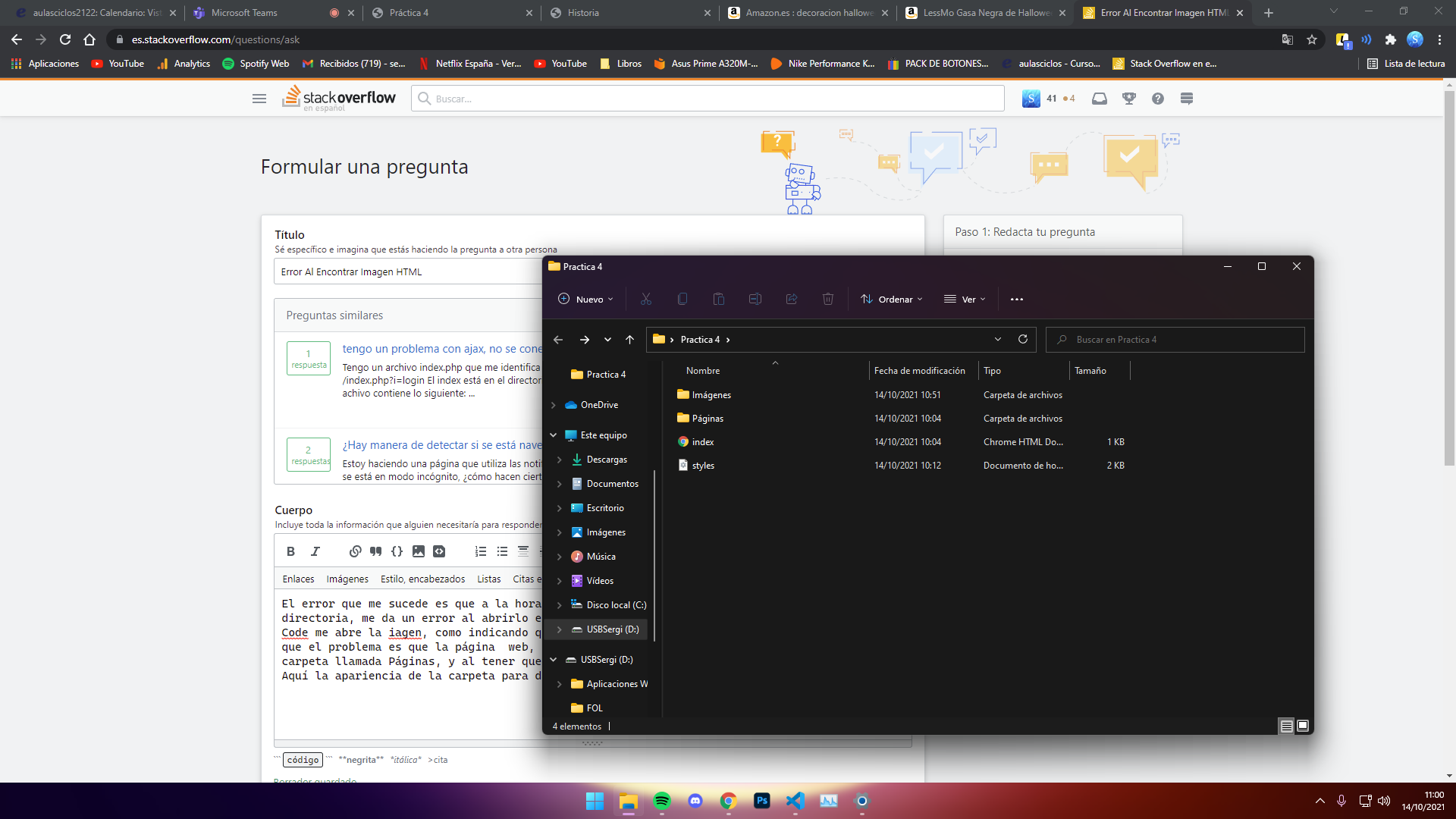
Aquí la apariencia de la carpeta para daros una idea:

La Página web de "decoración" es la que tiene el problema y está guardada en la carpeta páginas, mientras que las imágenes en su correspondiente carpeta.
Aquí dejo el código:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Historia</title>
</head>
<div style="max-width: 80%; margin: 0 auto;">
<body>
<h1 align="center" style="font-weight: bold;font-size: 10vh; font-family:-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;">DECORACIÓN</h1>
<img src="/Imágenes/decoracion.jpg">
<p style="text-align: center; font-size: 3vh;font-weight: bold; font-family:-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;"></p>
</body>
</div>