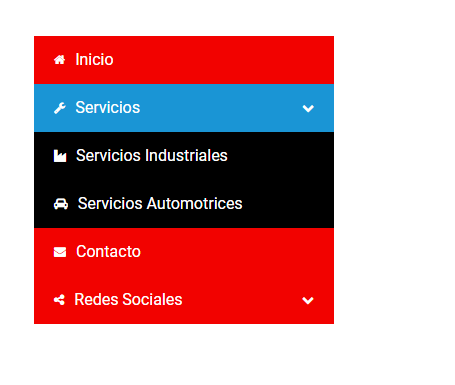
 Me encuentro con el siguiente problema, estoy creando un menu desplegable en HTML y hasta al momento casi todo funciona correctamente. El problema viene cuando quiero seleccionar el apartado "servicio industrial" dentro del despegable "servicios" para que me redireccione a otro documento html no lo hace, simplemente se cierra el despegable de "servicio".
Me encuentro con el siguiente problema, estoy creando un menu desplegable en HTML y hasta al momento casi todo funciona correctamente. El problema viene cuando quiero seleccionar el apartado "servicio industrial" dentro del despegable "servicios" para que me redireccione a otro documento html no lo hace, simplemente se cierra el despegable de "servicio".
Puse dentro del atributo href la dirección del documento a abrir y no lo hace, sin embargo, si esa misma dirección la pongo en los apartados como lo son "contacto o "inicio" que no son despegables si me redirecciona pero solo en los despegables que son "servicio industrial", "servicio automotriz" y "redes sociales" no lo hace
La parte interactiva la hago en jquery. Adjunto los codigos.
$(document).ready(function(){
$('.menu li:has(ul)').click(function(e){
e.preventDefault();
if ($(this).hasClass('activado')){
$(this).removeClass('activado');
$(this).children('ul').slideUp();
} else {
$('.menu li ul').slideUp();
$('.menu li').removeClass('activado');
$(this).addClass('activado');
$(this).children('ul').slideDown();
}
});
$('.btn-menu').click(function(){
$('.navbar .menu').slideToggle();
});
$(window).resize(function(){
if ($(document).width() > 450) {
$('.navbar .menu').css({'display' : 'block'});
}
if ($(document).width() < 450) {
$('.navbar .menu').css({'display' : 'none'});
$('.menu li ul').slideUp();
$('.menu li').removeClass('activado');
}
});
});* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
background: #fff;
font-family: 'Roboto', sans-serif;
line-height: 18px;
}
a {
text-align: none;
text-decoration: none;
color: #272727;
}
.btn-menu {
display: none;
padding: 20px;
background: #0d2c44;
color: #fff;
}
.btn-menu .icono {
float: right;
}
.navbar {
width: 20%;
min-width: 300px;
margin: 50px;
display: inline-block;
font-family: 'Roboto', sans-serif;
line-height: 18px;
}
.navbar .menu {
width: 100%;
}
.navbar ul {
list-style: none;
}
.navbar .menu li a {
color: #fff;
display: block;
padding: 15px 20px;
background: #f20200;
}
.navbar .menu li a:hover {
background: #fff;
color: #f20200;
}
.navbar .menu .icono {
font-size: 12px;
line-height: 18px;
}
.navbar .menu .icono.izquierda {
float: left;
margin-right: 10px;
}
.navbar .menu .icono.derecha {
float: right;
margin-left: 10px;
}
.navbar .menu ul {
display: none;
}
.navbar .menu ul li a {
background: #000;
color: #fff;
}
.navbar .menu .activado > a {
background: #1a95d5;
color: #fff;
}
@media screen and (max-width: 450px) {
body {
padding-top: 80px;
}
.navbar {
margin: 0;
width: 100%;
position: fixed;
top: 0;
z-index: 1000;
}
.btn-menu {
display: block;
}
.navbar .menu {
display: none;
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
user-sacalable=no, initial-scale=1.0, minimum-scale=1.0">
<title> Caure comercializadora</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/estilo.css">
<link rel="shortcut icon" href="favicon.png">
</head>
<body>
<div class="navbar">
<a href="#" class="btn-menu">Menu<i class="icono fa fa-bars" aria-hidden="true"></i></a>
<ul class="menu">
<li><a href="#"><i class="icono izquierda fa fa-home" aria-hidden="true"></i>Inicio</a></li>
<li><a href="#"><i class="icono izquierda fa fa-wrench" aria-hidden="true"></i>Servicios<i class="icono derecha fa fa-chevron-down" aria-hidden="true"></i></a>
<ul>
<li><a href="servicio_ind.html"><i class="icono izquierda fa fa-industry" aria-hidden="true"></i>Servicios Industriales</a></li>
<li><a href="servicio_aut.html"><i class="icono izquierda fa fa-car" aria-hidden="true"></i> Servicios Automotrices</a></li>
</ul>
</li>
<li><a href="#"><i class="icono izquierda fa fa-envelope" aria-hidden="true"></i>Contacto</a></li>
<li><a href="#"><i class="icono izquierda fa fa-share-alt" aria-hidden="true"></i>Redes Sociales<i class="icono derecha fa fa-chevron-down" aria-hidden="true"></i></a>
<ul>
<li><a href="#"><i class="icono izquierda fa fa-facebook" aria-hidden="true"></i>Facebook</a></li>
</ul>
</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"> </script>
<script src="js/main.js"></script>
</body>
</html>