Espero los conocedores de Android sepan ayudarme. Estoy trabajando con Push Notifications (las envío desde Postman usando el servicio de FCM), la cuestión es que mientras la app está en Background todo funciona espectacular (me refiero a que se muestran correctamente y redirigen a los lugares que he asignado), sin embargo cuando la app está en Foreground, se muestran excelente pero al momento de tocarlas no hacen absolutamente nada. Soy muy novato con Android studio ya que es un proyecto de trabajo y he ido aprendiendo sobre la marcha, cualquier ayuda o explicación es muy agradecida. Les dejo debajo un poco de mi código
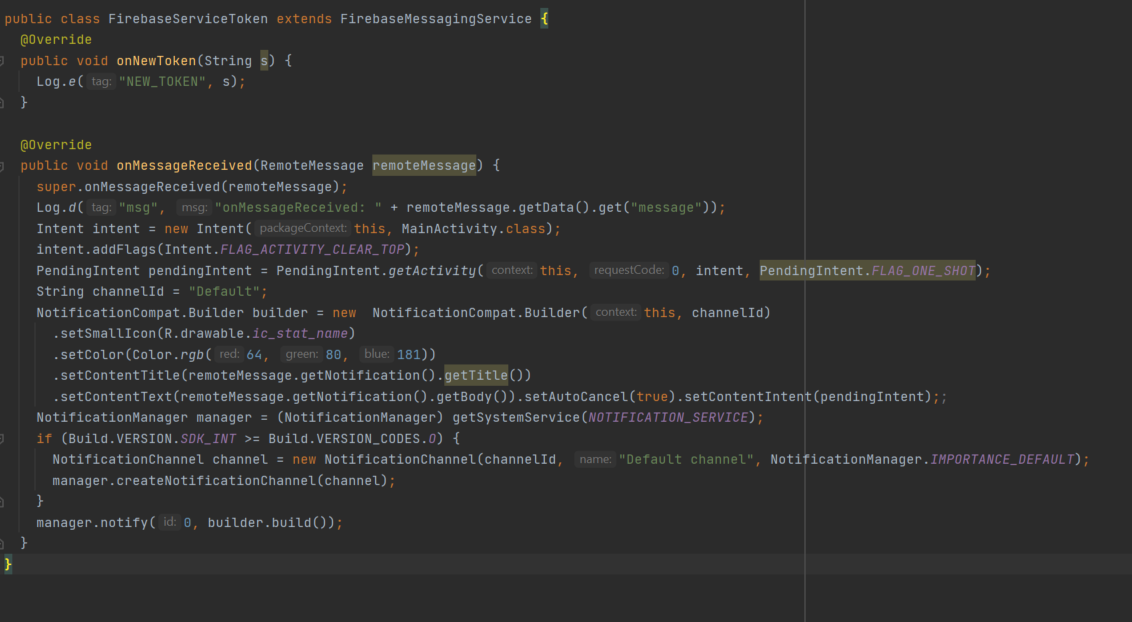
Esto me permite mostrar la notificación cuando la app está en primer plano (Justamente lo que deseo), pero cuando hago click en dicha notificación, no pasa nada de nada
 Y esto funciona excelente cuando la app está en segundo plano
Y esto funciona excelente cuando la app está en segundo plano

Aqui debajo dejo el código
import android.app.NotificationChannel;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.graphics.Color;
import android.os.Build;
import android.util.Log;
import androidx.core.app.NotificationCompat;
import com.google.firebase.messaging.FirebaseMessagingService;
import com.google.firebase.messaging.RemoteMessage;
public class FirebaseService extends FirebaseMessagingService {
@Override
public void onNewToken(String s) {
Log.e("NEW_TOKEN", s);
}
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
super.onMessageReceived(remoteMessage);
Log.d("msg", "onMessageReceived: " + remoteMessage.getData().get("message"));
Intent intent = new Intent(this, MainActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_CLEAR_TASK);
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, 0);
String channelId = "Default";
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, channelId)
.setSmallIcon(R.drawable.ic_stat_name)
.setColor(Color.rgb(64, 80, 181))
.setContentTitle(remoteMessage.getNotification().getTitle())
.setContentText(remoteMessage.getNotification().getBody())
.setContentIntent(pendingIntent)
.setAutoCancel(true);
NotificationManager manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
NotificationChannel channel = new NotificationChannel(channelId, "Default channel", NotificationManager.IMPORTANCE_DEFAULT);
manager.createNotificationChannel(channel);
}
manager.notify(1, builder.build());
}
}
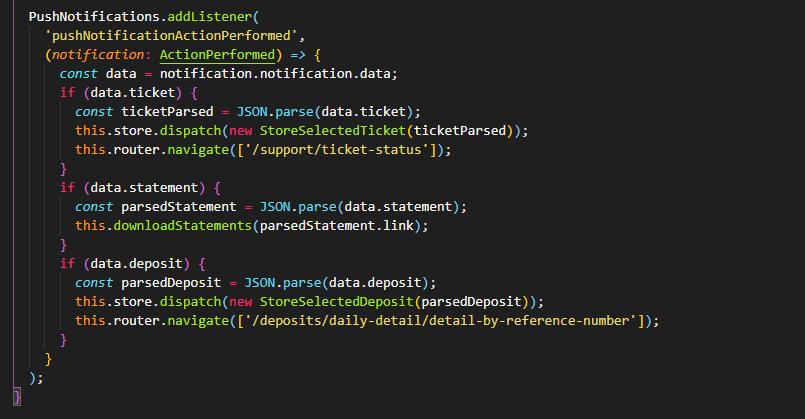
IONIC:
PushNotifications.addListener(
'pushNotificationActionPerformed',
(notification: ActionPerformed) => {
const data = notification.notification.data;
if (data.ticket) {
const ticketParsed = JSON.parse(data.ticket);
this.store.dispatch(new StoreSelectedTicket(ticketParsed));
this.router.navigate(['/support/ticket-status']);
}
if (data.statement) {
const parsedStatement = JSON.parse(data.statement);
this.downloadStatements(parsedStatement.link);
}
if (data.deposit) {
const parsedDeposit = JSON.parse(data.deposit);
this.store.dispatch(new StoreSelectedDeposit(parsedDeposit));
this.router.navigate(['/deposits/daily-detail/detail-by-reference-number']);
}
}
);
}