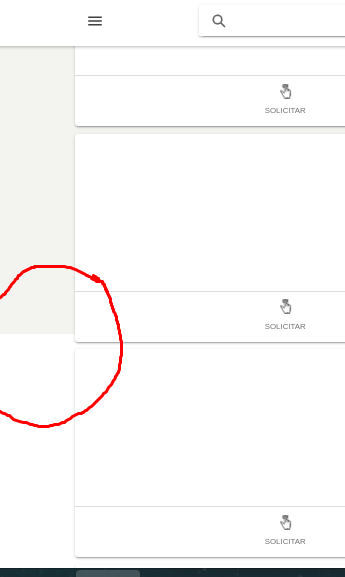
Estoy teniendo problemas en que el tamaño del div no se adapta al contenido, el cual es dinámico. Como pueden ver el fondo del div es color gris (background: #f3f2ef; )
Este es el código css:
#ionContentHome{
background: #f3f2ef;
padding-top: 1px;
width: 100%;
height: 100%;
}
Cuando me refiero a que es dinámico es porque el contenido del div es:
< div id="ionContentHome">
<Elements />
</div>
const Elements = (props:{ arrangement: Array<any> , setVerEmail:any, setItem:any }) => {
var arreglo=props.arrangement
var i=0
return (
<div id="elementos">
{props.arrangement.map((a) => {
i=i+1
//item, imagen personal, distancia, calificación, email, nombre, apellido, tipo
return (<CardVistaVariosProveedores key={i} item={a[0]} personalImg={a[1]} distancia={a[2]} calificacion={a[3]} email={a[4]} nombre={a[5]} apellido={a[6]} tipo={a[7]} setVerEmail={props.setVerEmail} setItem={props.setItem} ></CardVistaVariosProveedores> )
})
}
</div>
)

height: auto;