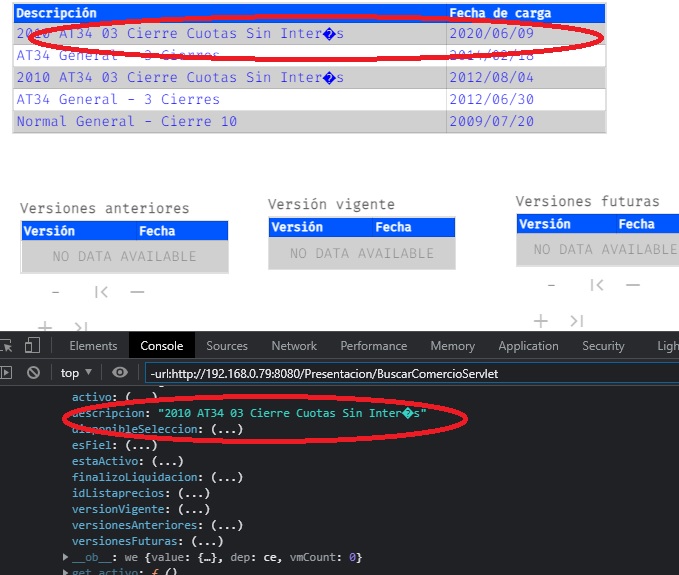
hola tengo una llamada en una api que me devuelve esto :"03 Cuotas Sin Inter�s " ,el signo es una e con acento (é) pero me lo devuelve de esa manera , intente con funciones para remplazar ese signo con su letra pero no lo toma , la funcion que implemente es la siguiente :
let sinDiacriticos = (function(){
let de = 'ÁÃÀÄÂÉËÈÊÍÏÌÎÓÖÒÔÚÜÙÛÑÇáãàäâéëèêíïìîóöòôúüùûñç',
a = 'AAAAAEEEEIIIIOOOOUUUUNCaaaaaeeeeiiiioooouuuunc',
re = new RegExp('['+de+']' , 'ug');
return texto =>
texto.replace(
re,
match => a.charAt(de.indexOf(match))
);
})();
let prueba1 = '2010 AT34 03 Cierre Cuotas Sin Inter�s';
let prueba2 ="Épico año de mal agüero, sólo Óscar y Ángel ganarán ésta. -Ímpetú Úrsula. ¡Ñañdú corre rápido por ahí!"
console.log(sinDiacriticos(prue1));
console.log(sinDiacriticos(prue2));
prueba 1 es el texto que yo le di para formatear el texto y prueba 2 es otro texto aparte que si lo formateo correctamente, alguien sabe como solucionar mi problema?
adjunto imagen para mostrar el texto obtenido de mi api

<meta charset="utf-8">)? Si tu API está extrayendo la información de una base de datos, esos datos también tienen una codificación que tal vez no sea UTF-8