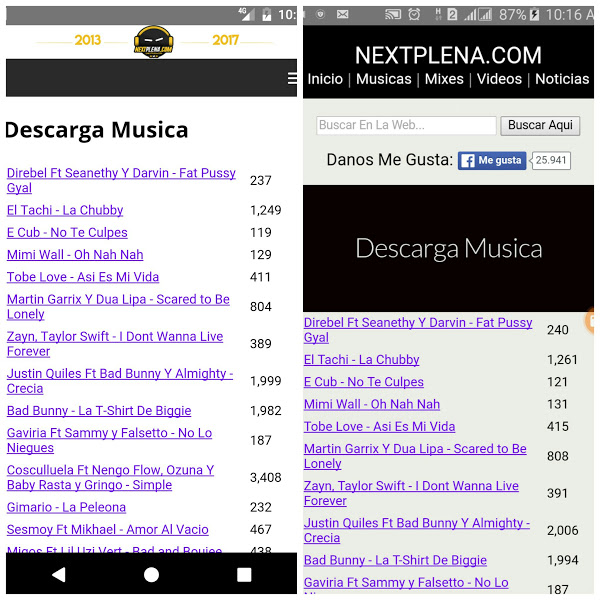
Saludos mi gente estoy asiendo esta app con ayuda de internet….. Esta es la misma app en diferentes android oks lo que sucede es que en el virtual android AVD carga bien pero en teléfono no carga el responsivo de la web no eh descartado que sea la web ya que la pagina en el navegador de mi android no carga con respsoive podira ser mi androide como daría soporte para que fuerce la pagina a cargar en resposive.
package com.nextplena507.nextplena;
import android.annotation.SuppressLint;
import android.app.DownloadManager;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.os.Build;
import android.os.Bundle;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.view.KeyEvent;
import android.webkit.DownloadListener;
import android.webkit.URLUtil;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView = null;
WebView view1;
public MainActivity() {
super();
}
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.view1 = (WebView) this.findViewById(R.id.WebView);
WebSettings settings = view1.getSettings();
view1.setInitialScale(1);
view1.getSettings().setJavaScriptEnabled(true);
view1.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);
view1.getSettings().setLoadWithOverviewMode(true);
view1.getSettings().setUseWideViewPort(true);
view1.setWebViewClient(new MyBrowser());
view1 .loadUrl("http://nextplena.com/home/descarga-musica/"); //try js alert
//view.loadUrl("https://janisaacrc.wordpress.com/"); //try js alert
view1.setWebChromeClient(new WebChromeClient()); // adding js alert support
///////////////////////////////////////////////////////////////////////////////////////
view1.setDownloadListener(new DownloadListener() {
public void onDownloadStart(final String url, final String userAgent, final String contentDisposition, final String mimetype, final long contentLength) {
final String fileName = URLUtil.guessFileName(url, contentDisposition, mimetype);
android.util.Log.d("Applog", "fileName:" + fileName);
DownloadManager.Request request = new DownloadManager.Request(Uri.parse(url));
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
request.allowScanningByMediaScanner();
request.setNotificationVisibility(DownloadManager.Request.VISIBILITY_VISIBLE_NOTIFY_COMPLETED);
}
request.setMimeType("audio/MP3");
DownloadManager manager = (DownloadManager) getSystemService(Context.DOWNLOAD_SERVICE);
request.setDestinationInExternalPublicDir(Environment.DIRECTORY_MUSIC, fileName);
manager.enqueue(request);
}
});
}
public class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && this.view1.canGoBack()) {
this.view1.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
}