tengo una etiqueta img en html a la cual le mando un valor mediante blade de laravel de la siguiente manera:
<img class="img-fluid" id="imagen" src="{{ $datos->foto }}" width="250" alt="">
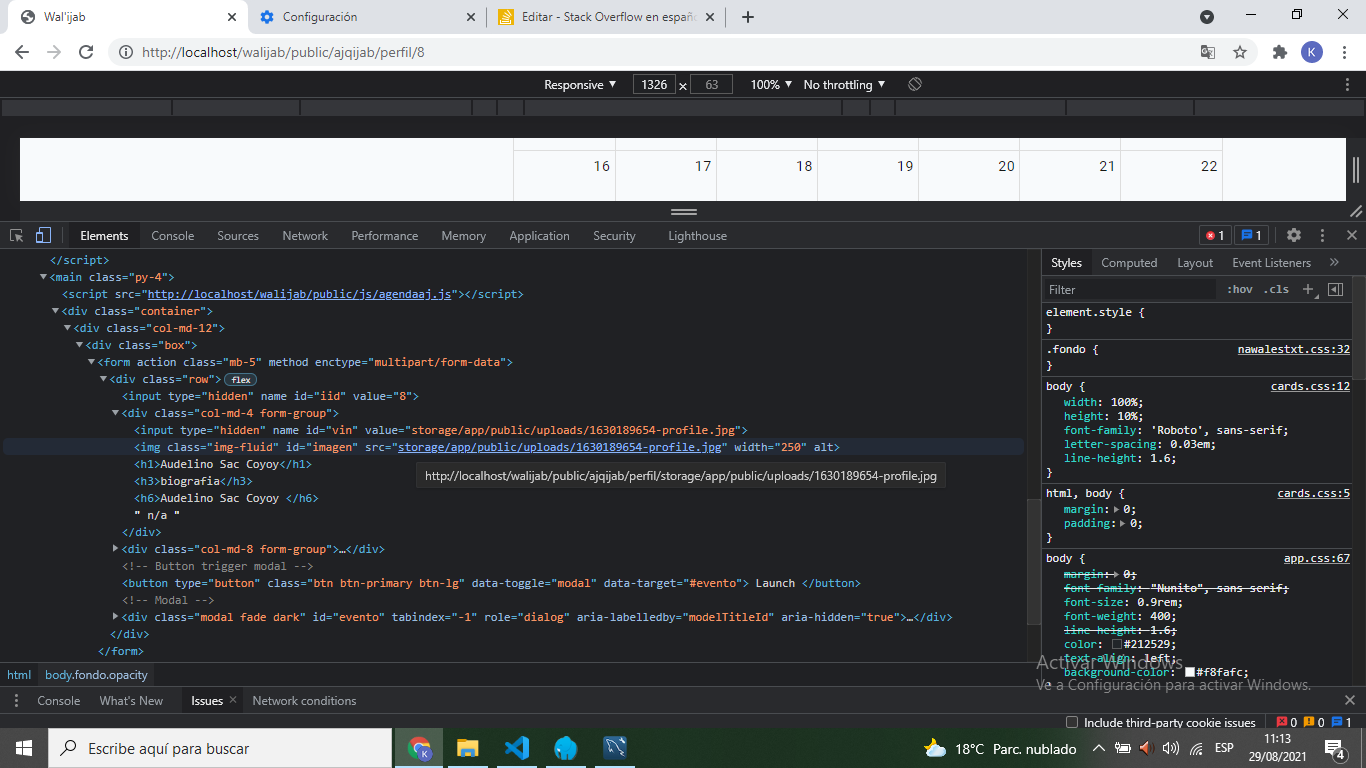
he utilizado este mismo código para mostrar la imagen en otra vista y todo va perfecto pero en una vista en concreto esto no sucede, la imagen no se muestra y lo que sucede es lo siguiente:
la url donde se genera el error es:
http://localhost/walijab/public/ajqijab/perfil/8
y para mostrar una imagen deberia concretarse la url:
http://localhost/walijab/public/storage/app/public/uploads/1630189654-profile.jpg
pero al encontrarme en la ruta del error; analizando el código desde la consola del navegador se logra ver que la ruta a la que se hace referencia el img es:
http://localhost/walijab/public/ajqijab/perfil/storage/app/public/uploads/1630189654-profile.jpg
que claramente es un error ya que esa ruta no existe. mientras que debería tomar la ruta raíz
http://localhost/walijab/public/
y agregar allí el resto de la url que le mando mediante el
{{ $datos->foto }}
no estoy utilizando el {{ asset($datos->foto) }} ya que en la base de datos tengo esta ruta ya quemada, es decir $datos->foto ya devuelve
storage/app/public/uploads/1630189654-profile.jpg
así es como mando los $datos a la vista:
public function verperfil($id){
$consulta = DB::select("select * from users where id = $id and tipo = 2");
return view('ajqijab/perfil')->with('id', $id)->with('datos', $consulta); }
esta es la ruta que uso:
Route::get('/ajqijab/perfil/{id}', 'AjqijabController@verperfil');
y este es el error que he encontrado en la consola de google chrome:

¿Por qué sucede esto? tiene algo que ver con las rutas de laravel? por qué razón toma la ruta actual en lugar de la ruta raiz antes de la direccion que le mando en el atributo src
$datos->foto?