tengo el siguiente problema, he creado una API REST y me he traido los datos al Front con React, el caso es que como se ve en el codigo he iterado los options y lo que quiero es usar uno o multiples useState para cambiar el valor de una imagen, (cada option contiene como se puede ver un id, title e image)
options.map( ({_id, title, selectId, image}) => (
(data._id === selectId) ?
<div key={_id} className="options">
<input type="radio" id={_id} name={selectId} value={title}/>
<label for={_id} onClick={ () => setValor1(image) }>{title}</label>
</div>
: null
))
<img src={valor1}></img>
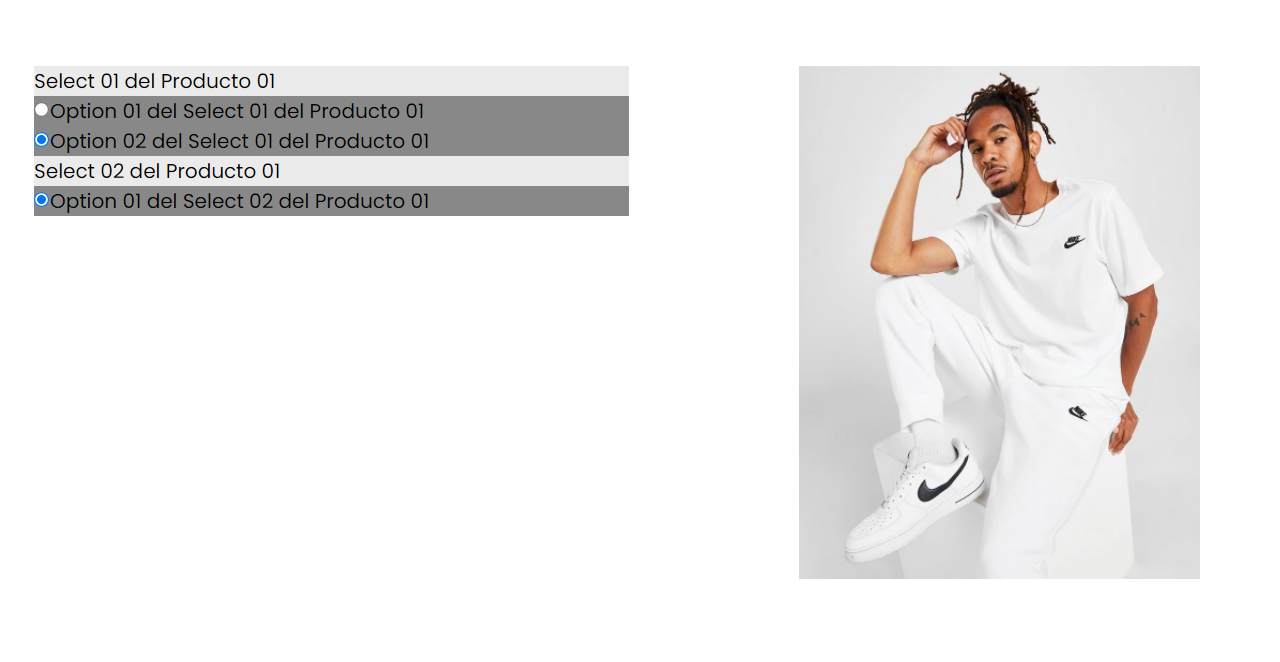
Quiero poner que cada option, al seleccionarlo se cambie de imagen, pero cada option esta metido en un contendor padre, llamado select, ahi podeis ver que hace una pequeña condicion a la hora de imprimir las options, por lo que si selecciono un option que esta dentro del select 01, me deberia de mostrar esa imagen, pero si selecciono otro option de otro select, me deberia de mostrar tambien esa imagen, las 2.
Ahora mismo me muestra la ultima que haya seleccionado, me muestra el Option 02 del Select 01, pero como puedo hacer para mostrar la imagen tanto esta del Option 02 del Select 01 como para que me muestre la del Option 01 del Select 02 ?? Cual seria la mejor forma ??