tengo datos enviados de una api y los quiero mostrar en inputs ,el problema es que tengo un array de teléfonos y emails que solo se muestra uno solo , o si no tiene email uno de los datos ,queda vacío o se muestra un email de un dato viejo, mi pregunta seria: como puedo mostrar ese array de objetos en el input? y como mostrar solo los emails y teléfonos de ese dato y no de un dato mostrado anteriormente?
JavaScript:
for(telefono of response.data.sucEmpresa.sucTelefonos) {
// recorrer telefono para mostrarlos todos
this.telefonoArrayTab = telefono.telefono.nroTlefono
console.log("telefono:"+' '+this.telefonoArrayTab)
}
for(email of response.data.sucEmpresa.sucEmails) {
// recorrer emails para mostrarlos todos
this.emailArrayTab = email.email.email
console.log("email:"+' '+this.emailArrayTab)
if(this.emailArrayTab===this.emailArrayTab) {
console.log(this.emailArrayTab)
} else {
console.log("email vacio")
}
}
response.data.sucEmpresa.sucTelefonos[0].telefono.nroTlefono
this.telefonoTab = this.telefonoArrayTab
this.emailTab = this.emailArrayTab
HTML:
<p>
<v-subheader cols="1" id="achicar" class="text-left">Telefono</v-subheader>
</p>
<v-col cols="2" class="text-left">
<v-text-field
hide-details="auto"
placeholder="TELEFONO"
id=telefonoTab
type="text"
v-model="telefonoTab"
readonly>
</v-text-field>
</v-col>
<p>
<v-subheader cols="1" id="achicar" class="text-left">Email</v-subheader>
</p>
<v-col cols="2" class="text-left">
<v-text-field
hide-details="auto"
placeholder="EMAIL"
id=emailTab
type="text"
v-model="emailTab"
readonly>
</v-text-field>
</v-col>
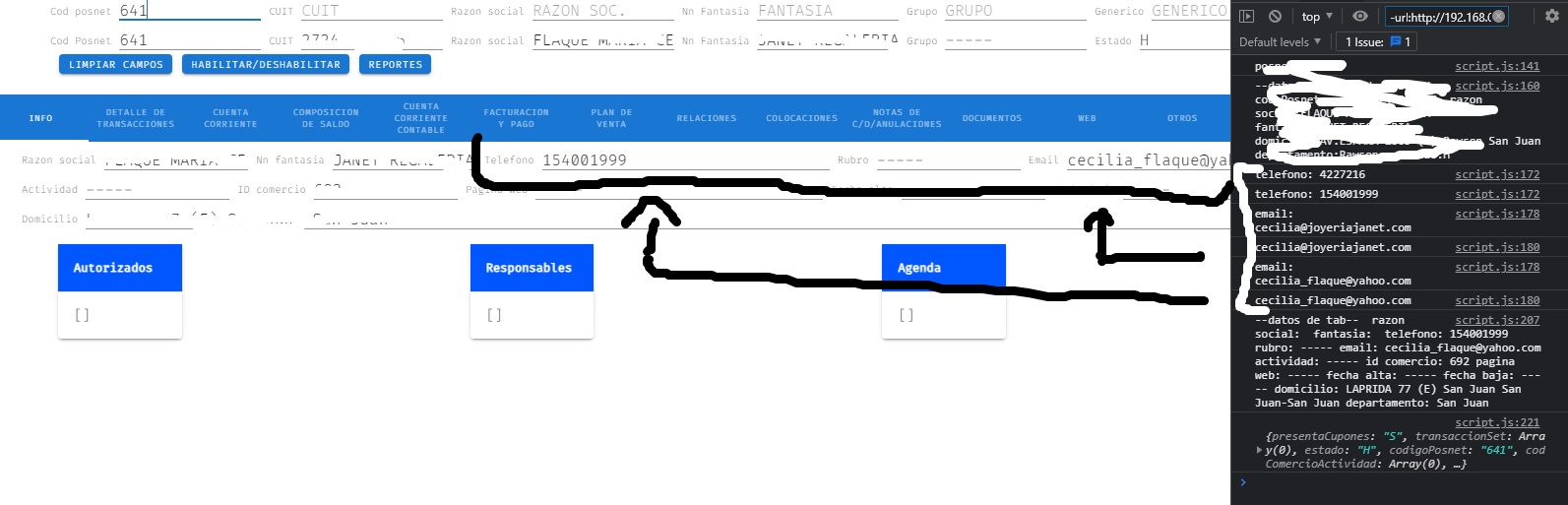
en la imagen muestra los datos de api que son teléfono y email los que me generan problemas