EDITO LA PREGUNTA PARA TRATAR DE AÑADIR MAS DATOS
Tengo una App React Native que hace uso de Firebase.
Estoy tratando unir Firestore DataBase a mi aplicación, sin éxito.
Haciendo Debugger, compruebo que el arreglo me llega, gracias a un console.log, pero está vacío, y en la Base De Datos tengo varios elementos ingresados manualmente.
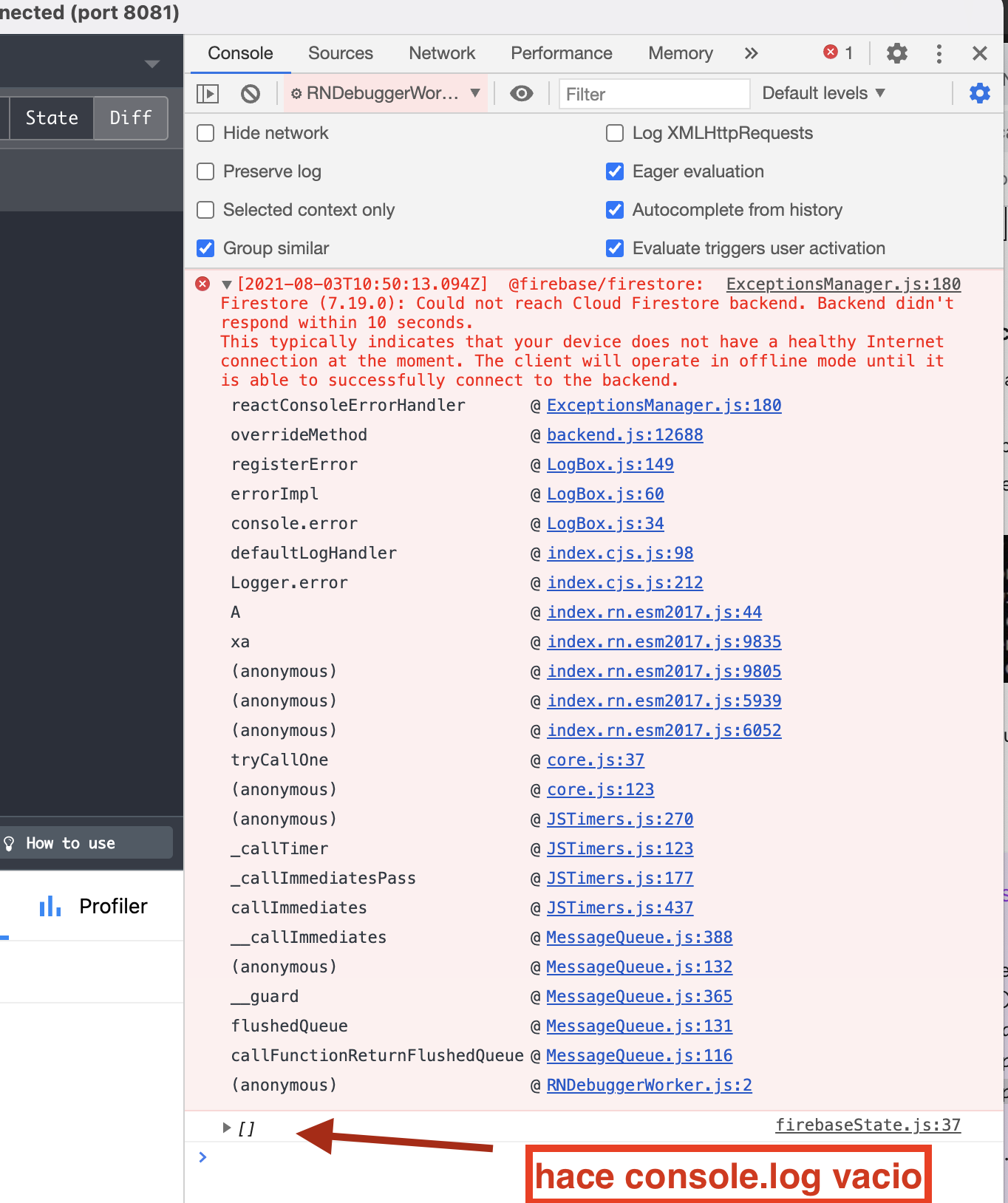
Muestro una imagen del console.log
La aplicación hasta ahora tiene una lista de productos que están en la base de datos, añadidos desde una aplicación Web, la cual está conectada perfectamente a Firebase DataBase. La base de datos esta conecta, como se puede ver en la captura del console.log, pero no trae los productos a la aplicación Móvil, deberían mostrarse en la interfaz de Usuario del Móvil los productos de la base de datos.
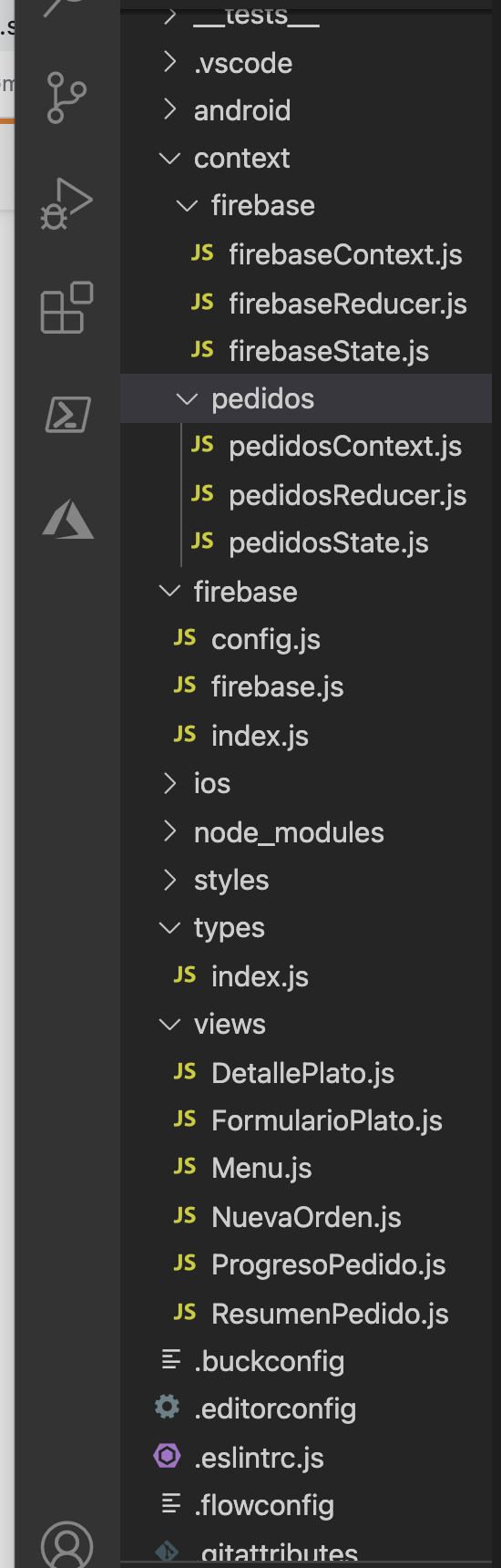
La App hasta ahora tiene un botón para para ver el menu que esta en Firestore Database. No se que más puedo ofrecer para que puedan ayudarme, que archivos necesitarían. Muestro una captura de la estructura de mi proyecto:
Siempre recibo el mismo Warning :
> @firebase/firestore: Firestore (7.19.0): Could not reach Cloud
> Firestore backend. Backend didn't respond within 10 seconds. This
> typically indicates that your device does not have a healthy Internet
> connection at the moment. The client will operate in offline mode
> until it is able to successfully connect to the backend
He cambiado la versión de Firebase, he añadido código que a otros les funcionó, he buscado soluciones en GitHub, etc. También busque solución en este sitio, pero no consigo establecer conexión.
No puedo continuar con mi aplicación si no consigo traer los datos de la DataBase
https://stackoverflow.com/questions/52137494/react-native-could-not-reach-cloud-firestore-backend
https://stackoverflow.com/questions/64425061/firebase-firestore-not-connected-to-internet?rq=1
https://stackoverflow.com/questions/55295674/firebase-firestore-and-authentication-errors
Muestro alguno de los archivos que están relacionados con esta consulta a la DataBase.
Añado las dependencias:
"dependencies": {
"@react-native-community/masked-view": "^0.1.11",
"@react-navigation/native": "^6.0.0",
"@react-navigation/stack": "^6.0.0",
"base-64": "^1.0.0",
"firebase": "^7.19.0",
"native-base": "^2.13.14",
"react": "17.0.1",
"react-native": "0.64.2",
"react-native-gesture-handler": "^1.10.3",
"react-native-reanimated": "^2.2.0",
"react-native-safe-area-context": "^3.2.0",
"react-native-screens": "^3.4.0"
},
"devDependencies": {
"@babel/core": "^7.14.8",
"@babel/runtime": "^7.14.8",
"@react-native-community/eslint-config": "^3.0.0",
"babel-jest": "^27.0.6",
"eslint": "^7.32.0",
"jest": "^27.0.6",
"metro-react-native-babel-preset": "^0.66.2",
"react-test-renderer": "17.0.1"
},
"jest": {
"preset": "react-native"
}
}
Base De Datos de Firebase
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read: if true;
allow write
}
}
}
Añado el código que estoy utilizando
Archivo firebase.js
import app from 'firebase/app'
import 'firebase/firestore'
import firebaseConfig from './config'
class Firebase {
/*constructor() {
if(!app.apps.length) {
app.initializeApp(firebaseConfig)
}
this.db = app.firestore()
}*/
constructor() {
if (!app.apps.length) {
app.initializeApp(firebaseConfig)
}
this.db = app.firestore()
}
}
const firebase = new Firebase()
export default firebaseArchivo firebaseState.js
import React, { useReducer } from 'react'
import firebase from '../../firebase'
import FirebaseReducer from './firebaseReducer'
import FirebaseContext from './firebaseContext'
import { OBTENER_PRODUCTOS_EXITO } from '../../types'
const FirebaseState = props => {
// Crear state inicial
const initialState = {
menu: []
}
// useReducer con dispatch para ejecutar las funciones
const [state, dispatch] = useReducer(FirebaseReducer, initialState)
// Función que se ejecuta para traer los productos
const obtenerProductos = () => {
// consultar firebase
//firebase.db.settings({ experimentalForceLongPolling: true })
firebase.db
//firebase.db.settings({ experimentalForceLongPolling: true })
.collection('productos')
.where('existencia', '==', true) // traer solo los que esten en existencia
.onSnapshot(manejarSnapshot)
function manejarSnapshot(snapshot) {
let platos = snapshot.docs.map(doc => {
return {
id: doc.id,
...doc.data()
}
})
console.log(platos)
// Tenemos resultados de la base de datos
dispatch({
type: OBTENER_PRODUCTOS_EXITO,
payload: platos
})
}
}
return (
<FirebaseContext.Provider
value={{
menu: state.menu,
firebase,
obtenerProductos
}}
>
{props.children}
</FirebaseContext.Provider>
)
}
export default FirebaseStateArchivo Menu.js
import React, { useContext, useEffect } from 'react'
import { Text } from 'react-native'
import FirebaseContext from '../context/firebase/firebaseContext'
const Menu = () => {
// Context de Firebase
const { obtenerProductos} = useContext(FirebaseContext)
useEffect(() => {
obtenerProductos();
}, [])
return (
<Text>Menu</Text>
)
}
export default MenuArchivo NuevaOrden.js
import React from 'react'
import { View, StyleSheet } from 'react-native'
import { Container, Button, Text } from 'native-base'
import globalStyles from '../styles/global'
import { useNavigation } from '@react-navigation/native'
const NuevaOrden = () => {
const navigation = useNavigation()
return (
<Container style={globalStyles.contenedor}>
<View style={[globalStyles.contenido, styles.contenido]}>
<Button
style={globalStyles.boton}
rounded
block
onPress={() => navigation.navigate('Menu')}
>
<Text style={globalStyles.botonTexto} >Crear Nueva Orden</Text>
</Button>
</View>
</Container>
)
}
const styles = StyleSheet.create({
contenido: {
flexDirection: 'column',
justifyContent: 'center'
}
})
export default NuevaOrdenArchivo firebaseContex.js
import { createContext } from 'react'
const FirebaseContext = createContext()
export default FirebaseContextArchivo. App.js
import 'react-native-gesture-handler'
import React from 'react'
import { NavigationContainer } from '@react-navigation/native'
import { createStackNavigator } from '@react-navigation/stack'
import NuevaOrden from './views/NuevaOrden'
import Menu from './views/Menu'
// importar state de context
import FirebaseState from './context/firebase/firebaseState'
import PedidoState from './context/pedidos/pedidosState'
const Stack = createStackNavigator()
const App = () => {
return (
<>
<FirebaseState>
<PedidoState>
<NavigationContainer>
<Stack.Navigator
screenOptions={{
headerStyle: {
backgroundColor: '#FFDA00'
},
headerTitleStyle: {
fontWeight: 'bold'
},
headerTintColor: '#000'
}}
>
<Stack.Screen
name="NuevaOrden"
component={NuevaOrden}
options={{
title: "Nueva Orden"
}}
/>
<Stack.Screen
name="Menu"
component={Menu}
options={{
title: "Nuestro Menú"
}}
/>
</Stack.Navigator>
</NavigationContainer>
</PedidoState>
</FirebaseState>
</>
)
}
export default App

firebase.db.settings({ experimentalForceLongPolling: true })o si hay alguna parte de tu código que esté bloqueando el main thread intenta retirarlafirebase.firestore().settings({ experimentalForceLongPolling: true});