EDITO LA PREGUNTA PARA TRATAR DE AÑADIR MAS DATOS
Tengo una App React Native que hace uso de Firebase.
Estoy tratando unir Firestore DataBase a mi aplicación, sin éxito.
Haciendo Debugger, compruebo que el arreglo me llega, gracias a un console.log, pero está vacío, y en la Base De Datos tengo varios elementos ingresados manualmente.
Muestro
Muestro una imagen del console.log
La aplicación hasta ahora tiene una lista de productos que están en la base de datos, añadidos desde una aplicación Web, la cual está conectada perfectamente a Firebase DataBase. La base de datos esta conecta, como se puede ver en la captura del console.log, pero no trae los productos a la aplicación Móvil, deberían mostrarse en la interfaz de Usuario del Móvil los productos de la base de datos.
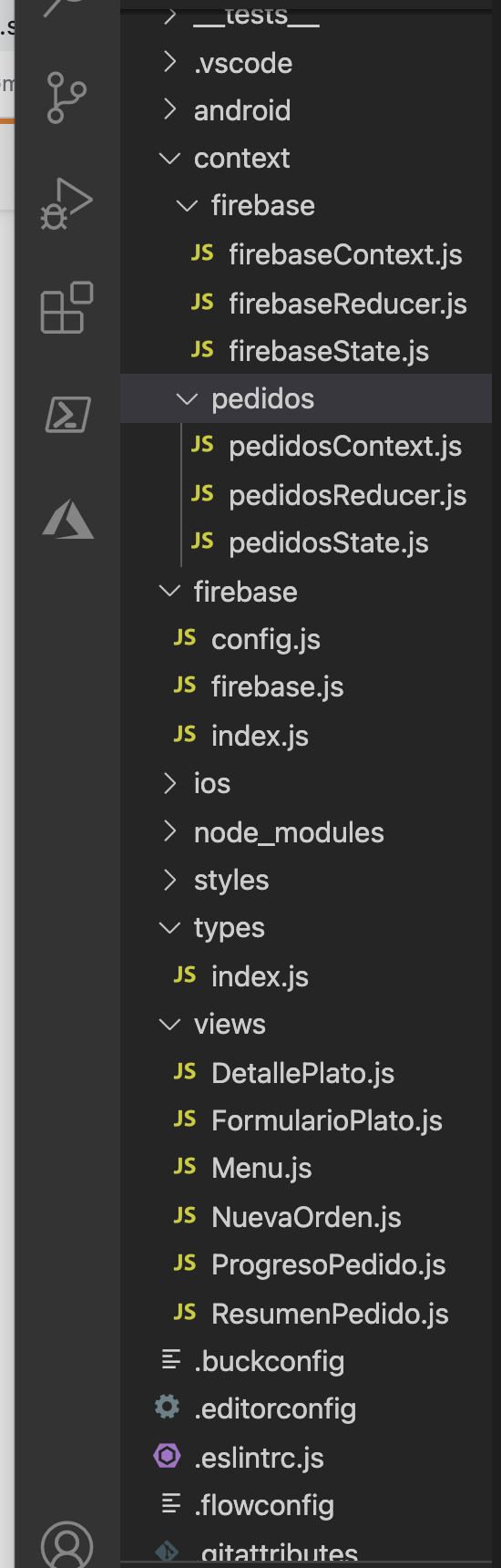
La aplicaciónApp hasta ahora tiene una lista de productosun botón para para ver el menu que están en la base de datos, ingresados en esta de forma manualen Firestore Database. No se que más puedo ofrecer para que puedan ayudarme, desdeque archivos necesitarían. Muestro una aplicación Web,captura de la cual está conectada perfectamente a Firebase DataBase.estructura de mi proyecto:
@firebase/firestore: Firestore (7.19.0): Could not reach Cloud Firestore backend. Backend didn't respond within 10 seconds. This typically indicates that your device does not have a healthy Internet connection at the moment. The client will operate in offline mode until it is able to successfully connect to the backend**
> @firebase/firestore: Firestore (7.19.0): Could not reach Cloud
> Firestore backend. Backend didn't respond within 10 seconds. This
> typically indicates that your device does not have a healthy Internet
> connection at the moment. The client will operate in offline mode
> until it is able to successfully connect to the backend
No puedo continuar con mi aplicación si no consigo traer los datos de la DataBase `
`https://stackoverflow.com/questions/52137494/react-native-could-not-reach-cloud-firestore-backend
Muestro alguno de los archivos que están relacionados con esta consulta a la DataBase.https://stackoverflow.com/questions/64425061/firebase-firestore-not-connected-to-internet?rq=1
EDITO:https://stackoverflow.com/questions/55295674/firebase-firestore-and-authentication-errors
Muestro alguno de los archivos que están relacionados con esta consulta a la DataBase.
import React, { useContext, useEffect, Fragment } from 'react'
import { StyleSheet } from 'react-native'
import {
Container,
Separator,
Content,
List,
ListItem,
Thumbnail,
Text,
Body
} from 'native-base'
import globalStyles from '../styles/global'
import FirebaseContext from '../context/firebase/firebaseContext'
const Menu = () => {
// Context de Firebase
const { menu, obtenerProductos } = useContext(FirebaseContext)
useEffect(() => {
obtenerProductos()
console.log(menu)
}, [])
return (
<Container style={globalStyles.contenedor}>
<Content style={{ backgroundColor: '#FFF' }}>
<List>
{menu.map(plato => {
const { imagen, nombre, descripcion, categoria, precio, id } = plato
return (
<Fragment key={id}>
<ListItem
>
<Body>
<Text>{nombre}</Text>
</Body>
</ListItem>
</Fragment>
)
})}
</List>
</Content>
</Container>
)
}
const styles = StyleSheet.create({
separador: {
backgroundColor: '#000',
},
separadorTexto: {
color: '#FFDA00',
fontWeight: 'bold',
textTransform: 'uppercase'
}
})
export default Menu
import app from 'firebase/app'
import 'firebase/firestore'
import firebaseConfig from './config'
class Firebase {
/*constructor() {
if(!app.apps.length) {
app.initializeApp(firebaseConfig)
}
this.db = app.firestore()
}*/
constructor() {
if (!app.apps.length) {
app.initializeApp(firebaseConfig)
app.firestore().settings({ experimentalForceLongPolling: true })
}
this.db = app.firestore()
}
}
const firebase = new Firebase()
export default firebase
import React, { useReducer } from 'react'
import firebase from '../../firebase'
import FirebaseReducer from './firebaseReducer'
import FirebaseContext from './firebaseContext'
import { OBTENER_PRODUCTOS_EXITO } from '../../types'
const FirebaseState = props => {
// Crear state inicial
const initialState = {
menu: []
}
// useReducer con dispatch para ejecutar las funciones
const [state, dispatch] = useReducer(FirebaseReducer, initialState)
// Función que se ejecuta para traer los productos
const obtenerProductos = () => {
// consultar firebase
firebase.db.settings({ experimentalForceLongPolling: true })
firebase.db
.collection('productos')
.where('existencia', '==', true) // traer solo los que esten en existencia
.onSnapshot(manejarSnapshot)
function manejarSnapshot(snapshot) {
let platos = snapshot.docs.map(doc => {
return {
id: doc.id,
...doc.data()
}
})
console.log(platos)
// Tenemos resultados de la base de datos
dispatch({
type: OBTENER_PRODUCTOS_EXITO,
payload: platos
})
}
}
return (
<FirebaseContext.Provider
value={{
menu: state.menu,
firebase,
obtenerProductos
}}
>
{props.children}
</FirebaseContext.Provider>
)
}
export default FirebaseState
Añado el código que estoy utilizando
Archivo firebase.js
import app from 'firebase/app'
import 'firebase/firestore'
import firebaseConfig from './config'
class Firebase {
/*constructor() {
if(!app.apps.length) {
app.initializeApp(firebaseConfig)
}
this.db = app.firestore()
}*/
constructor() {
if (!app.apps.length) {
app.initializeApp(firebaseConfig)
}
this.db = app.firestore()
}
}
const firebase = new Firebase()
export default firebaseArchivo firebaseState.js
import React, { useReducer } from 'react'
import firebase from '../../firebase'
import FirebaseReducer from './firebaseReducer'
import FirebaseContext from './firebaseContext'
import { OBTENER_PRODUCTOS_EXITO } from '../../types'
const FirebaseState = props => {
// Crear state inicial
const initialState = {
menu: []
}
// useReducer con dispatch para ejecutar las funciones
const [state, dispatch] = useReducer(FirebaseReducer, initialState)
// Función que se ejecuta para traer los productos
const obtenerProductos = () => {
// consultar firebase
//firebase.db.settings({ experimentalForceLongPolling: true })
firebase.db
//firebase.db.settings({ experimentalForceLongPolling: true })
.collection('productos')
.where('existencia', '==', true) // traer solo los que esten en existencia
.onSnapshot(manejarSnapshot)
function manejarSnapshot(snapshot) {
let platos = snapshot.docs.map(doc => {
return {
id: doc.id,
...doc.data()
}
})
console.log(platos)
// Tenemos resultados de la base de datos
dispatch({
type: OBTENER_PRODUCTOS_EXITO,
payload: platos
})
}
}
return (
<FirebaseContext.Provider
value={{
menu: state.menu,
firebase,
obtenerProductos
}}
>
{props.children}
</FirebaseContext.Provider>
)
}
export default FirebaseStateArchivo Menu.js
import React, { useContext, useEffect } from 'react'
import { Text } from 'react-native'
import FirebaseContext from '../context/firebase/firebaseContext'
const Menu = () => {
// Context de Firebase
const { obtenerProductos} = useContext(FirebaseContext)
useEffect(() => {
obtenerProductos();
}, [])
return (
<Text>Menu</Text>
)
}
export default MenuArchivo NuevaOrden.js
import React from 'react'
import { View, StyleSheet } from 'react-native'
import { Container, Button, Text } from 'native-base'
import globalStyles from '../styles/global'
import { useNavigation } from '@react-navigation/native'
const NuevaOrden = () => {
const navigation = useNavigation()
return (
<Container style={globalStyles.contenedor}>
<View style={[globalStyles.contenido, styles.contenido]}>
<Button
style={globalStyles.boton}
rounded
block
onPress={() => navigation.navigate('Menu')}
>
<Text style={globalStyles.botonTexto} >Crear Nueva Orden</Text>
</Button>
</View>
</Container>
)
}
const styles = StyleSheet.create({
contenido: {
flexDirection: 'column',
justifyContent: 'center'
}
})
export default NuevaOrdenArchivo firebaseContex.js
import { createContext } from 'react'
const FirebaseContext = createContext()
export default FirebaseContextArchivo. App.js
import 'react-native-gesture-handler'
import React from 'react'
import { NavigationContainer } from '@react-navigation/native'
import { createStackNavigator } from '@react-navigation/stack'
import NuevaOrden from './views/NuevaOrden'
import Menu from './views/Menu'
// importar state de context
import FirebaseState from './context/firebase/firebaseState'
import PedidoState from './context/pedidos/pedidosState'
const Stack = createStackNavigator()
const App = () => {
return (
<>
<FirebaseState>
<PedidoState>
<NavigationContainer>
<Stack.Navigator
screenOptions={{
headerStyle: {
backgroundColor: '#FFDA00'
},
headerTitleStyle: {
fontWeight: 'bold'
},
headerTintColor: '#000'
}}
>
<Stack.Screen
name="NuevaOrden"
component={NuevaOrden}
options={{
title: "Nueva Orden"
}}
/>
<Stack.Screen
name="Menu"
component={Menu}
options={{
title: "Nuestro Menú"
}}
/>
</Stack.Navigator>
</NavigationContainer>
</PedidoState>
</FirebaseState>
</>
)
}
export default App