Estoy haciendo un formulario como tabla para sumar datos de reportes, las sumas que he hecho por fila me ha funcionado todo, pero al momento de querer hacerlo por columna, no he logrado tener éxito y no sé cómo podría hacerlo.
He intentado hacer lo mismo que hice con la suma por fila (que realmente son inputs) y no me ha funcionado. Lo que he intentado les comparto el código pueda que tenga el codigo pero estoy tan enredado que ya no sé qué más hacer
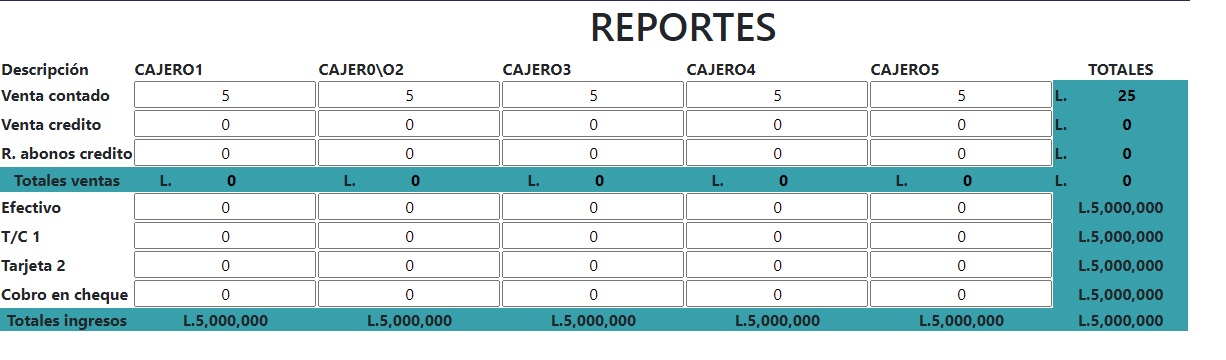
Lo que quiero es que si por ejemplo escribo en la columna del cajero1 aparezca la suma en total ventas
//---- SCRIPT SUMA--------
function vc() {
// quitas los puntos (para evitar problemas con los decimales) e inicializa a 0 si el campo esta vacio
var num1 = parseFloat(document.getElementById("n1").value.replace(/,/g, '')) || 0;
var num2 = parseFloat(document.getElementById("n2").value.replace(/,/g, '')) || 0;
var num3 = parseFloat(document.getElementById("n3").value.replace(/,/g, '')) || 0;
var num4 = parseFloat(document.getElementById("n4").value.replace(/,/g, '')) || 0;
var num5 = parseFloat(document.getElementById("n5").value.replace(/,/g, '')) || 0;
var resultado = num1 + num2 + num3 + num4 + num5;
resultado.toFixed(2);
document.getElementById("vct").value = resultado;
// formatea el resultado para que aparezca igual que los otros numeros
format(document.getElementById("vct"));
}
function format(input) {
var num = input.value.replace(/\,/g, '');
var decimales = "";
if (num.indexOf(".") >= 0) {
decimales = "." + num.split(".")[1].substring(0, 2); // sólo nos quedamos con los dos primeros decimales
num = Math.floor(num); // redondeamos hacia abajo para quedarnos con la parte entera
}
if (!isNaN(num)) {
num = num.toString().split('').reverse().join('').replace(/(?=\d*\,?)(\d{3})/g, '$1,');
// añadir los decimales al final!
num = num.split('').reverse().join('').replace(/^[\,]/, '') + decimales;
input.value = num;
} else {
alert('Solo se permiten numeros');
input.value = input.value.replace(/[^\d\,\.]*/g, '');
}
}
//-----SUMAS--------
function vcr() {
var um1 = parseFloat(document.getElementById("vcr1").value.replace(/,/g, '')) || 0;
var um2 = parseFloat(document.getElementById("vcr2").value.replace(/,/g, '')) || 0;
var um3 = parseFloat(document.getElementById("vcr3").value.replace(/,/g, '')) || 0;
var um4 = parseFloat(document.getElementById("vcr4").value.replace(/,/g, '')) || 0;
var um5 = parseFloat(document.getElementById("vcr5").value.replace(/,/g, '')) || 0;
var resul = um1 + um2 + um3 + um4 + um5;
resul.toFixed(2);
document.getElementById("vcrt").value = resul;
format(document.getElementById("vcrt"));
}
function ra() {
var u1 = parseFloat(document.getElementById("rat1").value.replace(/,/g, '')) || 0;
var u2 = parseFloat(document.getElementById("rat2").value.replace(/,/g, '')) || 0;
var u3 = parseFloat(document.getElementById("rat3").value.replace(/,/g, '')) || 0;
var u4 = parseFloat(document.getElementById("rat4").value.replace(/,/g, '')) || 0;
var u5 = parseFloat(document.getElementById("rat5").value.replace(/,/g, '')) || 0;
var res = u1 + u2 + u3 + u4 + u5;
res.toFixed(2);
document.getElementById("rat").value = res;
format(document.getElementById("rat"));
}
//------SUMA DE TOTALES----
function su(valor) {
var total = 0;
valor = parseFloat(valor); // Convertir el valor a un entero (número).
total = document.getElementById('spTotal').innerHTML;
// Aquí valido si hay un valor previo, si no hay datos, le pongo un cero "0".
total = (total == null || total == undefined || total == "") ? 0 : total;
total = (parseFloat(total) + parseFloat(valor));
// Colocar el resultado de la suma en el control "span".
document.getElementById('spTotal').innerHTML = total.toFixed(2);
}h1 {
text-align: center;
}
select {
text-align-last: center;
width: 100%;
}
input {
text-align: center;
}
.ct {
background: #38A0AA;
text-align: center;
}
.tt {
border: none;
background: transparent;
width: 120px;
font-weight: bold;
}<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<form name="sumar" method="post">
<h1>REPORTES</h1>
<table>
<thead>
<tr>
<th>Descripción</th>
<th>CAJERO1</th>
<th>
CAJER0\O2</th>
<th>CAJERO3</th>
<th>CAJERO4</th>
<th>CAJERO5</th>
<th style="text-align: center;">TOTALES</th>
</tr>
<tr>
<th scope="col">Venta contado</th>
<th><input type="text" maxlength="15" id="n1" onkeyup="vc();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="n2" onkeyup="vc();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="n3" onkeyup="vc();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="n4" onkeyup="vc();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="n5" onkeyup="vc();format(this)" onchange="format(this)" value="0"></th>
<th class="ct">L.<input class="tt" id="vct" name="vct" type="text" onkeyup="format(this)" readonly value="0" /></th>
</tr>
<tr>
<th scope="col">Venta credito</th>
<th><input type="text" maxlength="15" id="vcr1" onKeyUp="vcr();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="vcr2" onKeyUp="vcr();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="vcr3" onKeyUp="vcr();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="vcr4" onKeyUp="vcr();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="vcr5" onKeyUp="vcr();format(this)" onchange="format(this)" value="0"></th>
<th class="ct">L.<input class="tt" id="vcrt" name="vcrt" onkeyup="format(this)" type="text" readonly value="0" /></th>
</tr>
<tr>
<th scope="col">R. abonos credito</th>
<th><input type="text" maxlength="15" id="rat1" onKeyUp="ra();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="rat2" onKeyUp="ra();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="rat3" onKeyUp="ra();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="rat4" onKeyUp="ra();format(this)" onchange="format(this)" value="0"></th>
<th><input type="text" maxlength="15" id="rat5" onKeyUp="ra();format(this)" onchange="format(this)" value="0"></th>
<th class="ct">L.<input class="tt" id="rat" name="rat" onkeyup="format(this)" type="text" readonly value="0" /></th>
</tr>
<tr>
<th scope="col" class="ct">Totales ventas</th>
<th class="ct">L.<input class="tt" name="rat" oninput="tt1();format(this)" onchange="format(this)" type="text" readonly value="0" /></th>
<th class="ct">L.<input class="tt" name="qq" oninput="tt1();format(this)" onchange="format(this)" type="text" readonly value="0" /></th>
<th class="ct">L.<input class="tt" name="qq" type="text" readonly value="0" /></th>
<th class="ct">L.<input class="tt" name="qq" type="text" readonly value="0" /></th>
<th class="ct">L.<input class="tt" name="qq" type="text" readonly value="0" /></th>
<th class="ct">L.<input class="tt" name="tv" type="text" readonly value="0" /></th>
</tr>
<tr>
<th scope="col">Efectivo</th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th class="ct">
<LABEL>L.5,000,000</LABEL>
</th>
</tr>
<tr>
<th scope="col">T/C 1</th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th class="ct">
<LABEL>L.5,000,000</LABEL>
</th>
</tr>
<tr>
<th scope="col">Tarjeta 2</th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th class="ct">
<LABEL>L.5,000,000</LABEL>
</th>
</tr>
<tr>
<th scope="col">Cobro en cheque</th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th><input type="text" maxlength="15" value="0"></th>
<th class="ct">
<LABEL>L.5,000,000</LABEL>
</th>
</tr>
<tr>
<th scope="col" class="ct">Totales ingresos</th>
<th class="ct">
<LABEL>L.5,000,000</LABEL>
</th>
<th class="ct">
<LABEL>L.5,000,000</LABEL>
</th>
<th class="ct">
<LABEL>L.5,000,000</LABEL>
</th>
<th class="ct">
<LABEL>L.5,000,000</LABEL>
</th>
<th class="ct">
<LABEL>L.5,000,000</LABEL>
</th>
<th class="ct">
<LABEL>L.5,000,000</LABEL>
</th>
</tr>
</thead>
</table>
</form>