Haciendo una pequeña prueba hice este código:
arr = ["item", "item2", "item3"]
var li = document.createElement("li")
arr.forEach(item =>{
li.textContent = item
console.log(li)
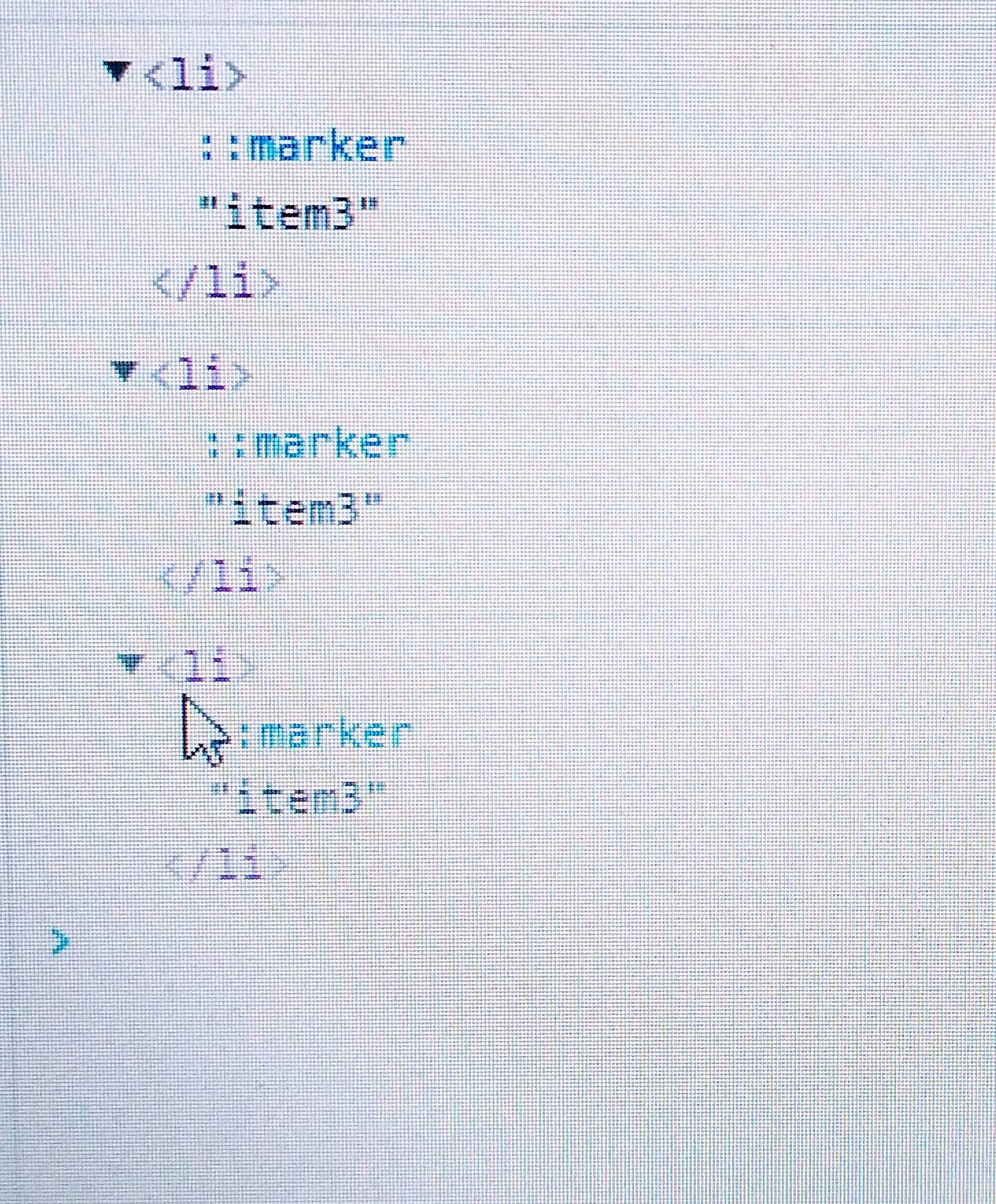
})El resultado que esperaba en la consola era dicha etiqueta li con el contenido actual del recorrido del bucle, las veces que este se repite(3), o sea, <li>ítem</li> , <li>item2</li> y <li>item3</li>, pero resulta que me lanzó solamente el contenido del último elemento del Array, o sea,<li>item3</li> las 3 veces del recorrido y sé que es porque no estoy incluyendo el createElement dentro del forEach pero... Quiero saber ¿por qué sucede esto así dejando el createElement fuera?