Estoy haciendo una tabla en una ventana y tengo dos problemas con el encabezado.
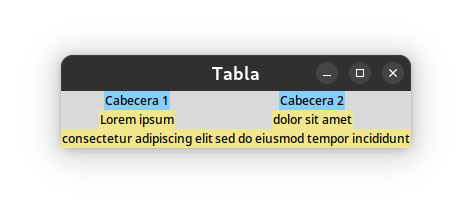
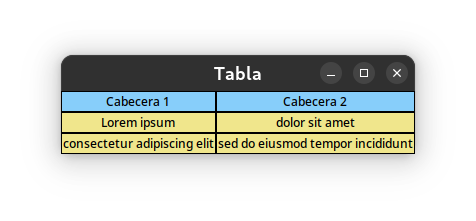
El primero es que quiero que el encabezado tenga color, pero claro, yo lo que he hecho es darle color de fondo al texto, pero eso no me sirve porque en los datos de la tabla, si el texto es muy largo, la celda se ensancha y entonces queda el texto con fondo pero el resto de la celda no. ¿Cómo podría hacerlo?
El segundo es que para colocar los label de cada celda en lugar de ponerlos uno a uno decidí meter los nombres en una lista y colocar cada elemento de esa lista en la cabecera. El problema viene en que si los nombres de la lista tienen tildes me salta error, en cambio si no tienen tildes me sale bien, pero no entiendo por qué sucede esto ya que cuando hago los labels uno a uno, aunque el texto tenga tildes me sale bien. ¿Alguna idea?
Adjunto el código con el que formo el encabezado. Donde claves es la lista de nombres.
for i in range(len(cabecera)):
cabecera = Label(consultas,text=claves[i], font=("Cambria",11),padx=10)
cabecera .grid(row=0,column=i, sticky="n")
cabecera .config(bg="light sky blue")
P.D.: Cabe destacar que como he dicho el código en sí funciona bien, solo falla cuando tengo tildes en las palabras de la lista.
Gracias de antemano.