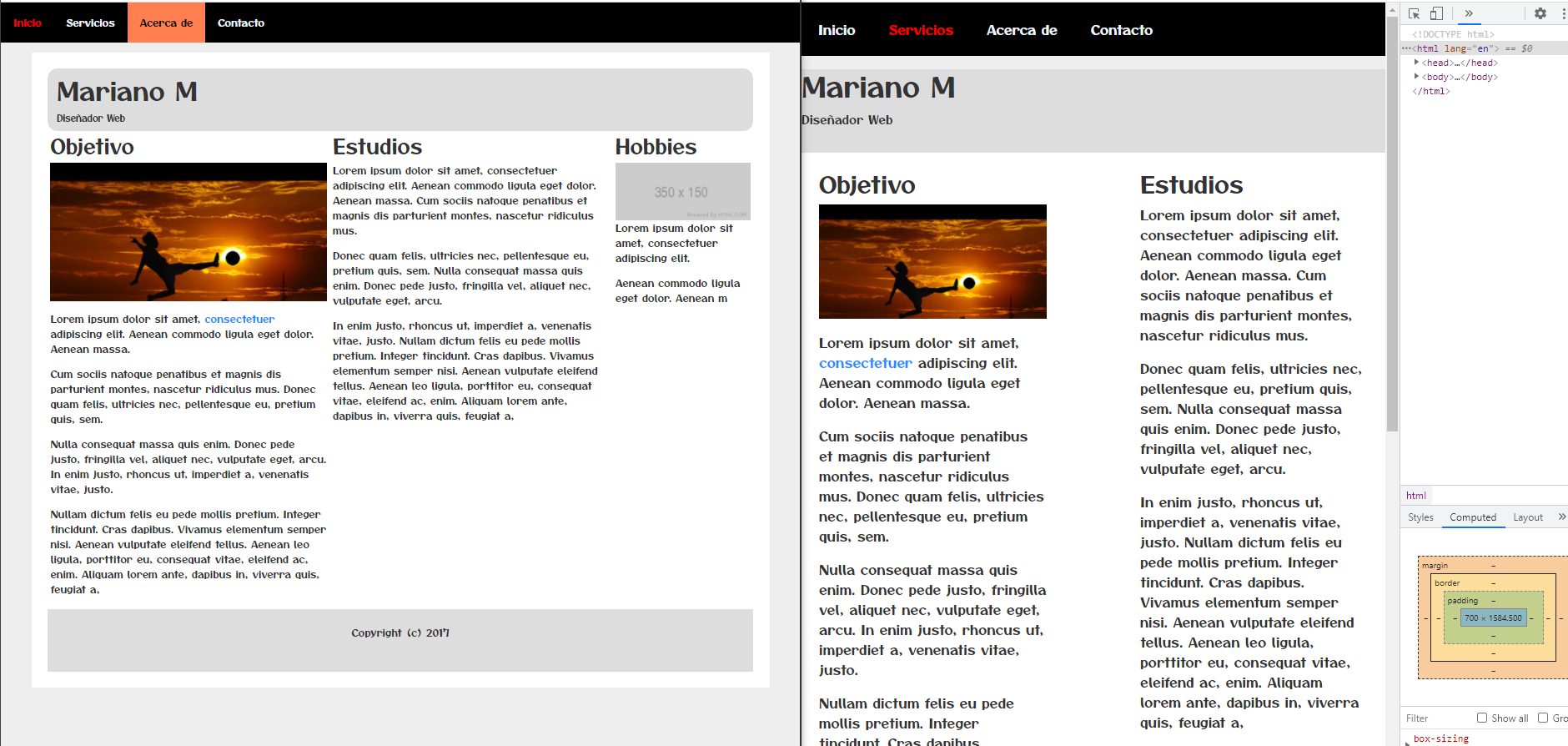
hice un index con su respectivo CSS, el index lo copio para lo que serian los enlaces, pero estos no copian del todo el estilo del CSS, me queda mal y no se cual es el problema. Pegare el Index.html, el servicios.html y el estilos.css gracias :D
INDEX.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi sitio Web</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://kit.fontawesome.com/612199579a.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="estilos.css">
</head>
SERVICIOS.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi sitio Web</title>
<link rel="stylesheet" href="estilos.css">
<script src="https://kit.fontawesome.com/612199579a.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>

estilos.cssenservicio.htmlponelo abajo de los otros estilos, siempre te tiene que quedar abajo de todo las modificaciones que haces.