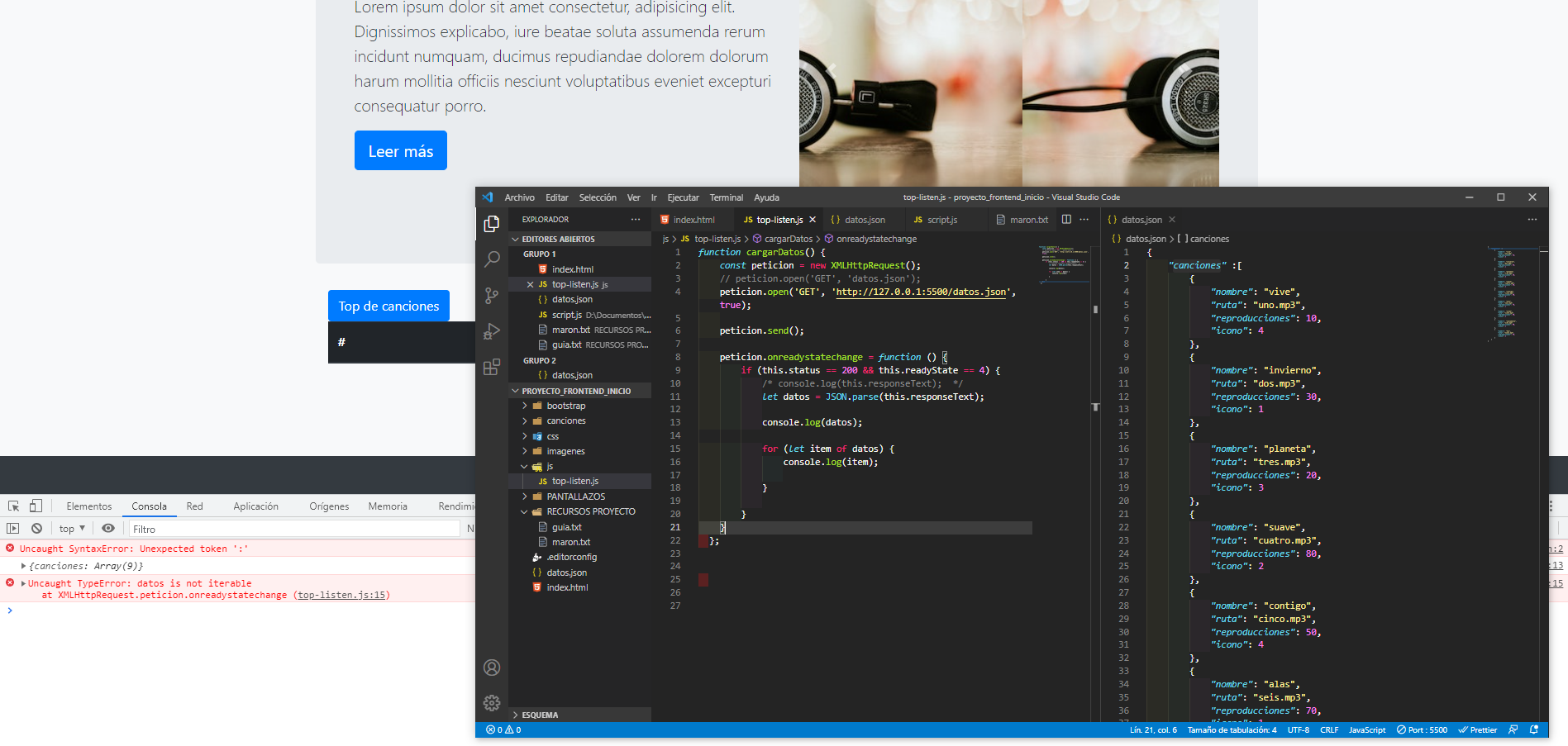
Resulta que estoy tratando de mostrar unos objetos de un JSON en un innerHTML, pero al hacer el for y recorrer los array, me sale que la variable no es iterable. Qué podría hacer? Es un toplist. Gracias.
function cargarDatos() {
const peticion = new XMLHttpRequest();
// peticion.open('GET', 'datos.json');
peticion.open('GET', 'http://127.0.0.1:5500/datos.json', true);
peticion.send();
peticion.onreadystatechange = function () {
if (this.status == 200 && this.readyState == 4) {
/* console.log(this.responseText); */
let datos = JSON.parse(this.responseText);
console.log(datos);
for (let item of datos) {
console.log(item);
}
}
} };