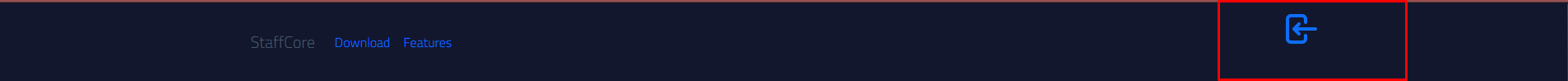
Hola tengo este código pero no puedo lograr que quede centrado el svg, este lo ocupara mostrar un dropdown de bootstrap 5 para logearse.

<p class="dropdown-toggle user-action removecaret" data-bs-toggle="dropdown" data-toggle="dropdown">
<svg xmlns="http://www.w3.org/2000/svg" class="icon-tabler icon-tabler-login"
width="64" height="64" viewBox="0 0 10 32" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M14 8v-2a2 2 0 0 0 -2 -2h-7a2 2 0 0 0 -2 2v12a2 2 0 0 0 2 2h7a2 2 0 0 0 2 -2v-2"></path>
<path d="M20 12h-13l3 -3m0 6l-3 -3"></path>
</svg>
</p>
<div class="dropdown-menu dropdown-menu-end">
<a href="/login" class="dropdown-item"><i class="fas fa-sign-in-alt"></i>LogIn</a>
<a href="/register" class="dropdown-item"><i class="fas fa-sign-in-alt"></i>Register</a>
</div>
Ese es el código que uso