Los pongo en contexto. Estoy haciendo un CRUD y el presionar al boton de editar toda la fila seleccionada se activa en el store de redux en el campo "active", entonces se abre un modal con los datos cargados que quiero editar. Hasta aqui todo bien, el problema es que cuando cierro el modal disparo una accion para regresar el campo "active" a null, asi en caso de seleccionar otra fila a editar se posicionara correctamente.
Bueno el problema es que cuando cierro el modal el campo "active" no esta regresando a su estado inicial el cual es null. Realmente no se que puede estar ocasionandolo, segun tengo entendido estoy disparando correctamente la accion. Espero me puedan ayudar gracias por adelantado!!
Archivo de types.js
export const types = {
uiEventSetActive: '[data] Evento seleccionado', // Setea la fila seleccionada en el active
agregarProducto: '[data] Agregar producto', // Agrega un producto
eventClearEvent: '[data] Limpiar el evento activo', // Limpia el campo active
}
Aqui disparo la accion en un archivo data.js
// Agrega un producto
export const agregar = ( usuario ) => ({
type: types.agregarProducto,
payload: usuario
});
// Posiciona el producto en el campo active
export const productoSeleccionado = ( usuario ) => ({
type: types.uiEventSetActive,
payload: usuario
});
// Limpia el campo de active
export const clearEvent = () => ({ type: types.eventClearEvent });
Aqui el reducer
import { types } from '../types/types';
const initialState = {
body: [{
id: 1,
nombre: "andres",
precio: "100",
stock: "100",
proveedor: 3,
ID: 2
}],
active: null
}
export const coffeReducer = ( state = initialState, action ) => {
switch ( action.type ) {
// Agrega un producto
case types.agregarProducto:
return {
...state,
body: [
...state.body,
action.payload
]
}
// Setea el objeto en el campo active
case types.uiEventSetActive:
return {
...state,
active: action.payload
}
// active deberia regresar a null
case types.clearEvent:
return {
...state,
active: null
}
default:
return state;
}
}
Y el evento para limpiar lo llamo en el archivo del modal
// Cerramos el modal
const closeModal = () => {
dispatch( uiCloseModal() );
dispatch( clearEvent() );
setFormValues( initEvent );
}
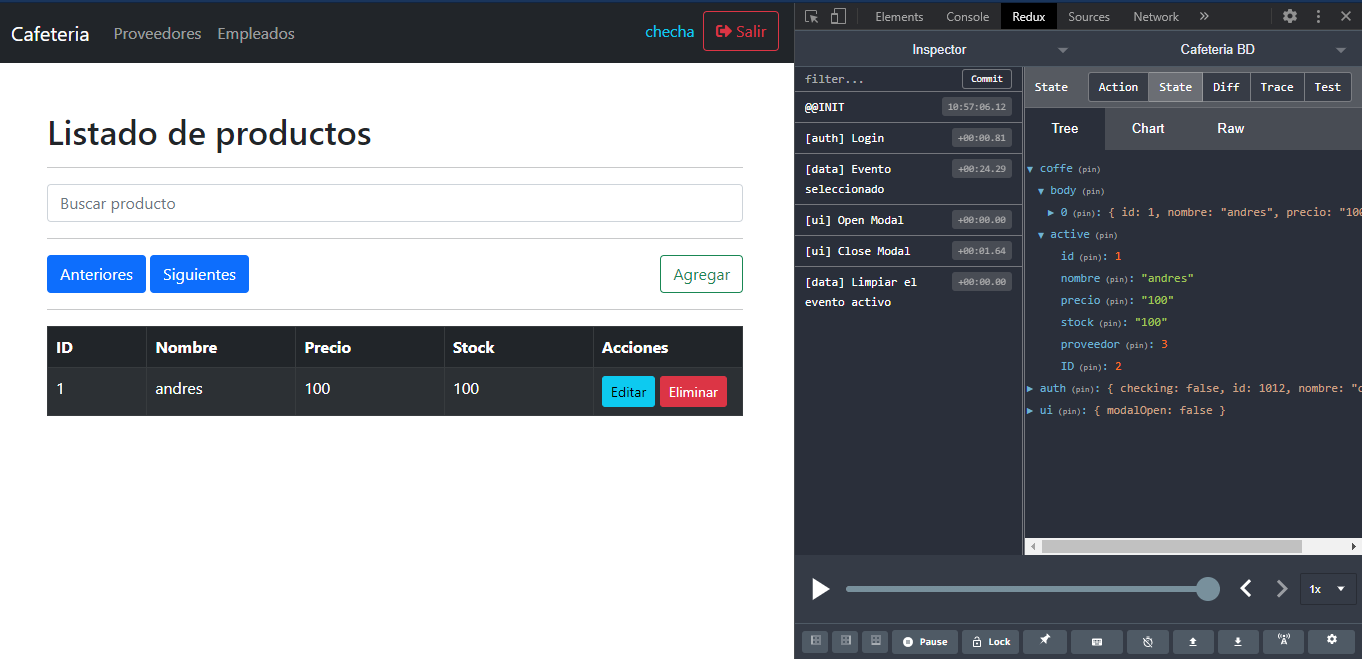
Adjunto imagen de como es que el active no regresa a null luego de disparar en el evento de clear active
Hay algo que este dejando pasar? :/
Gracias de antemano por tomarse el tiempo!!