Estimados tengo la siguiente duda.
Mediante CSS eh creado una mascara para poder darle estilos a un input file, pero me gustaría mostrar el nombre del texto de la misma forma que lo hace un input file por defecto. Es decir que el texto se muestre abreviado con los tres puntos suspensivos en medio.
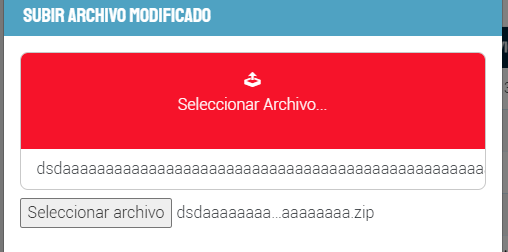
Como ejemplo estoy subiendo un archivo con un nombre muy grande llamado dsdaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa.zip
Cuando paso el nombre del archivo al label con jquery el nombre se ve incompleto debido a lo largo que es. En cambio el input por defecto lo acorta como se ve en la imagen
<div class="col-12 mb-4">
<label class="inputfile">
<input type="file" name="archivo" id="archivo" class="" accept=".zip,.rar,.7zip">
<span class="btn-seleccionar bg-danger text-white text-center">
<i class="icon-upload"></i>
<p>Seleccionar Archivo...</p>
</span>
<span class="nombre-archivo py-2 px-3">Sin Nombre</span>
</label>
<input type="file">
</div>
Función en Jquery
$('#archivo').change(function(){
var extensiones_permitidas = new Array(".rar", ".jpg", ".zip", ".pdf");
var archivo = document.getElementById('archivo');
var permitida = false;
if(archivo.value != ""){
var nombre = archivo.files[0].name;
var extension = nombre.substring(nombre.lastIndexOf(".")).toLowerCase();
for (var i = 0; i < extensiones_permitidas.length; i++) {
if (extensiones_permitidas[i] == extension) {
permitida = true;
}
}
if(!permitida){
$('.nombre-archivo').html('Extension de archivo no valida');
archivo.value = "";
}else{
$('.nombre-archivo').html(nombre);
}
}
});