Estoy creando un navbar con enlaces que te trasladan a los textos lorem (segun corresponda), lo que ocurre es lo siguiente:
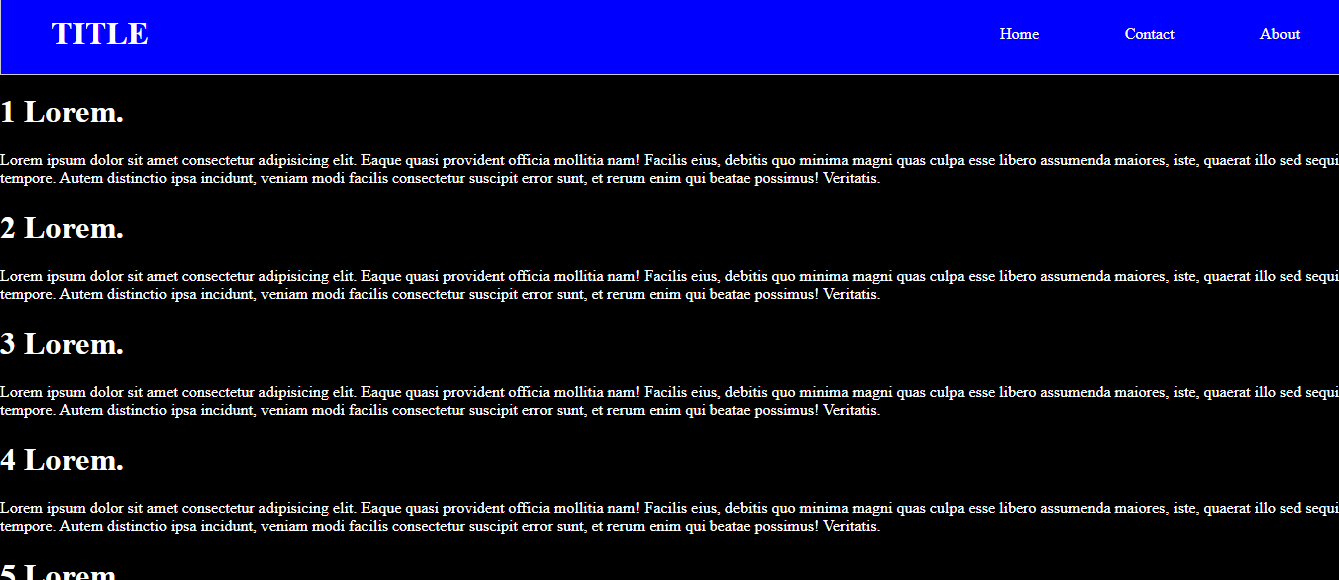
el navbar esta en una posicion fixed y estoy tratando de evitar que el header me tape el texto cuando preciono alguno de los link ("home", "contact", "about") lo pueden ver en la imagen:
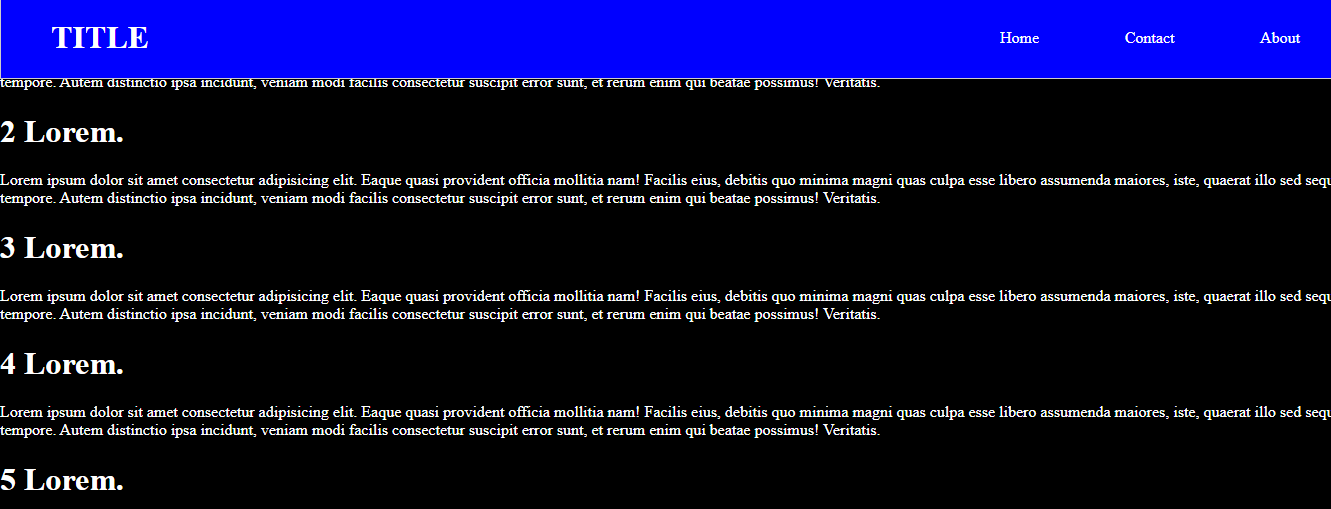
hasta ahi todo bien pero en el momento que preciono "Home", (o alguno) me tapa el texto y aparece asi como el la siguiente imagen:
les paso el htlm y el estilo que estoy usando
.navbar {
position: fixed;
top: 0;
color: #FFF;
border: 1px solid #ccc;
background: blue;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-content: center;
justify-content: space-between;
align-items: center;
width: 100%;
z-index: 100;
}
.nav-title {
text-transform: uppercase;
width: 50px;
margin-left: 50px;
}
.nav-box {
width: 300px;
list-style:none;
margin-right: 50px;
}
li {
display: flex;
justify-content: space-between;
}
li a {
color: #fff !important;
text-decoration: none;
}
.text {
margin-top: 100px
}<div class="navbar">
<h1 class="nav-title">title</h1>
<div class="nav-box">
<li>
<a href="#home">Home</a>
<a href="#contact">Contact</a>
<a href="#about">About</a>
</li>
</div>
</div>
<div class="text">
<h1 id="home">1 Lorem.</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quasi provident
officia mollitia nam! Facilis eius, debitis quo minima magni quas culpa esse
libero assumenda maiores, iste, quaerat illo sed sequi tempore. Autem
distinctio ipsa incidunt, veniam modi facilis consectetur suscipit error sunt,
et rerum enim qui beatae possimus! Veritatis.
</p>
<h1>2 Lorem.</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quasi provident
officia mollitia nam! Facilis eius, debitis quo minima magni quas culpa esse
libero assumenda maiores, iste, quaerat illo sed sequi tempore. Autem
distinctio ipsa incidunt, veniam modi facilis consectetur suscipit error sunt,
et rerum enim qui beatae possimus! Veritatis.
</p>
<h1>3 Lorem.</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quasi provident
officia mollitia nam! Facilis eius, debitis quo minima magni quas culpa esse
libero assumenda maiores, iste, quaerat illo sed sequi tempore. Autem
distinctio ipsa incidunt, veniam modi facilis consectetur suscipit error sunt,
et rerum enim qui beatae possimus! Veritatis.
</p>
<h1>4 Lorem.</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quasi provident
officia mollitia nam! Facilis eius, debitis quo minima magni quas culpa esse
libero assumenda maiores, iste, quaerat illo sed sequi tempore. Autem
distinctio ipsa incidunt, veniam modi facilis consectetur suscipit error sunt,
et rerum enim qui beatae possimus! Veritatis.
</p>
<h1 id="contact">5 Lorem.</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quasi provident
officia mollitia nam! Facilis eius, debitis quo minima magni quas culpa esse
libero assumenda maiores, iste, quaerat illo sed sequi tempore. Autem
distinctio ipsa incidunt, veniam modi facilis consectetur suscipit error sunt,
et rerum enim qui beatae possimus! Veritatis.
</p>
<h1>6 Lorem.</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quasi provident
officia mollitia nam! Facilis eius, debitis quo minima magni quas culpa esse
libero assumenda maiores, iste, quaerat illo sed sequi tempore. Autem
distinctio ipsa incidunt, veniam modi facilis consectetur suscipit error sunt,
et rerum enim qui beatae possimus! Veritatis.
</p>
<h1>7 Lorem.</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quasi provident
officia mollitia nam! Facilis eius, debitis quo minima magni quas culpa esse
libero assumenda maiores, iste, quaerat illo sed sequi tempore. Autem
distinctio ipsa incidunt, veniam modi facilis consectetur suscipit error sunt,
et rerum enim qui beatae possimus! Veritatis.
</p>
<h1>8 Lorem.</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quasi provident
officia mollitia nam! Facilis eius, debitis quo minima magni quas culpa esse
libero assumenda maiores, iste, quaerat illo sed sequi tempore. Autem
distinctio ipsa incidunt, veniam modi facilis consectetur suscipit error sunt,
et rerum enim qui beatae possimus! Veritatis.
</p>
<h1>9 Lorem.</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quasi provident
officia mollitia nam! Facilis eius, debitis quo minima magni quas culpa esse
libero assumenda maiores, iste, quaerat illo sed sequi tempore. Autem
distinctio ipsa incidunt, veniam modi facilis consectetur suscipit error sunt,
et rerum enim qui beatae possimus! Veritatis.
</p>
<h1 id="about">10 Lorem.</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quasi provident
officia mollitia nam! Facilis eius, debitis quo minima magni quas culpa esse
libero assumenda maiores, iste, quaerat illo sed sequi tempore. Autem
distinctio ipsa incidunt, veniam modi facilis consectetur suscipit error sunt,
et rerum enim qui beatae possimus! Veritatis.
</p>
</div>les agradezco si me dan una mano c: