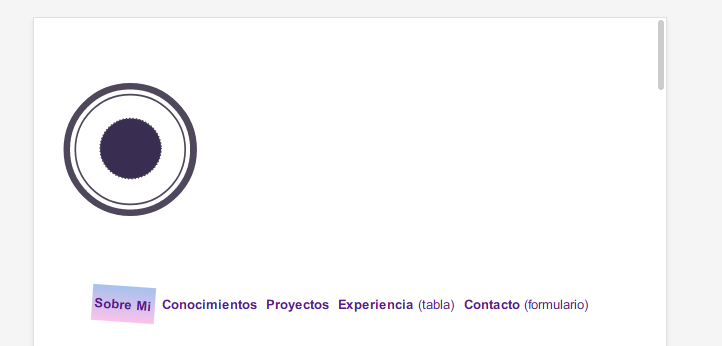
estoy intentando rehacer mi pagina con sass, para un trabajo final que tengo que entregar, y cuando intento centrar el logo y el navbar con flexbox no lo hace, lo estube mirando mucho y no entiendo en que me estaria equivocando, agradezco si alguno logra saber cual es el inconveniente. muchas gracias.
HTML
<header class="header">
<a href="index.html" ><img src="img/logo.svg" alt="logotipo" class="header__logo"></a>
<nav class="header__nav" >
<ul>
<li class="select"><a href="index.html"><b>Sobre Mi</b></a></li>
<li><a href="conocimientos.html"><b>Conocimientos</b></a></li>
<li><a href="proyectos.html"><b>Proyectos</b></a></li>
<li><a href="experiencia.html"><b>Experiencia</b> (tabla)</a></li>
<li><a href="contacto.html"><b>Contacto</b> (formulario)</a></li>
</ul>
</nav>
</header>
SCSS
.header{
width: 100%;
height: 30%;
background-color:$celeste;
display: flex;
flex-direction: column;
justify-content: center;
}
.header__logo{
width: 30%;
}
.header__nav{
font-family: 'Poppins', sans-serif;
font-size: 13px;
ul{
margin:2vh;
list-style: none;
li{
display: inline-block;
text-decoration: none;
padding: 3px;
line-height: 30px;
color:#000000;
:hover{
background-image: linear-gradient(to top, #fbc2eb 0%, #a6c1ee 100%);
transform: rotate(4deg);
}
a{
text-decoration: none;
}
}
}
}
HEADER