Tengo el siguiente código de Google apps script, donde se abre un formulario de edición. La hoja de cálculo dispone de 3 columnas: Id, Nombre y teléfono. El id es numérico y se genera automáticamente.
¿Cómo podría abrir el formulario que visualice los datos de la fila del Id que haya seleccionado en la hoja de cálculo o bien pulsando un botón para luego editar el campo que desee y enviarlo a la hoja?
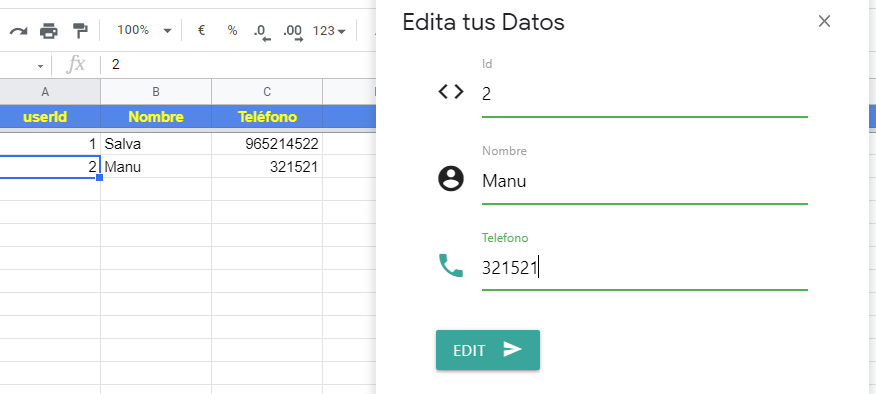
Por ejemplo, selecciono el id 2 y abro el formulario, que viene con ID 2, Nombre Manu y teléfono 321521, tal como muestra la imágen. Luego edito campos y botón EDIT. Los datos de dicha fila se modifican.

Code.gs
function editUserForm(){
var template = HtmlService.createTemplateFromFile("editForm")
var html = template.evaluate();
html
.setTitle("My Edit Form")
.setHeight(400)
.setWidth(400);
SpreadsheetApp.getUi()
.showModelessDialog(html, "Edita tus Datos");
}
editForm.html
<!DOCTYPE html>`
<html>
<head>
<!--Import Google Icon Font-->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Compiled and minified CSS -->
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<div class="container">
<div class="row">
<div class="input-field col s12">
<i class="material-icons prefix">code</i>
<input id="ideform" type="text" class="validate">
<label for="ideform">Id</label>
</div>
<div class="input-field col s12">
<i class="material-icons prefix">account_circle</i>
<input id="username" type="text" class="validate">
<label for="username">Nombre</label>
</div>
<div class="input-field col s12">
<i class="material-icons prefix">phone</i>
<input id="tel" type="text" class="validate">
<label for="icon_telephone">Telefono</label>
</div>
<div class="input-field col s12">
<button class="btn waves-effect waves-light" id="btn">edit
<i class="material-icons right">send</i>
</button>
</div>
</div><!--END ROW-->
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js">
</script>
<script>
var phoneBox = document.getElementById("tel");
var nameBox = document.getElementById("username");
document.getElementById("btn").addEventListener("click",editRecord);
function editRecord(){
var name = nameBox.value;
var phone = phoneBox.value;
if(name.trim().length == 0 || phone.trim().length == 0){
M.toast({html: 'Nombre y Telefono Requeridos !!....', classes: 'rounded'});
}else{
var data = {
name: nameBox.value,
phone: phoneBox.value
};
google.script.run.appendData(data);
nameBox.value = "";
phoneBox.value ="";
}//close else
}//close addRecord
</script>
</body>
</html>
Espero puedan ayudarme.