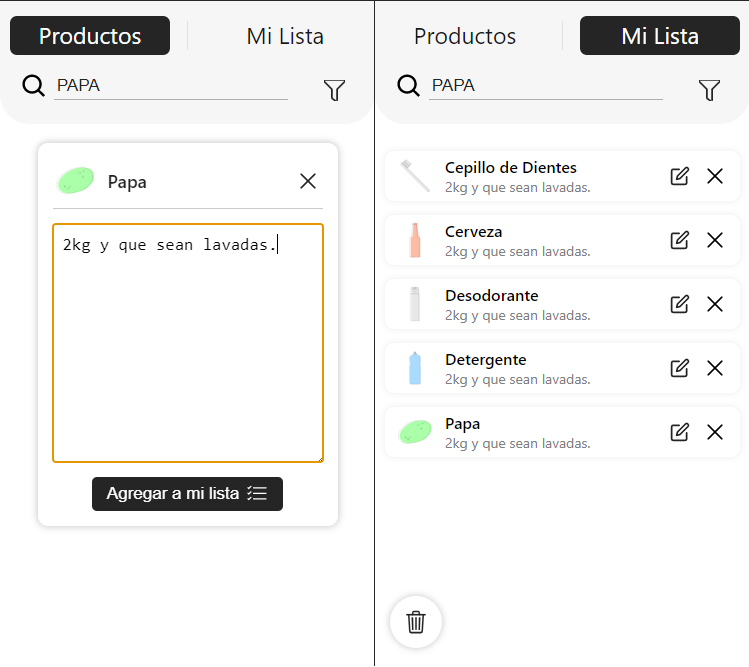
Estoy desarrollando una web app para hacer la lista del super, cada producto (ProductCard) tiene la opción de agregarle una descripción que ingresa el usuario desde un textarea. Mi problema es que cuando agregas una descripción a un producto se le agrega a todos los demás la misma descripcion. Es decir, el mismo value que ingreso el usuario en el textarea. La idea es cada producto pueda tener su propia descripción o comentario que deja el usuario. https://github.com/franciscominen/supermarket-list-app
// MODAL WITH TEXTAREA COMPONENT
import React, {useContext, useState, useEffect} from 'react';
import "./styles.scss"
import Popup from 'reactjs-popup';
import { toast, Slide } from 'react-toastify';
import {listContext} from '../../utils/ListContext';
const ModalComponent = ({item}) => {
// ADD ITEM AND CONTEXT
const {addItem, note, noteChange} = useContext(listContext);
const onAdd = () => {
addItem(item)
}
// TOAST NOTIFY ITEM ADD
const notify = () => toast( `Se agregó ${item.name} a su lista.`, {
position: "bottom-center",
autoClose: 1500,
hideProgressBar: true,
closeOnClick: false,
pauseOnHover: true,
draggable: true,
progress: undefined,
transition: Slide
});
return (
<Popup
trigger={<button className="button"> <FiEdit style={{color:'#242424', fontSize:'20px'}}/>
</button>}
modal
nested
>
{close => (
<Animated animationIn="fadeIn" animationOut="zoomOut" animationInDuration={300}
animationOutDuration={300}>
<div className="modal">
<div className="header">
<div className='item'>
<img src={item.img} alt=""/>
<h2>{item.name} </h2>
</div>
<button className="close" onClick={close}>
<IoCloseOutline />
</button>
</div>
<div className="content">
// TEXT AREA
<textarea
placeholder={window.location.href === "http://localhost:3000/productos"
? "Agregue aqui una descripcion sobre este producto"
: note }
value={note}
onChange={noteChange}
/>
</div>
<div className='modal_footer' onClick={notify}>
{ window.location.href === "http://localhost:3000/productos" // MODIFICAR AL HOSTEAR
? <button onClick={onAdd}>Agregar a mi lista <BsListCheck/> </button>
: <button disabled style={{display:'none'}}>Agregar a mi lista <BsListCheck/> </button>
}
</div>
</div>
</Animated>
)}
</Popup>
);
}
export default ModalComponent;
// MAP PRODUCTS COMPONENT
import React, {useContext} from 'react';
import {ProductCard} from '../ProductCardComponent/ProductCard';
import {listContext} from "../../utils/ListContext";
export const ProductList = ({ items }) => {
const {searchTerm} = useContext(listContext)
return (
<>
{ items.filter( item => { // SEARCH
if (searchTerm == "") {
return item
} else if (item.name.toLowerCase().includes(searchTerm.toLowerCase())) {
return item
}
}).map( item => (
<ProductCard
key={item.id}
item={item}
/>
))}
</>
)
};
PRODCUT CARD COMPONENT
import React, {useContext} from 'react';
import "./styles.scss"
import {RiAddFill} from "react-icons/ri";
import {listContext} from "../../utils/ListContext";
import { toast, Slide } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
import {Animated} from "react-animated-css";
import ModalComponent from './DescripcionModal';
export const ProductCard = ({ item }) => {
const {addItem} = useContext(listContext)
const notify = () => toast( `Se agregó ${item.name} a su lista.`, {
position: "bottom-center",
autoClose: 1500,
hideProgressBar: true,
closeOnClick: false,
pauseOnHover: true,
draggable: true,
progress: undefined,
transition: Slide
});
const onAdd = () => {
addItem(item)
}
return (
<>
<Animated animationIn="zoomIn" animationOut="fadeOut" isVisible={true} animationInDuration={500} animationInDuration={500} >
<div className='card_product' >
<div className='btns_container'>
<ModalComponent item={item} />
<button onClick={onAdd}>
<RiAddFill onClick={notify}/>
</button>
</div>
<img src={item.img} onerror="this.src='https://ctkbiotech.com/wp/wp-content/uploads/2018/03/not-available.jpg'"/>
<h1>{item.name}</h1>
</div>
</Animated>
</>
)
};
// ITEMS IN LIST COMPONENT
import React, {useContext} from 'react';
import './styles.scss';
import {listContext} from "../../utils/ListContext";
import {IoCloseOutline} from "react-icons/io5";
import ModalComponent from "../ProductCardComponent/DescripcionModal"
const ItemsInList = () => {
const { list, removeItem, note } = useContext(listContext);
return (
<>
<div style={{display:'flex', flexDirection:'column', margin:'20px 0'}}>
{list.map(({item}) => {
return (
<>
<section className='listProducts_container'>
<div className='list_product' id='listProduct'>
<div className='item_detail'>
<img src={item.img} />
<div className='descipt_container'>
<h2>{item.name}</h2>
<p style={{color:'grey', fontSize:'14px'}}>
{note}
</p>
</div>
</div>
<div style={{display:'flex'}}>
<ModalComponent item={item}/>
<button onClick={()=>{removeItem(item)}}>
<IoCloseOutline style={{marginLeft:'10px'}}/>
</button>
</div>
</div>
</section>
</>
)
})}
</div>
</>
)
}
export default ItemsInList;
Adjunto imagen donde esta el error.