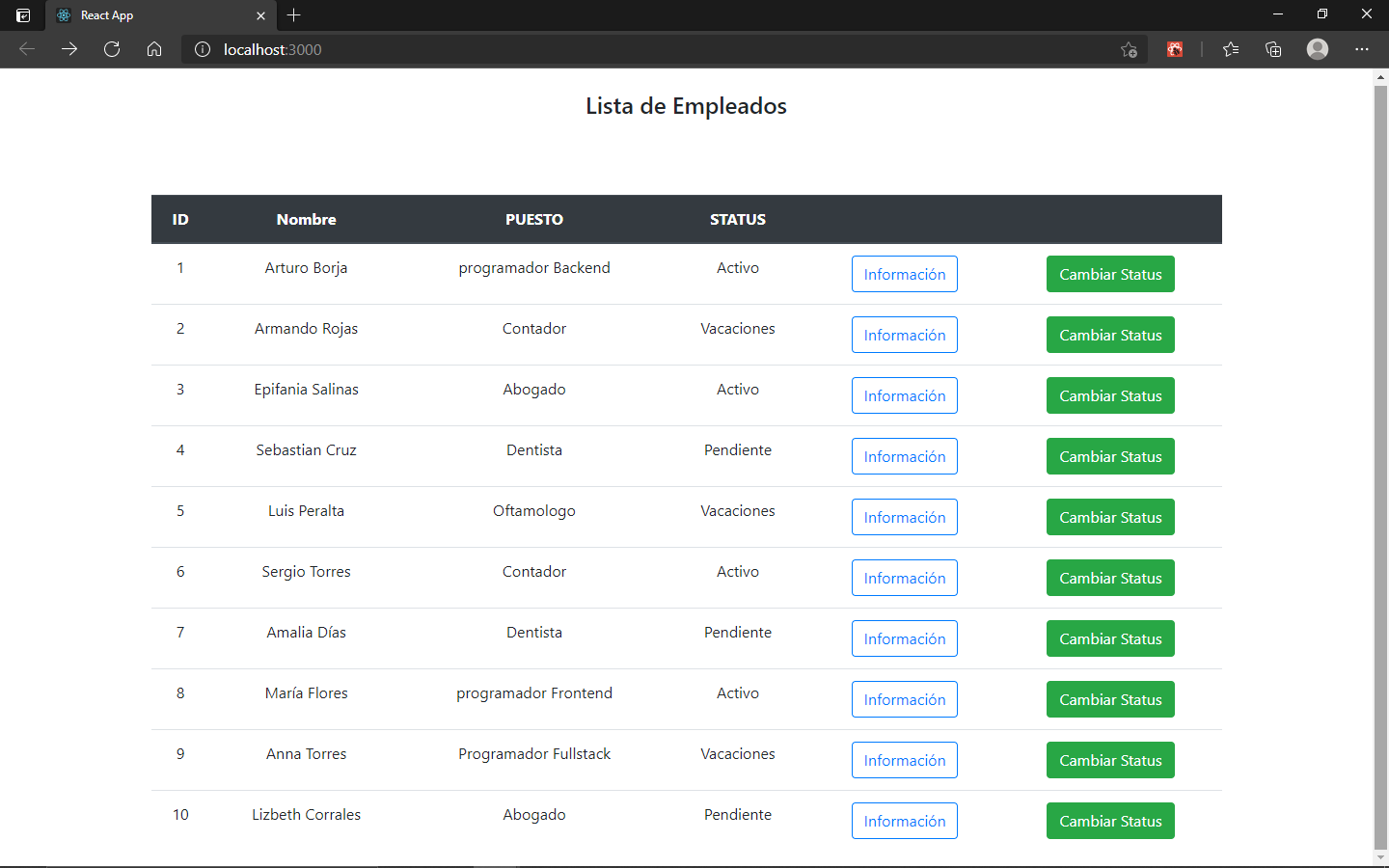
Hola a todos soy nueva en esto y estoy aprendiendo React js, en este caso quiero que mi botón cambiar Status este deshabilitado cuando el trabajador este Activo, he intentado hacerlo pero no lo he podido lograr, espero y me puedan explicar
import 'bootstrap/dist/css/bootstrap.min.css';
import { useState } from 'react';
function Datos() {
const [btnActivo, SetBtnActivo]= useState (false);
const [usuarios, setUsuarios]= useState([
{id: 1, nombre: "Arturo Borja", puesto:"programador Backend", status: "Activo"},
{id: 2, nombre: "Armando Rojas", puesto:"Contador", status: "Vacaciones"},
{id: 3, nombre: "Epifania Salinas", puesto:"Abogado", status: "Activo"},
{id: 4, nombre: "Sebastian Cruz", puesto:"Dentista", status: "Pendiente"},
{id: 5, nombre: "Luis Peralta", puesto:"Oftamologo", status: "Vacaciones"},
{id: 6, nombre: "Sergio Torres", puesto:"Contador", status: "Activo"},
{id: 7, nombre: "Amalia Días", puesto:"Dentista", status: "Pendiente"},
{id: 8, nombre: "María Flores", puesto:"programador Frontend", status: "Activo"},
{id: 9, nombre: "Anna Torres", puesto:"Programador Fullstack", status: "Vacaciones"},
{id: 10, nombre: "Lizbeth Corrales", puesto:"Abogado", status: "Pendiente"},
])
return (
<div className="container">
<div className="row">
<div className="col-12">
<div className="App">
<br/>
<h4>Lista de Empleados</h4><br/><br/><br/>
<table className="table">
<thead class="thead-dark">
<tr>
<th>ID</th>
<th>Nombre</th>
<th>PUESTO</th>
<th>STATUS</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
{usuarios.map(usuarios=>(
<tr>
<td>{usuarios.id}</td>
<td>{usuarios.nombre}</td>
<td>{usuarios.puesto}</td>
<td>{usuarios.status}</td>
<td><a href='/Detalles'><button type="button" class="btn btn-outline-primary">Información</button></a></td>
<td><button type="button" class="btn btn-success">Cambiar Status</button></td>
</tr>
))}
</tbody>
</table>
</div>
</div>
</div>
</div>
);
}
export default Datos;