Tras activar el certificado de seguridad SSL desde el hosting, ahora se puede solicitar satisfactoriamente casi todas las direcciones de mi página web desde el protocolo https. Ahora bien, encuentro un problema en alguna de las rutas que no sé de dónde puede venir. ¿Alguna idea?
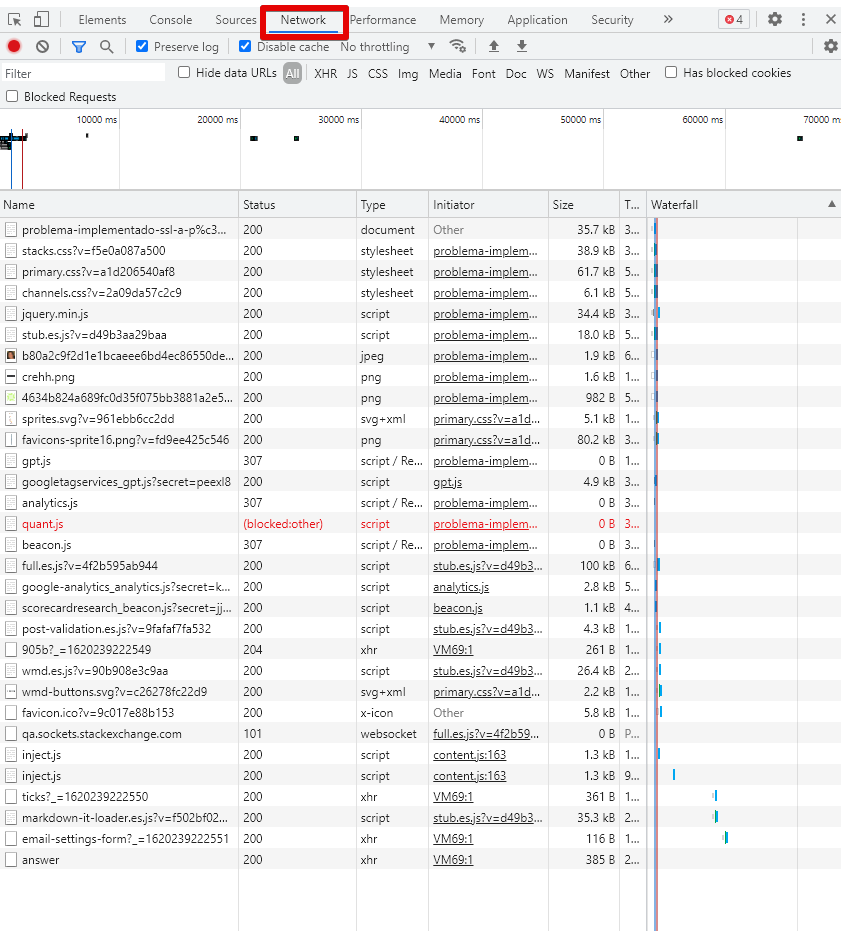
En aquellas rutas donde se produce el problema, aunque se presenta bien el contenido de la página, igual que al llamarlo desde el protocolo HTTP, el problema es el siguiente, aparece el HTTPS con un doble tachado y el navegador dice que no es seguro.

He sido cuidadoso reemplazando toda llamada de HTTP en el código HTML por llamadas a HTTPS para que no ocurra el error de contenido mixto.

http