¿Cómo puedo inspeccionar las opciones de un select en Firefox? Necesito ver la tipografia que se esta utilizando en las opciones del select.
-
Si quieres las opciones mas personalizables por un select, por mi parte yo usaría boostrap, tomando de una librería o manualmente haría un Dropdown, y la interactividad lo hago con js– Albert AriasCommented el 28 abr. 2021 a las 17:04
-
Solamente quiero inspeccionar el elemento option dentro de un select @AlbertArias– AndresCommented el 28 abr. 2021 a las 17:56
-
Te refieres al inspector de elementos??– DavElsantoCommented el 28 abr. 2021 a las 18:01
-
Si, ya que cuando abro el select y quiero inspeccionar las opciones dentro del select , le doy click en inspeccionar elemento y se cierra el dropdown @DavElsanto– AndresCommented el 28 abr. 2021 a las 18:02
-
No entiendo a que te refieres con inspeccionar. Quieres leer algun atributo,clase, value?– Hernán GarciaCommented el 28 abr. 2021 a las 18:03
|
Mostrar 1 comentario más
1 respuesta
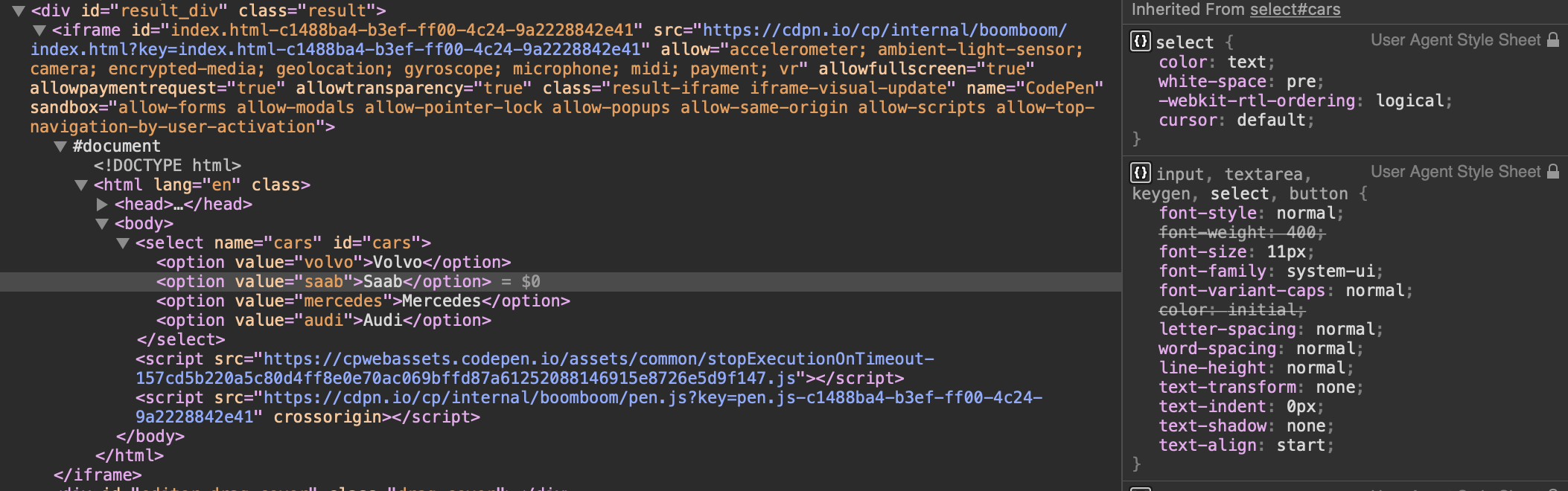
En si el principio es el mismo independiente del navegador, selecciona el elemento html(en este caso el option del select) en el inspector de elementos(click derecho inspeccionar elemento) dirigente algún option, y busca la propiedad que necesites.
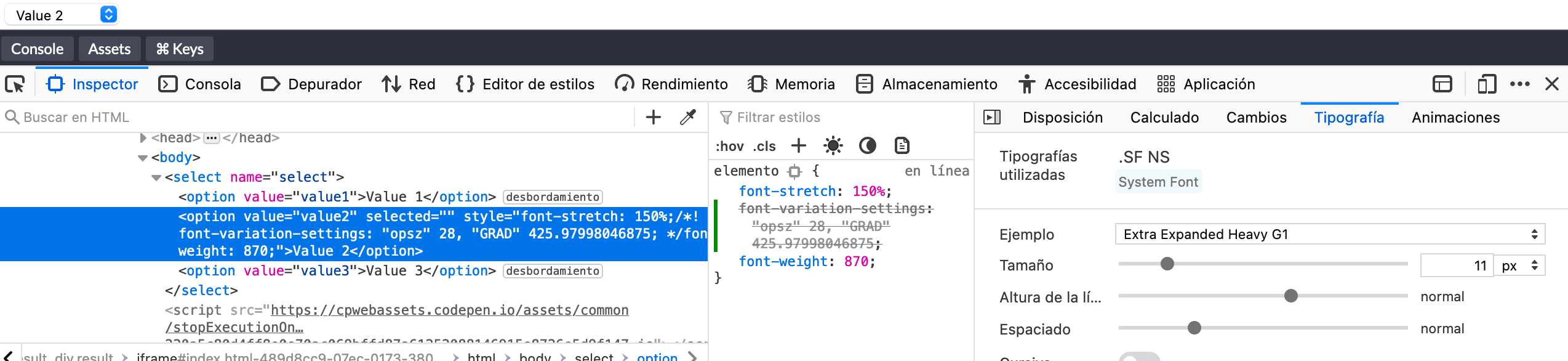
Y directamente en firefox.
-
Gracias, no se por que razón en Chrome tengo la tipografia correcta y en firefox me aparece otro tipo de letra.... alguna idea?– AndresCommented el 28 abr. 2021 a las 19:14
-
Pueda que en el navegador que siempre usas los estilos del css permanezcan en caché prueba recargando todo el contenido con
ctrl+shift+rde esta forma se resetean los estilos que puedan estar almacenados en caché Commented el 28 abr. 2021 a las 20:31