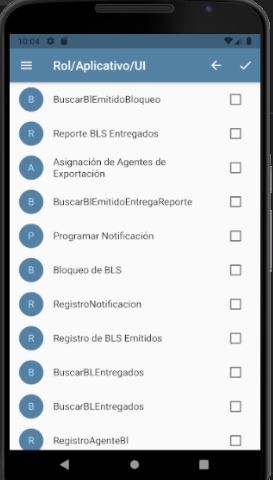
Muy buenas tardes, necesito ayuda en un problema que tengo en flutter. Seria en los checkboxs que no se selecciona cuando le doy click a cada uno Lo que pasa es que al dar click a un checkbox hace como que la pantalla se recarga y el checkbox no se marque Yo quisiera que al dar click a uno se marque solo ese y asi sucesivamente con los demas. Gracias de antemano ojala puedan ayudarme
Este seria el api
Future<List<UiOption>?> uiOptionGetByApplicationId(GetByIdRequest request) async {
final mapResponse = await dialer(
Uri.http(
_urlAuthorization, "api/authorization/UiOptionGetByApplicationId"),
request.toJson());
var result = UiOptionGetByApplicationIdResponse.fromJson(mapResponse);
return result.data;
}
ESTA ES LA CLASE "UIOPTION"
class UiOption {
int? id;
int? applicationId;
String? code;
String? description;
String? type;
String? classs;
String? url;
int? state;
String? action;
bool? done;
UiOption({
this.id,
this.applicationId,
this.code,
this.description,
this.type,
this.classs,
this.url,
this.state,
this.action,
}) : done = false;
}
ESTE EL CODIGO PARA LA PANTALLA DE LOS CHECKBOXS
Aqui va el propiedad Checkbox y creo que es donde esta el error pero no logro encontrarlo
class _UiOptionRolPageState extends State<UiOptionRolPage> {
Future<List<UiOption>?> uiOptionGetByApplicationId() async {
var applicationid = widget.idAppli;
var meta = new MetaRequest(
modifier: "FLUTTER",
currentPage: 0,
size: 0,
identifier: Uuid().v1().toString());
var request = new GetByIdRequest(id: applicationid, meta: meta);
return await SecurityProvider().uiOptionGetByApplicationId(request);
}
@override
String _nombre = '';
bool? _checked = false;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: PrimaryColor,
title: (Text('Rol/Aplicativo/UI')),
actions: <Widget>[
BackButton(),
IconButton(
icon: new Icon(Icons.check),
onPressed: () => print('Boton 3 puntos'),
),
],
),
body: Container(
child: FutureBuilder<List<UiOption>?>(
future: uiOptionGetByApplicationId(),
builder: (context, data) {
if (data.connectionState != ConnectionState.waiting &&
data.hasData) {
var userList = data.data;
return ListView.builder(
itemCount: userList!.length,
itemBuilder: (context, index) {
return ListTile(
//key: Key("$index"),
trailing: Checkbox(
value: userList[index].done,
onChanged: (checked) {
setState(() {
userList[index].done = checked;
});
},
activeColor: PrimaryColor,
),
title: Text(userList[index].description ?? ""),
leading: CircleAvatar(
child: Text(
userList[index].description!.substring(0, 1)),
backgroundColor: PrimaryColor,
),
);
});
} else {
return Center(
child: CircularProgressIndicator(),
);
}
}),
),
drawer: Drawer(
child: MainDrawer(),
),
);
}
}