Este es el codigo que tengo:
$(document).ready(function() {
//Al escribr dentro del input con id="pieza"
$('#pieza').keypress(function() {
//Obtenemos el value del input
var pieza = $(this).val();
var dataString = 'pieza=' + pieza;
//Le pasamos el valor del input al ajax
$.ajax({
type: "POST",
url: "autocomplete.php",
data: dataString,
success: function(data) {
//Escribimos las sugerencias que nos manda la consulta
$('#suggestions').fadeIn(1000).html(data);
//Al hacer click en algua de las sugerencias
$('.suggest-element').live('click', function() {
//Obtenemos la id unica de la sugerencia pulsada
var id = $(this).attr('id');
//Editamos el valor del input con data de la sugerencia pulsada
$('#pieza').val($('#' + id).attr('data'));
//Hacemos desaparecer el resto de sugerencias
$('#suggestions').fadeOut(1000);
});
}
});
});
});.suggest-element {
margin-left: 5px;
margin-top: 5px;
width: 350px;
cursor: pointer;
}
#suggestions {
width: 350px;
height: 150px;
overflow: auto;
}<form>
<input type="text" size="50" id="pieza" name="pieza" />
<div id="suggestions"></div>
</form>
<?php $search=$ _POST[ 'pieza']; $query=$ db->query("SELECT nombre FROM piezas WHERE nombre like '" . $search . "%'" );
while ($row = $query->fetch_assoc()) {
echo '
<div class="suggest-element">'.$row['nombre'].'</div>';
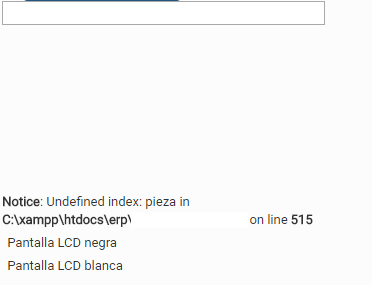
} ?>Me muestra los dos registros y no me deja buscar ni autocompletar...