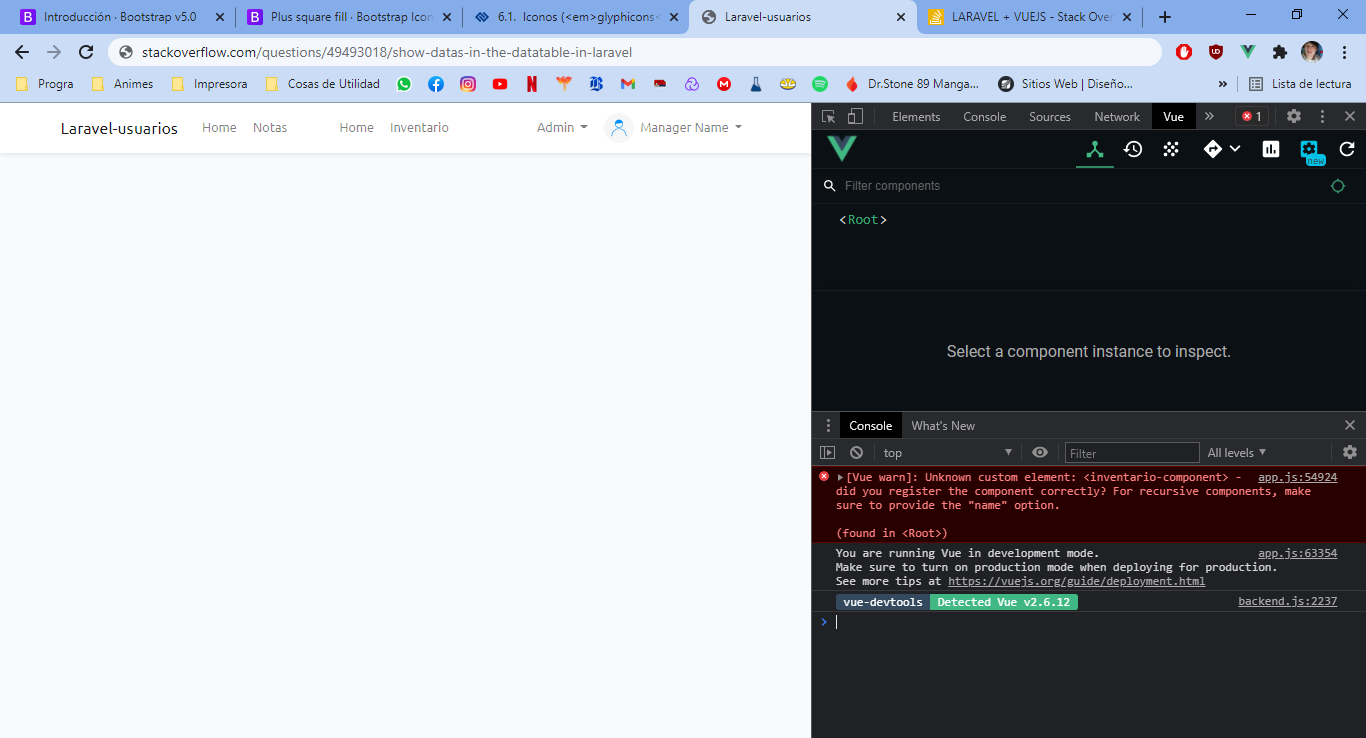
tengo un problema con laravel y vuejs, el cual es que no me aparece lo que tengo en el ARCHIVO.VUE estoy recién empezando a usar vue lo cual me parece genial, pero tengo dicho problema, nose si uds lo podrán ver, cree todo como se hace normalmente, adjuntare las imágenes y código, desde ya gracias!
index_inventario.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<inventario-component />
</div>
@endsectioninventariotable.vue
<template>
<div class="container">
<h1>NUEVA 1</h1>
<div class="row justify-content-center">
<h2>NUEVA </h2>
<div class="col-md-8">
<div class="card">
<div class="card-header">Example Component</div>
<div class="card-body">
I'm an example component.
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
}
}
</script>APP.JS
require('./bootstrap');
window.Vue = require('vue');
Vue.component('inventario-component', require('./components/inventariotable.vue').default);
Vue.component('notas-component', require('./components/NotasComponent.vue').default);
const app = new Vue({
el: '#app',
});
InventarioComponent.vue. Estoy seguro que si usas notas-component, sí te servirá este. Los componentes de Vue tiene una "regla" para llamarse e invocarse dentro de los archivos. Vue entiende que si usas PascalCase, este se transformará en un componente llamado pascal-case. Puedes ver más acá