Buen día a todos, tengo un problema con un shape creado y muestro a continuación.
Shape:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:width="10dp" android:color="@color/rojo"/>
<corners android:radius="35dp"/>
<solid android:color="@color/negroclaro"/>
</shape>
Y también mi selector
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/shape_rectangle"></item>
</selector>
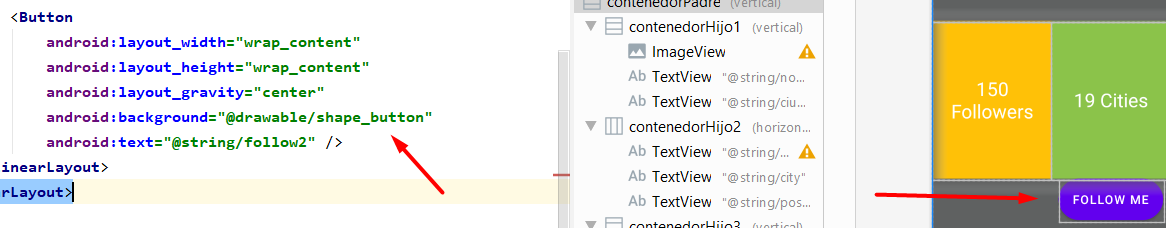
Entonces desde la propiedad background de mi button, cuando llamo a mi shape o al selector solo me dibuja el radio, pero no el mismo fondo del botón, además intente con el backgroundTint y tampoco funciona. He buscado soluciones en internet y he hecho lo mismo sin obtener lo que requiero. Según la imagen que les muestro debería funcionar pero no tengo resultados. Espero contar con su ayuda.
Aquí está el manifest
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.academiamoviles.laboratorio04">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Laboratorio04">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>

android:theme="@style/Theme.Laboratorio04"por:android:theme="@style/Theme.AppCompat.NoActionBar"