Estoy trabajando un formulario en el administrador de Django. La idea es trabajar un encadenamiento o secuencialidad en donde acorde a una opción seleccionada, se desplieguen unos campos y que éstos sean de múltiple selección.
Tengo los siguientes modelos:
Extremidad: Tiene que ver con las extremidades superiores del cuerpo humano.SegmentoAfectado: Tiene que ver con segmentos corporales o partes del cuerpo humano. Para ser más concretos, los segmentos corporales que forman parte de una extremidad superior (mano, codo, antebrazo, escápula, hombro y el carpo o la muñeca).Movimiento: Tiene que ver con los movimientos o ejercicios que pueden realizarse para cada segmento corporal anterior que sea escogido. Es decir que estos movimientos son asociados a cada segmento afectado anteriormente mencionado (mano, codo, antebrazo, escápula, hombro y el carpo o la muñeca).
Finalmente, tengo un modelo llamado EstructuraCorporal (de pronto debería llamarlo de otra manera, pero esto es lo de menos) en el cual estoy reuniendo todos los modelos anteriores, con el objetivo de que este modelo me represente un formulario en el administrador de Django en donde un usuario realice la siguiente interacción para crear una estructura corporal:
Seleccionar una o más extremidades superiores-
Extremidad. Solo habrán dos opciones, (puede ser izquierda o derecha), por lo cual lo máximo que se podrán seleccionar son dos. Considero que de esta selección no dependerá ningún despliegue de datos por lo que no generará encadenamiento, pero sí es clave poder seleccionar las dos y también una sola.Seleccionar un segmento corporal afectado -
SegmentoAfectado(mano, codo, antebrazo, escápula, hombro y el carpo o la muñeca). También es importante seleccionar 1 o todos, puede darse el caso de un paciente que tenga que tratarse de todos sus segmentos corporales. Por lo que acá es un campo de selección múltiple.Seleccionar un movimiento -
Movimiento. Los listados de movimientos se desplegarán acorde al segmento corporal afectadoSegmentoAfectadoque se ha seleccionado en el paso número 2, es decir, que los tipos de movimientos o ejercicios que puedan darse, están asociados o dependerán del segmento corporal que se esté tratando el paciente.
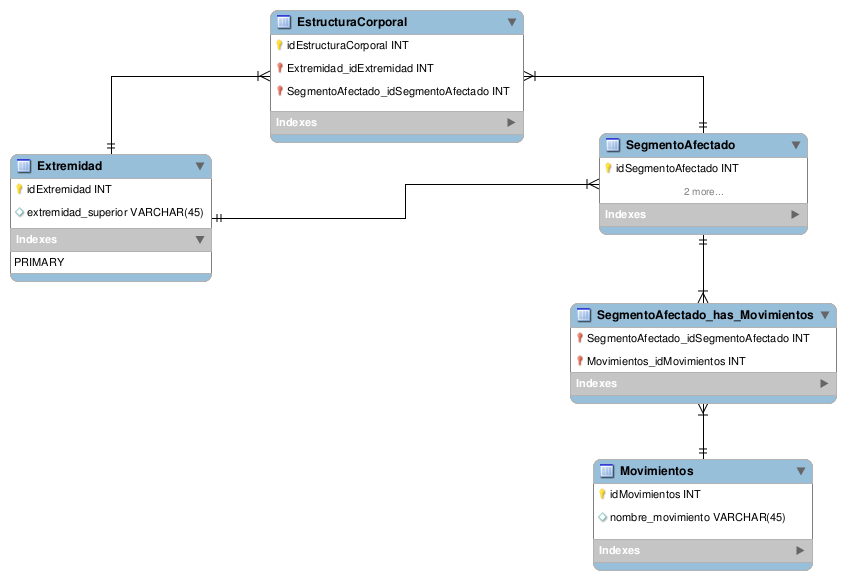
Para este esquema de funcionamiento, y basándome en la forma en como funciona django-smart-selects además de algunas reglas de negocio, he elaborado el siguiente diagrama entidad relación que me parece pertinente compartirlo como información relevante en mi pregunta.
Es este:
Las condiciones o "reglas de negocio" más importantes y que considero están reflejadas son:
De una o dos extremidades superiores (
Extremidad) se pueden seleccionar varios segmentos afectados (SegmentoAfectado). Una o dos extremidades presentan uno o muchos segmentos afectados o lo que es igual, Uno o muchos segmentos afectado puede estar presente en una o en las dos extremidadesUno o muchos segmentos afectados (
SegmentoAfectado) pueden tener 1 o varios movimientos (Movimientos) o lo que es lo mismo uno o muchos movimientos estan presentes en uno o muchos segmentos afectados
Bueno, entonces acorde a lo anterior, la estructura de estos modelos que he mencionado en detalle es:
- Modelo
Extremidad. Lo tengo como un campo del tipo Field.choices debido a que solamente contamos con dos extremidades superiores, la izquierda y la derecha, por lo que las opciones son predeterminadas.
from django.db import models
from smart_selects.db_fields import ChainedManyToManyField
class Extremidad(models.Model):
EXTREMIDAD_IZQUIERDA = 'Izquierda'
EXTREMIDAD_DERECHA = 'Derecha'
EXTREMIDAD_CHOICES = (
(EXTREMIDAD_IZQUIERDA, u'Izquierda'),
(EXTREMIDAD_DERECHA, u'Derecha'),
)
extremidad_superior = models.CharField(max_length=9, choices=EXTREMIDAD_CHOICES, blank=False)
def __str__(self):
return '%s' % self.extremidad_superior
- Modelo
SegmentoAfectado, el cual lo tengo como un campo del tipoField.choicesdebido a que la cantidad de segmentos corporales que tenemos los seres humanos es limitada a 6 y es información que no va a cambiar.
class SegmentoAfectado(models.Model):
SEGMENTO_ESCAPULA = 'ESCAPULA'
SEGMENTO_HOMBRO = 'HOMBRO'
SEGMENTO_CODO = 'CODO'
SEGMENTO_ANTEBRAZO = 'ANTEBRAZO'
SEGMENTO_CARPO_MUNECA = 'CARPO_MUNECA'
SEGMENTO_MANO = 'MANO'
SEGMENTO_CHOICES = (
(SEGMENTO_ESCAPULA, u'Escápula'),
(SEGMENTO_HOMBRO, u'Hombro'),
(SEGMENTO_CODO, u'Codo'),
(SEGMENTO_ANTEBRAZO, u'Antebrazo'),
(SEGMENTO_CARPO_MUNECA, u'Carpo/Muñeca'),
(SEGMENTO_MANO, u'MANO'),
)
segmento_afectado = models.CharField(max_length=12, choices=SEGMENTO_CHOICES, blank=False)
# segmento_afectado = models.CharField(max_length=255)
def __str__(self):
return '%s' % self.segmento_afectado
- Modelo
Movimiento, en donde se realiza la relaciónManyToManyconSegmentoAfectado.
class Movimiento(models.Model):
nombre = models.CharField(max_length=255)
segmento_corporal_asociado = models.ManyToManyField(SegmentoAfectado, blank=False)
def __str__(self):
return '%s' % self.nombre
- Y la clase
EstructuraCorporalque hace un "llamado" o relaciona a los objetos de tipoExtremidad,SegmentoAfectado, yMovimiento.
class EstructuraCorporal(models.Model):
extremidad_superior = models.ManyToManyField(Extremidad)
segmento_afectado = models.ManyToManyField(SegmentoAfectado)
movimiento = ChainedManyToManyField(
Movimiento,
chained_field = 'segmento_afectado',
chained_model_field = 'segmento_corporal_asociado'
)
def __str__(self):
return '%s' % self.segmento_afectado
Es en esta clase en donde se detalla el "encadenamiento" de selects para el comportamiento que deseo de ellos.
Mi pregunta, su texto se fué un poco larga, pero he querido dar un contexto completo de como es mi situación. Mi problema o inconveniente es uno solo y tiene que ver con lo siguiente:
- En este momento, puedo seleccionar la totalidad de las extremidades superiores (2) o una sola (derecha o izquierda).
- En este momento puedo seleccionar la totalidad de los segmentos corporales afectados (6) o cualquier combinación de ellos.
- En este momento, cuando selecciono un segmento corporal, se me despliegan los movimientos que dicho segmento corporal tiene asociados, y que son solo de él.
Pero cuando selecciono más de 1 segmento corporal afectado, deseo también que si selecciono dos segmentos afectados por ejemplo, en el select choice de Movimiento, se muestren los movimientos asociados a esos dos segmentos seleccionados.
Actualmente solo se está mostrando los movimientos asociados del primer segmento que selecciono, si selecciono un segundo segmento, no se actualiza el box multiple de movimientos sumando los del segundo que selecciono. Este comportamiento que menciono puede verse en este video.
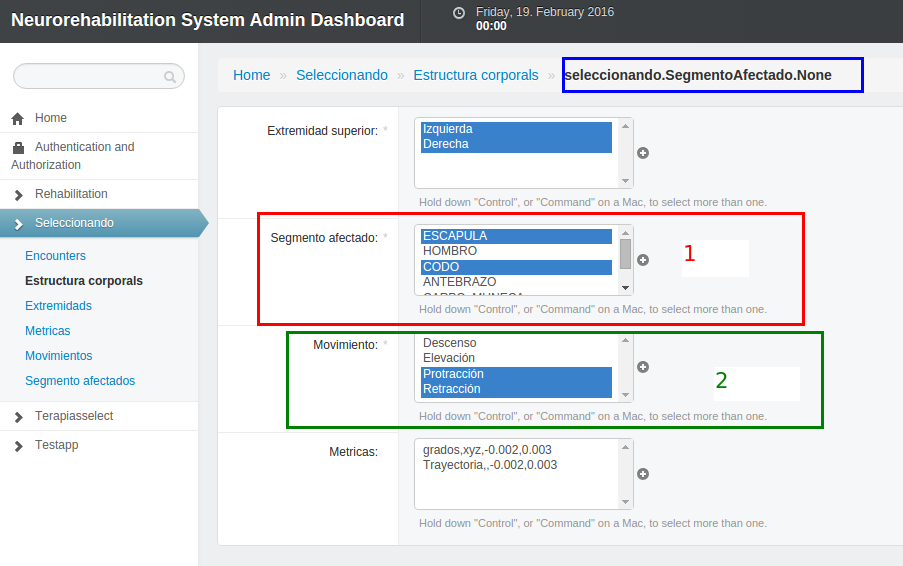
Al mirarla en el administrador, el comportamiento global de todo lo que he descrito puede verse en este video que he querido mostrar.
En síntesis lo que deseo es lo siguiente:
Que cuando seleccione un segundo segmento afectado (Opción CODO recuadro rojo número 1 en la gráfica anterior), se me desplieguen los movimientos de ejercicios asociados a ese segundo segmento afectado que es el CODO.
Actualmente solo se me desplegan los movimientos de Descenso, Elevación, Protracción y Retracción (opciones en el recuadro verde número 2 de la gráfica anterior) que son solo de la primera opción de segmento afectado seleccionada que es ESCÁPULA (recuadro rojo opción numero 1)
Esto se detalla en el primer video que referencio en mi pregunta.
¿Cómo puedo lograr esto que deseo?
De alguna manera en el modelo SegmentoAfectado ¿debería poder saber que opción selecciono (algo parecido a get_element_by_id de html) para así monitorear cuando se haga una segunda opción y poder mostrar los movimientos de ambas opciones padres (segementos afectados)?
No sé si esto que pregunto tenga que ver con el recuadro azúl en mi imágen anterior en donde me dice seleccionando.SegmentoAfectado.None.
Y no sé en donde pueda establecer alguna lógica, dado que es mi admin el que la toma y la genera, pues no tengo acceso a ningún template...
¿De pronto con las clases CustomUserChangeForm CustomUserCreationForm y? Algo similar a lo que me decían en esta respuesta. No tengo idea de como sería la verdad.
Otra inquietud que me intriga es que por ahora, estoy reflejando este comportamiento en el administrador de Django. Después tengo que reflejarlo en mi aplicación como tal, entonces:
¿Ya teniendo este comportamiento generado (con ayuda de django-smart-select), cuando genere mis forms desde un archivo forms.py y usando models.Forms será más sencillo o tendré que tener en cuenta esto también?
Agradezco que se hayan tomado el tiempo de interiorizar mi largo post, solo quería aportar todos los elementos necesarios para que mi inquietud sea bien dada a entender de mi parte. :)


django-smart-selectspero según leo en la documentación los camposchained_fieldychained_model_fielddeberían usar el mismo modelo, es decir, tuchained_fieldapunta aSegmentoAfectadoy por lo tantochained_model_fielddebería apuntar a un campo de ese modelo pero tu estás usando el campo de otro modelo que essegmento_corporal_asociadoy le pertenece al modeloMovimiento. Creo que el tema va por ahi