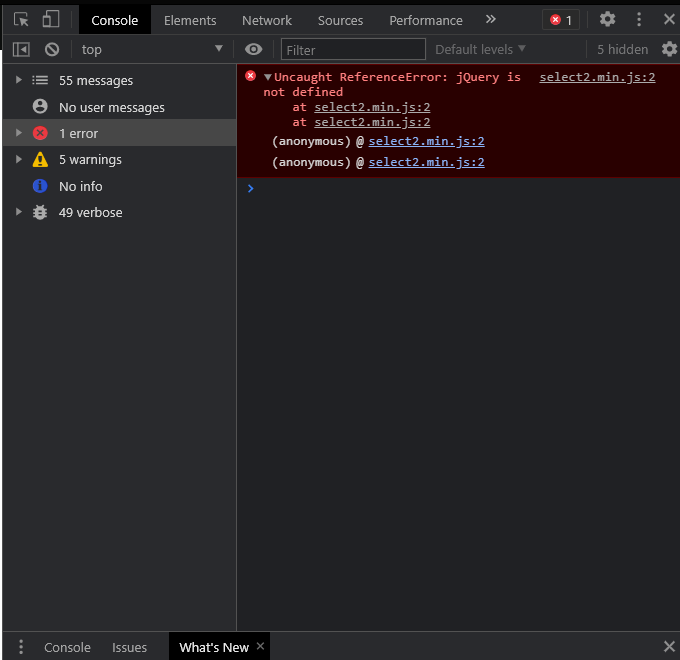
el problema es que NO VEO JQUERY. estás llamando a Select2, que es una librería de Jquery, y si no llamas primero a Jquery entonces Select2 no se ejecutará correctamente.
¿Cómo solucionarlo?
1- Como observación, no es recomendable poner los scripts en el <head> puesto que tu página no se mostraría (renderizarse) correctamente hasta que los scripts se hayan cargado. Lo recomendable es ponerlos al final del código pero antes del </body>. Lo que sí deberías poner es el .css es decir:
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/select2.min.css" rel="stylesheet" />
</head>
2- Poner correctamente los scripts:
<!--PRIMERO LLAMAMOS A JQUERY-->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!--LUEGO A SELECT2-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/select2.min.js"></script>
Y listo, eso debería solucionar tu problema.