En estos momentos estoy tratando de solucionar un problema que tengo y es que cuando se activa la funcion datepicker de jQuery ui y el select2 solo me toma la primera casilla de la tabla, ¿me pueden ayudar como hago para que me le coloque los atributos de select2 y jQuery ui a todo los resultados que me salgan? Les dejaré el código para que vean que tengo de malo.
Este es el código de Laravel con el que hago la consulta
@foreach($pedidos as $pedido)
@if($pedido->granja_id == $g->granja_id)
@if($pedido->fecha_entrega == 'por verificar' || $pedido->conductor_asignado == 'por verificar' || $pedido->vehiculo_asignado == 'por verificar')
@if(Auth::User()->rol_id == 10)
<tr>
<td>
<a href="{{ route('admin.pedidoConcentrados.show', $pedido->consecutivo) }}">
<strong>PCO{{ $pedido->consecutivo }}</strong>
</a>
</td>
<td>{{ $pedido->nombre_granja }}</td>
<td>{{ $pedido->fecha_creacion }}</td>
<td> {{$pedido->fecha_estimada}} </td>
@if($pedido->estado_id == 1)
<td><strong style="color: #FDAE05;"> En Tramite </strong></td>
@elseif($pedido->estado_id == 2)
<td><strong style="color: #8BC34A;"> Tramitado </strong></td>
@endif
<td>
<strong>
<input id="modificar_fecha_pedido_concentrados" class="form-control" type="text" name="conductor" value="{{ $pedido->fecha_entrega }}" readonly="true" />
</strong>
</td>
<td>
<select name="conductor" class="form-control" id="cd" selected="selected" />
@if($pedido->conductor_asignado == 'por verificar')
<option value="por verificar">{{ $pedido->conductor_asignado }}</option>
@foreach($conduct as $c)
<option value="{{$c->id}}">{{$c->nombre}}</option>
@endforeach
@else
@foreach($conduct as $c)
@if($pedido->conductor_asignado == $c->nombre)
<option value="{{$c->id}}">{{$c->nombre}}</option>
@endif
@endforeach
@foreach($conduct as $c)
<option value="{{$c->id}}">{{$c->nombre}}</option>
@endforeach
@endif
</select>
</td>
<td>
<select name="conductor" class="form-control" id="vh" selected="selected">
@if($pedido->vehiculo_asignado == 'por verificar')
<option value="por verificar">{{ $pedido->vehiculo_asignado }}</option>
@foreach($vehicul as $v)
<option value="{{$v->id}}">{{$v->placa}}</option>
@endforeach
@else
@foreach($vehicul as $v)
@if($pedido->vehiculo_asignado == $v->placa)
<option value="{{$v->id}}">{{$v->placa}}</option>
@endif
@endforeach
@foreach($vehicul as $v)
<option value="{{$v->id}}">{{$v->placa}}</option>
@endforeach
@endif
</select>
</td>
<td>
<a href="#" class="btn btn-primary" id="validar" onclick="enviarCampos({{ $pedido->consecutivo }});"><i class="fa fa-check"></i> Validar</a>
</td>
</tr>
@endif
@endif
@endif
@endforeach
Con este pequeño código de javascript hago la función de establecerles los atributos pero solo me toma la primera fila y le pone los atributos pero de ahí para abajo estan normales
$(document).ready(function () {
$("#cd").select2();
$("#vh").select2();
$("#modificar_fecha_pedido_concentrados").datepicker({
changeMonth: true,
changeYear: true,
yearRange: "1950:2100",
dateFormat: "yy-mm-dd",
showButtonPanel: true,
});
});
Con este código le establezco los atributos de las librerias pero el problema es que solo me esta tomando la primera fila

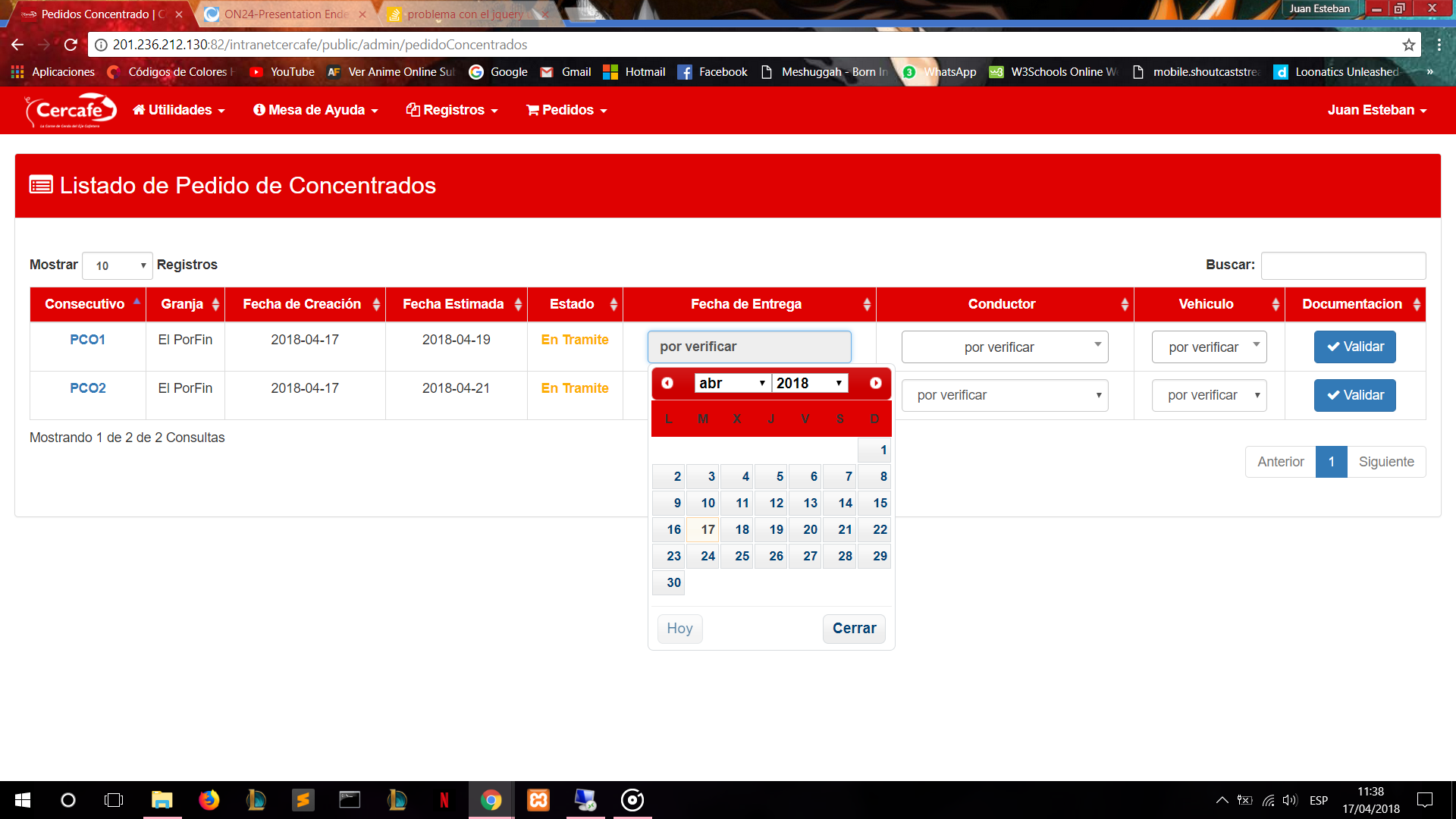
si notan que los dos selects son difrentes a los de abajo es por que tienen los atributos de la libreria select2 y el primer input tiene el atributo de jQuery ui pero el segundo no los tiene.