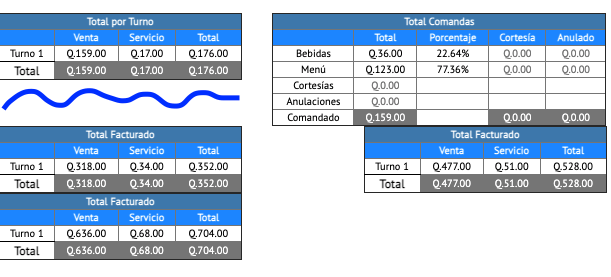
Mi problema son las 2 tablas de la Izquierda, las cuales quisiera que quedaran juntas como las de la Derecha y así aprovechar el espacio marcado de azul:
¿Cómo puedo hacer que la tabla de abajo se pegue a la de arriba y no donde acabe la tabla de la otra columna?
Código CSS para agrupar todas las tablas:
.tables-container{
display: flex;
justify-content: space-between;
}
La estructura de las tablas:
<div class="tables-container">
<table border="1" width="40%">
</table>
<table border="1" width="55%">
</table>
<table border="1" width="40%">
</table>
<table border="1" width="40%">
</table>
</div>